一、获取原生的DOM的方式
在js中,我们可以通过id、class或者标签获取DOM元素,vue中也为我们提供了获取原生DOM的方法,就是给标签或者组件添加ref属性,通过this.$refs获取,如下:
<div id="app"></div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> // 创建一个全局组件Test Vue.component('Test', { data(){ return {} }, template:`<div>我是测试组件</div>` }); // 创建一个全局组件Test2 Vue.component('Test2', { data(){ return {} }, template:`<div>我是测试组件2</div>` }); // 声明一个局部组件App let App = { data(){ return {} }, template:` <div class="app"> <input ref="input" type="text"> <Test ref="test"></Test> <Test2 ref="testB"></Test2> </div> `, // DOM加载完成后调用mounted mounted(){ // this.$refs.input 获取input输入框 this.$refs.input.focus(); // this.$refs.test 获取Test组件实例对象 // this.$refs.test.$parent 获取Test组件的父组件 // this.$refs.test.$root 获取根实例对象Vue // this.$children 获取当前组件的所有子组件,是一个列表 // this.$refs 获取所有有ref属性的DOM元素或者组件实例对象 // for循环遍历 for(let key in this.$refs){ console.log(this.$refs[key]) } } }; // Vue实例对象 new Vue({ el: '#app', data() { return {} }, template:`<App></App>`, components:{ App // 挂载组件App } }) </script>
总结:
1)<div ref="ha">哈哈哈</div> 给标签添加ref属性,this.$refs.ha 获取原始DOM对象
2)<Home ref="abc"></Home> 给组件添加ref属性,this.$refs.abc 获取组件实例化对象
二、DIYvue-cli脚手架
DIY脚手架是为了辅助我们更深入理解vue-cli中的文件结构,开发过程无需自己写脚手架,使用vue-cli即可。
YEOMAN网址:http://yeoman.io/
vue-cli中使用了es6的module模块化编程,但是前端浏览器不支持模块化中的语法(导入import和导出export default等),我们需要借助webpack工具让它去支持,而webpack的使用需要依赖nodejs环境,所有后台语言都是支持模块的,nodejs是一种基于JavaScript的服务器语言。
在diy脚手架之前,先了解一下webpack(前端中的工具,官网:https://www.webpackjs.com/),它是一个打包工具(前端中三大打包工具有grunt、gulp和webpack)。
1、es6的module(下面示例中main.js依赖module.js模块)
// module.js var person = { name: '张三', fav:function(){ alert(1); } } export default person; var name; name = 23; export {name} export var num2 = 34; export function add(){ alert(2); }
// main.js import * as a from './module.js' // *与css中的符号冲突,因此可以起一个别名a
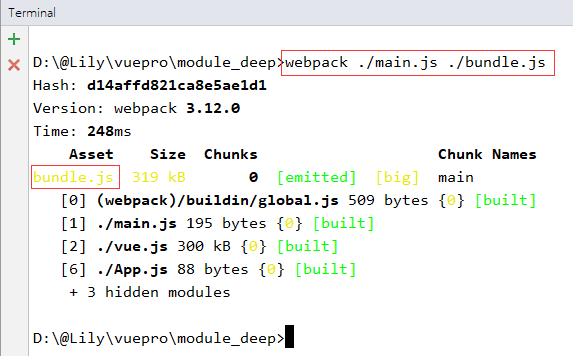
总结:上面示例中,main.js文件用到了module.js中的变量,这时要用webpack将这两个打包成一个bundle.js文件,在html文件中直接引用bundle.js即可,所以,我们将main.js作为入口文件,bundle.js作为出口文件,使用命令webpack ./main.js ./bundle.js进行编译,生成bundle.js,注意你想在哪个目录下生成bundle.js文件就要进入哪个目录下执行命令。且修改了代码就要编译,这种手动编译的方式显得很笨重,后面介绍的脚手架vue-cli会自动帮我们做这些工作。
2、模块化深入
// index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"></div> <script src="./bundle.js"></script> </body> </html>
// App.js - 这是一个App组件 let App = { template:` <div>我时App组件</div> ` }; export default App
// main.js - webpack入口文件,依赖vue.js和App.js import Vue from './vue.js' import App from './App.js' new Vue({ el:'#app', data(){ return {} }, template:`<App></App>`, components:{ App } });
总结:这种方式还是要依赖webpack软件,手动执行webpack ./main.js ./bundle.js命令,编译生成bundle.js方可运行,还是没有带来多少方便。执行命令后效果如下图:

3、使用npm和DIY脚手架过程其实我们可以使用node的npm(node package manager,即包管理器,相当于python中的pip3),也就是在项目中使用npm下载webapck模块,接下来我们先来学习如何使用npm和一步步DIY脚手架。
// 以上例中目录为例,进入到当前项目目录module_deep
// 执行下面命令后会在当前目录下生成package.json文件
npm init --yes // --yes表示直接在当前目录生成package.json文件,否则会问一些参数
// 下载webpack包,-D(即devDependencies)表示开发环境下依赖webpack包
// 执行下面命令后会在package.json中的devDependencies字段中添加一条"webpack":"^3.12.0"
npm i webpack@3.12.0 -D // 下载过cnpm的可以使用npm i webpack@3.12.0 -D命令代替
// npm ...会执行package.json中的"script"字段中的命令,也就是说若package.js中script字段如下:
"script": { "dev" : "webpack ./main.js ./bundle.js" }
// 那么执行npm run dev相当于执行webpack ./main.js ./bundle.js,结果同上,即生成bundle.js
// 若package.json中script字段中dev字段对应的是webpack,如下:
"script": { "dev" : "webpack" }
// 那么,npm会自动去找当前目录下的webpack.config.js文件
// 其中都是nodejs代码,包括webpack的入口文件,输出文件,webpack.config.js内容如下:
module.exports = { entry:{ 'main': './main.js' }, output:{ 'filename': './bundle.js' } }
// 所以,当按照上述步骤配置好了package.json和webpack.config.js这两个文件时,同样可以执行
npm run dev
// 自动生成出口文件bundle.js,到此,我们一直要手动执行命令,虽然命令越来越简单,但结果一样
// 在开发环境中,我们希望它可以监听到当修改代码后,自动编译
// 在开发完成准备上线时,我们需要进行打包编译一次
// 这时我们就不要再用webpack.config.js文件作为配置文件了,因生产和开发环境需求不同
// 所以用以下两个文件来替代webpack.config.js文件,在webpack.json中指定好即可
// webpack.dev.config.js作为开发环境下的配置文件
// webpack.pro.config.js作为生产环境下的配置文件
// webpack.json指定方式如下
"script": { "dev" : "webpack --config ./webpack.dev.config.js", // 开发环境 "build" : "webpack --config ./webpack.pro.config.js" // 生产环境 }
// 除了js文件,我们还有css文件,这是要在入口文件main.js中增加导入css文件的语句,如下:
import './index.css'
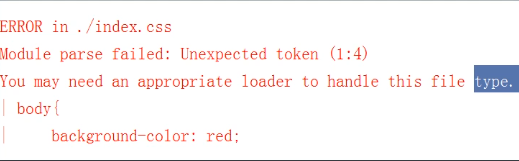
// 这时直接编译会报如下错误:

// 下载css文件和style标签的解析器,css-loader解析css文件,style-loader解析style标签// 因为对于webpack来说,css文件也是一个模块,但是像这样的文件,webpack需要loaders处理
npm i css-loader style-loader -D
// 在webpack.dev.config.js和webpack.pro.config.js中配置css文件的loader,如下:
module.exports = { entry:{ 'main': './main.js' }, output:{ 'filename': './bundle.js' }, watch:true, // 监听代码修改自动生成bundle.js,编译hung住,只在开发环境 module:{ loaders:[ //loader加载器,对es6代码的解析,一个叫babel-loader的 { test:/.css$/, loader:'style-loader!css-loader' } ] } }
// 下载html-webpack-plugin插件,用于将index.html放入dist目录下
npm i html-webpack-plugin -D // -D 相当于 --save-dev
// 注意:通过npm下载的包直接导入即可,如下:
const HtmlWebpackPlugin = require('html-webpack-pligin');
// 并且要在webpack.dep.config.js中配置,如下:
plugins:[ new HtmlWebpackPlugin({ template:'./index.html', // 参照物 }) ]
// 执行命令npm run dev后,自动生成文件dist,其中是index.html和bundle.js文件
// 而vue是模块化开发,App.js为App.vue文件
// 下载vue解析器,vue-loader解析vue文件,vue-template-compiler解析vue文件中template
npm install vue-loader@14.1.1 vue-template-compiler@2.5.17 -D
// 接下来就可以创建App.vue文件,文件内容可如下:
<template>
<div>我是一个App</div>
</template>
<script>
export default {
name:'App', // 给当前组件起名
data(){
return {}
},
methods:{
}
}
</script>
<style>
</style>
// 下载vue和vue-router
npm i vue vue-router -S // vue和 vue-router是项目依赖,-S表示保存项目依赖的包
// 引用直接写下载包的名字即可,不用再写路径了,如下:
import Vue from 'vue'
// 下载webpack-dev-server,是webpack的升级版,在前端搭一个服务器,即nodejs
npm install webpack-dev-server --save-dev
// 配置package.json,如下
"script": { "dev" : "webpack-dev-server --open --hot --inline --config ./webpack.dev.config.js", // 开发环境下自动打开浏览器,自动刷新 "build": "webpack --config ./webpack.pro.config.js" }
// 渲染机制render
render:c=>c(App)
// 最后npm run dev即可运行项目,通过访问它开的服务器可以访问页面,至此,我们已经一步步搭好了一个脚手架,在此基础上开发即可,接下来学习的脚手架就帮我们做好了这些工作,它生成的目录结构跟我们自己创建的类似。
三、vue-cli的使用
使用脚手架创建一个项目,只要下载了vue-cli就有了vue的命令
vue -V // 查看vue版本
目前可用的模板有webpack模板和webpack-simple模板,我们主要用前者,后者简单了解
1、使用webpack-simple模板创建项目
// init初始化命令是版本2的命令,拉取了cli2后,即可用版本2又可用版本3的
vue init webpack-simple 04-my-project // 自动生成名为04-my-project的项目,目录如下
04-my-project |--.babelrc |--.editorconfig |--.gitignore |--index.html |--package.json |--README.json |--webpack.config.js |--src |--App.vue |--main.js |--assets |--...
// 执行下面命令,下载package.json中的包,注意一定要进入当前项目,即cd 04-my-project
npm install // 执行后项目文件下生成node_modules目录
// 启动项目
npm run dev
// 下载vue-router
npm i vue-router -S // -S下载到当前项目中
// vue提供scoped属性,使得style属性只对当前组件有效,不写就是全局有效
<style scoped></style>
2、使用webpack模板创建项目
// 创建项目
vue init webpack 05-webpack-project // 创建项目名为05-webpack-project的项目
// 若使用单页面应用,则vue-router选项输yes,其他都是no,电脑有npm就选择npm下载
// 进入项目
cd 05-webpack-project
// 安装依赖的包
npm install
// 启动项目
npm run dev
// 最后生成目录如下
05-webpack-project |--.babelrc |--.editorconfig |--.gitignore |--.postcssrc.js |--index.html |--package.json |--README.md |--build 文件夹 |--config 文件夹 |--node_modules 文件夹 |--src 文件夹 |--static 文件夹
注意:nodejs中有这样一个机制,即若一个文件夹下只有index.js,则直接写文件夹名字即可。
接下来就可以写项目了!
4、使用elementui(ElementUI依赖vue,引用了要Vue.use(ElementUI))
// 下载到项目中
npm i element-ui -S
详细内容参见官网:http://element-cn.eleme.io/#/zh-CN
main.js中使用
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI);
5、全局css
全局css样式文件,可以在static下创建global文件夹,创建index.css,再在main.js中引用即可。
main.js中引用方式如下:
import '../static/global/index.css'
5、query查询(会在当前路径下拼接查询条件 '?userid=2',后期将等号后边的动态起来)
<router-link :to="{name:'Course', query:{userid:2}}">免费课程</router-link>
四、补充知识点
1、下载webpack命令
npm i webpack@3.12.0 -g // -g表示global
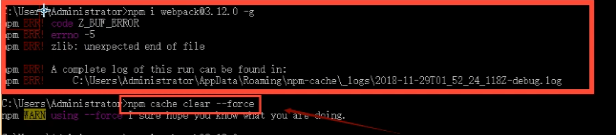
如果出现下面的错误,则再执行npm cache clear --force,如下图:

通过module.exports = 变量 抛出2、CMD需要在nodejs的环境下
通过require('./time.js') 引入
这是CMD规范,了解即可,而vue中使用的是es6的module规范。
3、pycharm安装vue
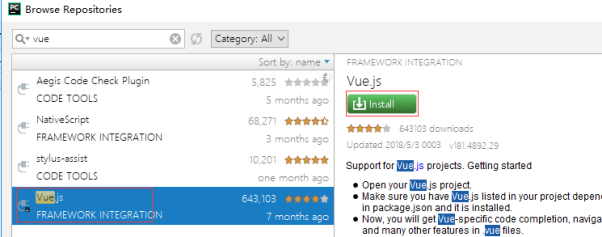
1)file - > settings - >Plugins搜索vue,点击Search in repositonies,如下图:

2)点击左侧Vue.js,点击右侧绿色按钮Install,如下图:

3)安装完成后重启pycharm即可。