浏览器开发者工具
1. 打开方法
打开浏览器,直接点击F12即可打开

2. 控制台简介
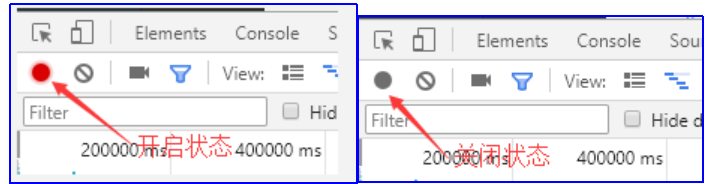
2.1 录制开关
F12打开控制台后,默认是开启,有操作时自动抓取请求。关闭后不再抓取请求。

2.2 清除按钮
点击清除按钮后,当前控制台中已经抓取的请求被清空。

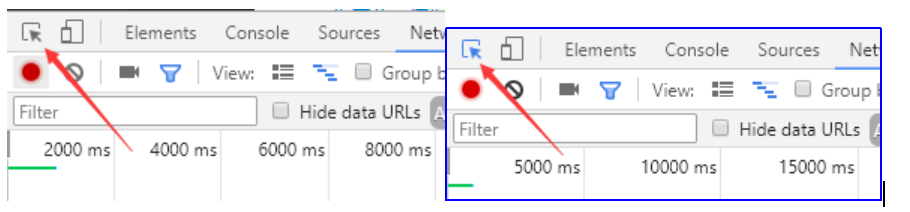
2.3 Element
Element适用于查看页面中的元素。点击如图中图标后激活选择页面元素的工具,鼠标点击到页面中的元素,自动打开Element,可以查看选择的元素的属性,打好基础以后UI自动化会用到。

2.4 Network

1)抓取的请求如上图,name列为请求地址,status为返回状态码,Times中代表请求发起到服务端返回总计时间。
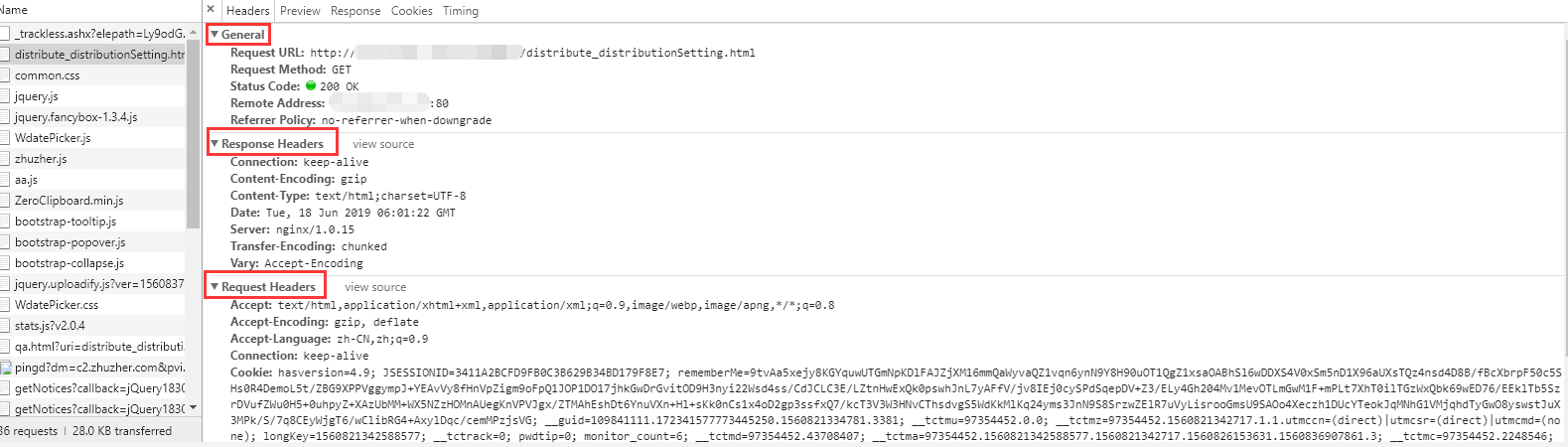
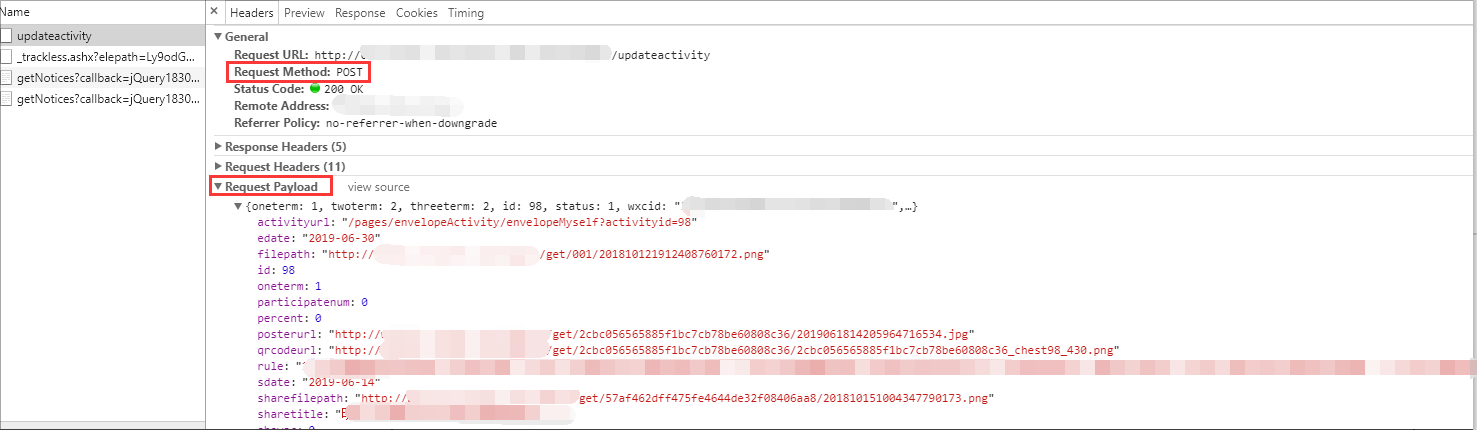
2)单击请求,打开请求详情,包含Headers、Preview、Response、Cookies、Timing。
①Headers中包含General、Response Headers、Request Headers

1)General中包含Request URL(请求地址)、Request method(请求方法:get 或post)、Remote Address(请求IP地址)
2)Response Headers中包含响应中的头信息。
3)Request Headers中包含请求的头信息,如果是post请求,这里还有请求的入参的值,如图

②Preview 接口返回数据并进行了格式化。
③Response中是服务器返回的数据。
④Cookies中包含发送请求时的一些缓存数据,比较常见的比如session包含的登录信息。
⑤Timing包含详细的时间,请求等待时间,发送时间,资源下载时间等,如果请求时间比较长,可以分析是那一块的时间比较长来定位问题。