下面以三个页面分别命名为frame.html、top.html、bottom.html为例来具体说明如何做。
frame.html 由上(top.html)下(bottom.html)两个页面组成,代码如下:
 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> 2
 <HTML>
<HTML> 3
 <HEAD>
<HEAD> 4
 <TITLE> frame </TITLE>
<TITLE> frame </TITLE> 5
 </HEAD>
</HEAD> 6
 <frameset rows="50%,50%">
<frameset rows="50%,50%"> 7
 <frame name=top src="top.html">
<frame name=top src="top.html"> 8
 <frame name=bottom src="bottom.html">
<frame name=bottom src="bottom.html"> 9
 </frameset>
</frameset> 10
 </HTML>
</HTML> 现在假设top.html (即上面的页面) 有七个button来实现对bottom.html (即下面的页面) 的刷新,可以用以下七种语句,哪个好用自己看着办了。
 top.html 页面的代码如下:
top.html 页面的代码如下: 2

3
 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> 4
 <HTML>
<HTML> 5
 <HEAD>
<HEAD> 6
 <TITLE> top.html </TITLE>
<TITLE> top.html </TITLE> 7
 </HEAD>
</HEAD> 8
 <BODY>
<BODY> 9
 <input type=button value="刷新1" onclick="window.parent.frames[1].location.reload()"><br>
<input type=button value="刷新1" onclick="window.parent.frames[1].location.reload()"><br> 10
 <input type=button value="刷新2" onclick="window.parent.frames.bottom.location.reload()"><br>
<input type=button value="刷新2" onclick="window.parent.frames.bottom.location.reload()"><br> 11
 <input type=button value="刷新3" onclick="window.parent.frames['bottom'].location.reload()"><br>
<input type=button value="刷新3" onclick="window.parent.frames['bottom'].location.reload()"><br> 12
 <input type=button value="刷新4" onclick="window.parent.frames.item(1).location.reload()"><br>
<input type=button value="刷新4" onclick="window.parent.frames.item(1).location.reload()"><br> 13
 <input type=button value="刷新5" onclick="window.parent.frames.item('bottom').location.reload()"><br>
<input type=button value="刷新5" onclick="window.parent.frames.item('bottom').location.reload()"><br> 14
 <input type=button value="刷新6" onclick="window.parent.bottom.location.reload()"><br>
<input type=button value="刷新6" onclick="window.parent.bottom.location.reload()"><br> 15
 <input type=button value="刷新7" onclick="window.parent['bottom'].location.reload()"><br>
<input type=button value="刷新7" onclick="window.parent['bottom'].location.reload()"><br> 16
 </BODY>
</BODY> 17
 </HTML>
</HTML> 18

下面是bottom.html页面源代码,为了证明下方页面的确被刷新了,在装载完页面弹出一个对话框。

2
 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> 3
 <HTML>
<HTML> 4
 <HEAD>
<HEAD> 5
 <TITLE> bottom.html </TITLE>
<TITLE> bottom.html </TITLE> 6
 </HEAD>
</HEAD> 7
 <BODY onload="alert('我被加载了!')">
<BODY onload="alert('我被加载了!')"> 8
 <h1>This is the content in bottom.html.</h1>
<h1>This is the content in bottom.html.</h1> 9
 </BODY>
</BODY> 10
 </HTML>
</HTML> 解释一下:
 1.window指代的是当前页面,例如对于此例它指的是top.html页面。
1.window指代的是当前页面,例如对于此例它指的是top.html页面。  2.parent指的是当前页面的父页面,也就是包含它的框架页面。例如对于此例它指的是framedemo.html。
2.parent指的是当前页面的父页面,也就是包含它的框架页面。例如对于此例它指的是framedemo.html。  3.frames是window对象,是一个数组。代表着该框架内所有子页面。
3.frames是window对象,是一个数组。代表着该框架内所有子页面。  4.item是方法。返回数组里面的元素。
4.item是方法。返回数组里面的元素。  5.如果子页面也是个框架页面,里面还是其它的子页面,那么上面的有些方法可能不行。
5.如果子页面也是个框架页面,里面还是其它的子页面,那么上面的有些方法可能不行。 
 附:
附: 
 Javascript刷新页面的几种方法:
Javascript刷新页面的几种方法:  1 history.go(0)
1 history.go(0)  2 location.reload()
2 location.reload()  3 location=location
3 location=location  4 location.assign(location)
4 location.assign(location)  5 document.execCommand('Refresh')
5 document.execCommand('Refresh')  6 window.navigate(location)
6 window.navigate(location)  7 location.replace(location)
7 location.replace(location)  8 document.URL=location.href
8 document.URL=location.href 二、自动刷新页面
1.页面自动刷新:把如下代码加入<head>区域中
 <meta http-equiv="refresh" content="20">
<meta http-equiv="refresh" content="20">  其中20指每隔20秒刷新一次页面.
其中20指每隔20秒刷新一次页面.  <meta http-equiv="refresh" content="20;url=http://xcp.blogjava.net">
<meta http-equiv="refresh" content="20;url=http://xcp.blogjava.net">  其中20指隔20秒后跳转到http://xcp.blogjava.net页面
其中20指隔20秒后跳转到http://xcp.blogjava.net页面  <script language="JavaScript">
<script language="JavaScript">  function myrefresh()
function myrefresh() {
window.location.reload();
}
 setTimeout('myrefresh()',1000); //指定1秒刷新一次
setTimeout('myrefresh()',1000); //指定1秒刷新一次  </script>
</script> 三、java在写Servler,Action等程序时,要操作返回页面的话(如谈出了窗口,操作完成以后,关闭当前页面,刷新父页面)
 PrintWriter out = response.getWriter();
PrintWriter out = response.getWriter();2
 out.write("<script type=\"text/javascript\">");
out.write("<script type=\"text/javascript\">");3
 ////子窗口刷新父窗口
////子窗口刷新父窗口 4
 out.write("self.opener.location.reload();");
out.write("self.opener.location.reload();"); 5
 //关闭窗口
//关闭窗口6
 out.write("window.opener=null;");
out.write("window.opener=null;");7
 out.write("window.close();");
out.write("window.close();");8
 out.write("</script>");
out.write("</script>");四、JS刷新框架的脚本语句
1.如何刷新包含该框架的页面用
 <script language=JavaScript>
<script language=JavaScript>  parent.location.reload();
parent.location.reload();  </script>
</script> 2.子窗口刷新父窗口
 <script language=JavaScript>
<script language=JavaScript>  self.opener.location.reload();
self.opener.location.reload();  </script>
</script> 3.如何刷新另一个框架的页面用 (上面的实例以说明了)
 语句1. window.parent.frames[1].location.reload();
语句1. window.parent.frames[1].location.reload();  语句2. window.parent.frames.bottom.location.reload();
语句2. window.parent.frames.bottom.location.reload();  语句3. window.parent.frames["bottom"].location.reload();
语句3. window.parent.frames["bottom"].location.reload();  语句4. window.parent.frames.item(1).location.reload();
语句4. window.parent.frames.item(1).location.reload();  语句5. window.parent.frames.item('bottom').location.reload();
语句5. window.parent.frames.item('bottom').location.reload();  语句6. window.parent.bottom.location.reload();
语句6. window.parent.bottom.location.reload();  语句7. window.parent['bottom'].location.reload();
语句7. window.parent['bottom'].location.reload(); 4.如果想关闭窗口时刷新或者想开窗时刷新的话,在<body>中调用以下语句即可。
 <body onload="opener.location.reload()"> 开窗时刷新
<body onload="opener.location.reload()"> 开窗时刷新  <body onUnload="opener.location.reload()"> 关闭时刷新
<body onUnload="opener.location.reload()"> 关闭时刷新  <script language="javascript">
<script language="javascript">  window.opener.document.location.reload()
window.opener.document.location.reload()  </script>
</script> ======
"window.location.href"、"location.href"是本页面跳转
"parent.location.href"是上一层页面跳转
"top.location.href"是最外层的页面跳转
举例说明:
如果A,B,C,D都是jsp,D是C的iframe,C是B的iframe,B是A的iframe,如果D中js这样写
"window.location.href"、"location.href":D页面跳转
"parent.location.href":C页面跳转
"top.location.href":A页面跳转
如果D页面中有form的话,
<form>: form提交后D页面跳转
<form target="_blank">: form提交后弹出新页面
<form target="_parent">: form提交后C页面跳转
<form target="_top"> : form提交后A页面跳转
"parent.location.reload();": C页面刷新 (当然,也可以使用子窗口的 opener 对象来获得父窗口的对象:window.opener.document.location.reload(); )
========
ASP.NET 定时执行任务(定时器)[日期:2010-12-15] 来源:Net探索者 作者:未知 [字体:大 中 小]
服务器端采用C#语法:
1.在Global.asax文件中导入命名空间
<%@ Import Namespace="System.Timers" %>
2.Global.asax文件中的Application_Start()方法内写如下代码:
System.Timers.Timer objTimer = new Timer();
objTimer.Interval = 时间; //这个时间单位毫秒,比如10秒,就写10000
objTimer.Enabled = true;
objTimer.Elapsed += new ElapsedEventHandler(objTimer_Elapsed);
3.Global.asax文件中添加一个方法
void objTimer_Elapsed(object sender, ElapsedEventArgs e)
{
//这个方法内实现你想做的事情。
//例如:修改Application的某一个值等等。
}
以上3步则可以在指定
using System;
using System.Timers;
namespace 定时器ConsoleApplication1
{
class Class1
{
[STAThread]
static void Main(string[] args)
{
System.Timers.Timer aTimer = new System.Timers.Timer();
aTimer.Elapsed += new ElapsedEventHandler(TimeEvent);
// 设置引发时间的时间间隔 此处设置为1秒(1000毫秒)
aTimer.Interval = 1000;
aTimer.Enabled = true;
Console.WriteLine("按回车键结束程序");
Console.WriteLine(" 等待程序的执行......");
Console.ReadLine();
}
// 当时间发生的时候需要进行的逻辑处理等
// 在这里仅仅是一种方式,可以实现这样的方式很多.
private static void TimeEvent(object source, ElapsedEventArgs e)
{
// 得到 hour minute second 如果等于某个值就开始执行某个程序。
int intHour = e.SignalTime.Hour;
int intMinute = e.SignalTime.Minute;
int intSecond = e.SignalTime.Second;
// 定制时间; 比如 在10:30 :00 的时候执行某个函数
int iHour = 10;
int iMinute = 30;
int iSecond = 00;
// 设置 每秒钟的开始执行一次
if( intSecond == iSecond )
{
Console.WriteLine("每秒钟的开始执行一次!");
}
// 设置 每个小时的30分钟开始执行
if( intMinute == iMinute && intSecond == iSecond )
{
Console.WriteLine("每个小时的30分钟开始执行一次!");
}
// 设置 每天的10:30:00开始执行程序
if( intHour == iHour && intMinute == iMinute && intSecond == iSecond )
{
Console.WriteLine("在每天10点30分开始执行!");
}
}
}
}
时间间隔执行这个objTimer_Elapsed()方法,即达到你要得效果
"top.location.reload();": A页面刷新
=========
目录
1、什么是Ajax
Ajax是异步Javascript和XML(Asynchronous JavaScript and XML)的英文缩写。"Ajax"这个名词的发明人是Jesse James Garrett,而大力推广并且使Ajax技术炙手可热的是Google。Ajax的核心理念在于使用XMLHttpRequest对象发送异步请求。
2、为什么使用Ajax
-
减轻服务器的负担。Ajax的原则是"按需取数据",可以最大程序地减少冗余请求,减轻服务器的负担。
-
无需刷新页面,减少用户心理和实际的等待时间。特别是在读取大量数据时,不会像刷新页面那样出现白屏的情况,Ajax使用XMLHttpRequest对象发送请求并且得到服务器响应,在不重新载入整个页面的情况下,用Javascript操作DOM更新页面。因此在读取数据的过程中,用户所面对的不是白屏,是原来的页面内容(也可以加入一个"loading"的提示框让用户知道目前正在读取的数据),只有在数据接收完毕之后才更新社会相应部分的内容。这种更新是瞬间的,用户几乎感觉不到。
-
带来更好的用户体验
-
可以把以前一些服务器负担的工作转嫁到客户端,利用客户端闲置的能力来处理,减轻服务器负担,充分利用带宽资源,节约空间和宽带租用成本。
-
可以调用外部数据
-
基于标准化的并被广泛支持的技术,不需要下载插件或者小程序。
-
进一步促进页面呈现与数据的分离
3、Ajax应用场景
场景1:数据验证
场景2:按需取数据
场景3:自动更新页面
4、Ajax开发框架
-
JQuery
-
Ext
-
YUI
-
Qooxdoo
-
DWR(Direct Web Remoting)
目前该产品被加入到WebWork中,开源(Apache)。可以在Javascript代码中直接调用java方法的应用框架,可以把Javascript中的请求调用转递到java方法中并将执行结果返回给Javascript。
-
AjaxPro
AjaxPro是首家支持以各种方式通过javascript访问服务端.net的免费库,类似于SAJAX。它能把Javascript请求发送到.NET方法,服务端传回给Javascript,甚至包括串行化自定义类。其主要特点如下:
可以在Javascript中访问Session和Application数据;
缓存查询结果
免费使用源代码
所有类支持Javascript客户端返回数据,可以在Javascript中使用DataSet
使用HtmlControls组件访问和返回数据
页面无需重载,用事件代理(数据访问层)
因为只提供一个调用接口方法,所以服务端CPU占用非常少。
-
Magicajax
Magicajax以最简单的方式将Ajax功能整合到页面中,不需要修改ASP.NET控件,也不需要编写新的控件,更不需要撰写JAVASCRIPT,它有如下的特性:
应用配置简单,易于上手;
只用一个AJAXPANEL就实现Ajax功能,只要把需要无刷的控件放进AJAXPANEL就可以了。
Ajax功能和普通的POSTBACK可以共存于一个WEBFORM,MAGICAJAX处理模块只处理包含在AJAXPANEL中的控件的CALLBACK动作。
VIEWSTATE的内容对于POSTBACK和CALLBACK来说,都是可见的,因此,无论是CALLBACK产生的VIEWSTATE,还是POSTBACK产生的,都是可见的;
提供一个类似POSTBACK的CALLBACK的事件模型
支持IE和Firefox
-
Anthem.NET
和传统的Ajax技术相比,Anthem.NET有以下优点:
不需要任何技术升级,以前不会使用Ajax技术的人员,按照以往的编程方式就可以实现异步交互;
支持asp.net 1.1和asp.net 2.0
5、AjaxPro说明
本文档将使用AjaxPro.Net框架实现Ajax功能:在客户端异步调用服务端方法。AjaxPro.Net是一个优秀的.net环境下的Ajax框架,用法很简单,可以查阅相关资料,本文档以一个简单的实例讲述使用AjaxPro的几个关键点,本例实现一个简单的功能,服务器端将页面中输入的数字加1后的结果返回给客户端(注意,必须有AjaxPro包,即AjaxPro.dll文件,可以在VSS上下载)。
6、AjaxPro实例说明
6.1、添加AjaxPro.dll应用
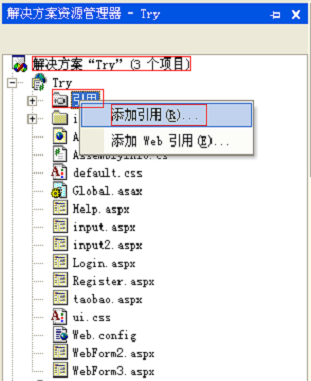
2.1.1用VS打开项目,在其资源管理器中,右击引用,左击"添加引用",如图1_1所示

图1-1
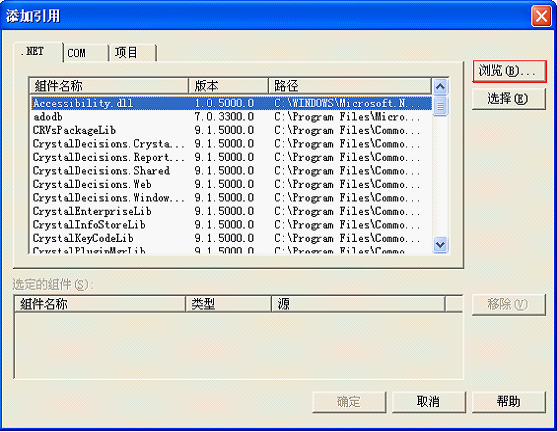
2.1.2出现如图1_2所示的对话框,点击浏览,找到AjaxPro.dll文件所在的位置,双击AjaxPro.dll,然后点击确定。

图1-2
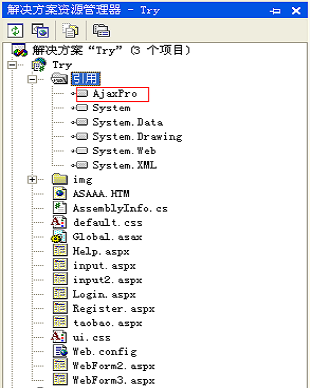
2.1.3在资源管理器的引用文件夹下,就可以看到AjaxPro了,说明添加引用成功,如图1_3所示。

图1-3
2.2、配置web.config
这一步的作用是保证客户端向"ajaxpro/*.ashx"的请求(POST和GET)都被AjaxPro.AjaxHandlerFactory拦截。
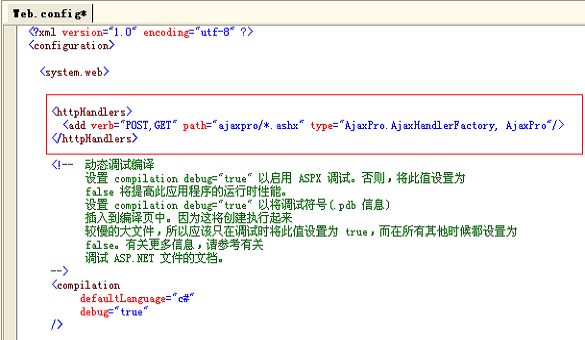
打开web.config文件,在<configuration><system.web>后添加以下代码,
|
<httpHandlers> <add verb="POST,GET" path="ajaxpro/*.ashx" type="AjaxPro.AjaxHandlerFactory, AjaxPro"/> </httpHandlers> |
如图2_1所示。

图2-1
2.3、添加服务端方法
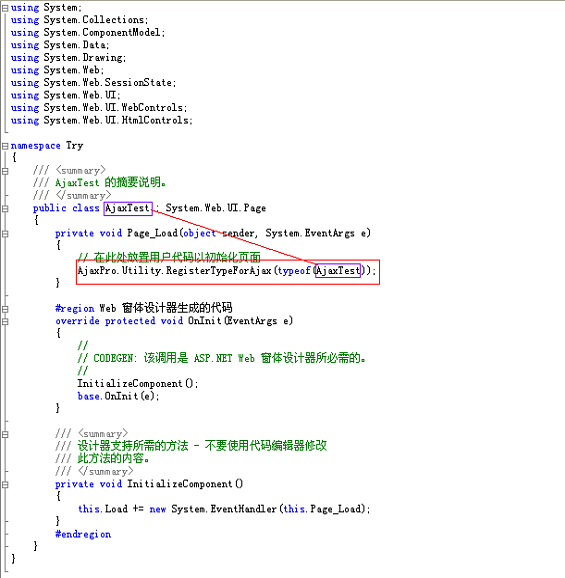
2.3.1打开后台代码,在Page_Load方法体内加上如下代码,
AjaxPro.Utility.RegisterTypeForAjax(typeof(所在类的类名));
如图3-1所示。

图3-1
其作用是向客户端输出下面的代码:
|
<script type="text/javascript" src="/ch33/ajaxpro/core.ashx"></script> <script type="text/javascript" src="/ch33/ajaxpro/ch33.Verify,ch33.ashx"></script> |
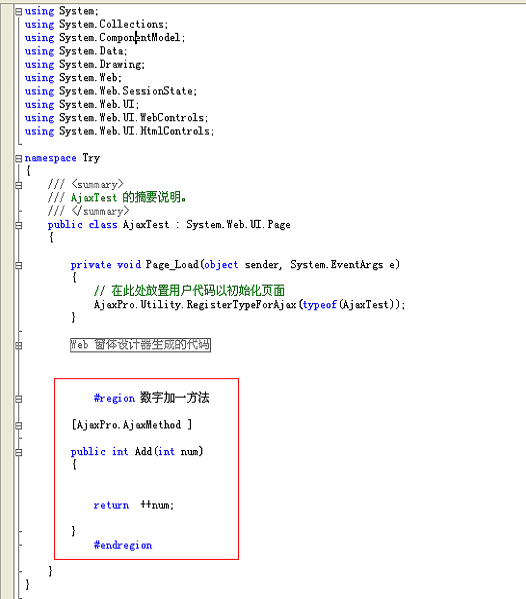
2.3.2、添加数字加一的方法,首先在方法前加[AjaxPro.AjaxMethod],然后像写C#方法一样写方法,如图3-2

图3-2
注意:需要加上[Ajax.AjaxMethod]标识,这样才能够被客户端访问
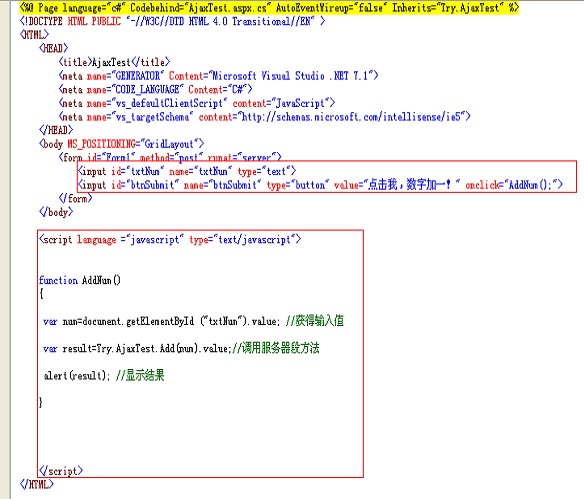
2.4、添加前台代码
在前台添加JS脚本,调用服务器端方法,如图4-1所示(Try.AjaxTest.Add(num),Try为页面类,即AjaxTest类所在的命名空间,这里是Try;而AjaxTest即为类名,Add为方法名)

图4-1
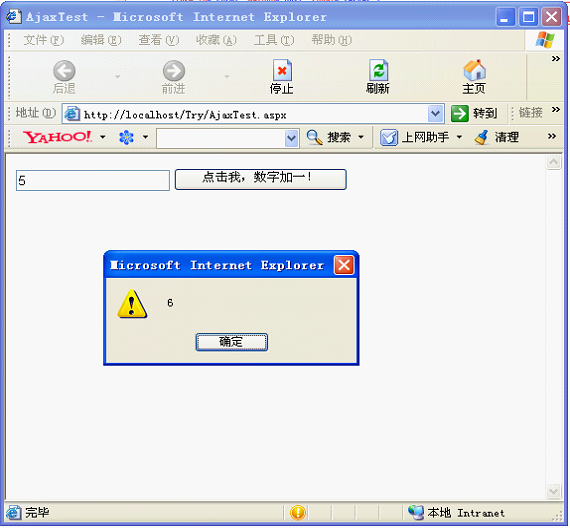
2.5、运行程序,检验结果
按以上四个步骤,就可以实现预期的效果,如图5-1所示。

图5-1