什么是vuejs?
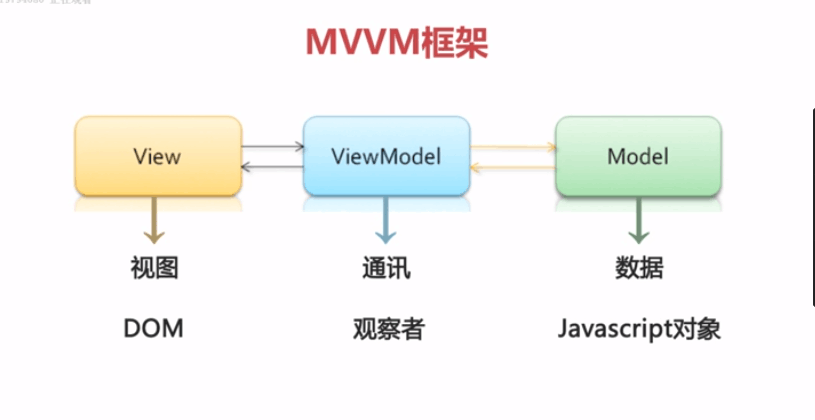
1、它是一个轻量级的mvvm框架
2、数据驱动+组件化的前端开发
3、github超过25k+的stat数,社区完善
4、vuejs更轻量,gzip后大小只有20k+
5、vuejs更易上手,学习曲线平稳
6、吸取angular的指令和react组件化的思想
vuejs核心思想:
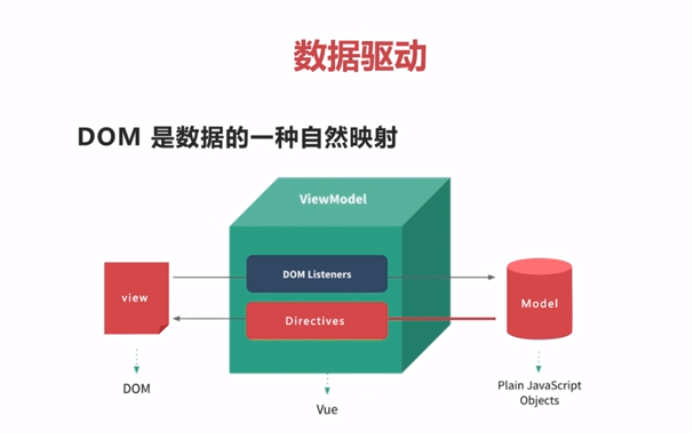
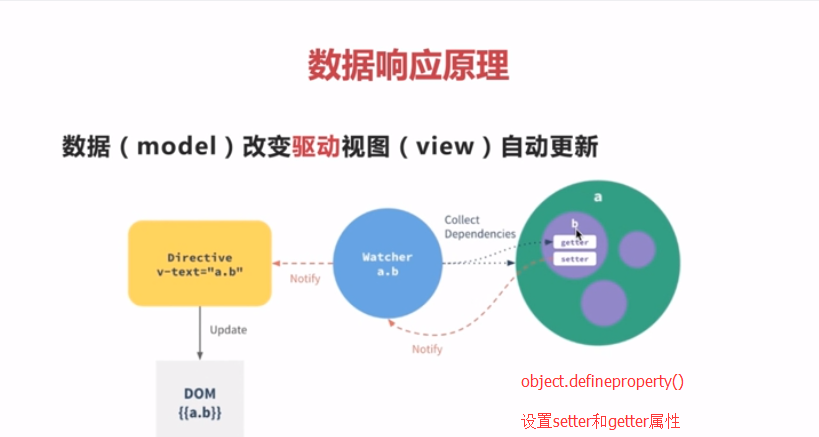
1、数据驱动

2、组件化


3.vuejs的原理实现:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>认识vue</title> <script src="vue2.2.js"></script> </head> <body> <!--view层--> <div id="app"> {{msg}} </div> <script type="text/javascript"> /*viewModel层*/ let vm = new Vue({ el:"#app", data:{ msg:'hello vuejs' //model层 } }) //基于MVVM模式,M指的是数据,V指得是视图,VM是视图模型 </script> </body> </html>