
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
img{
position: absolute;
left:0;
top:50px;
}
#demo{
1000px;
margin:0 auto;
}
</style>
<script src="my.js" type="text/javascript"></script>
<script>
window.onload = function() {
var pic = $("pic");
var leader = 0;
var target = 0;
var timer = null; // 定时器
var top = pic.offsetTop; // 50
window.onscroll = function() {
clearInterval(timer);
target = scroll().top + top; // 把最新的 scrolltop 给 target
timer = setInterval(function() {
leader = leader + (target - leader ) / 10;
pic.style.top = leader + 'px';
},30)
}
}
</script>
</head>
<body>
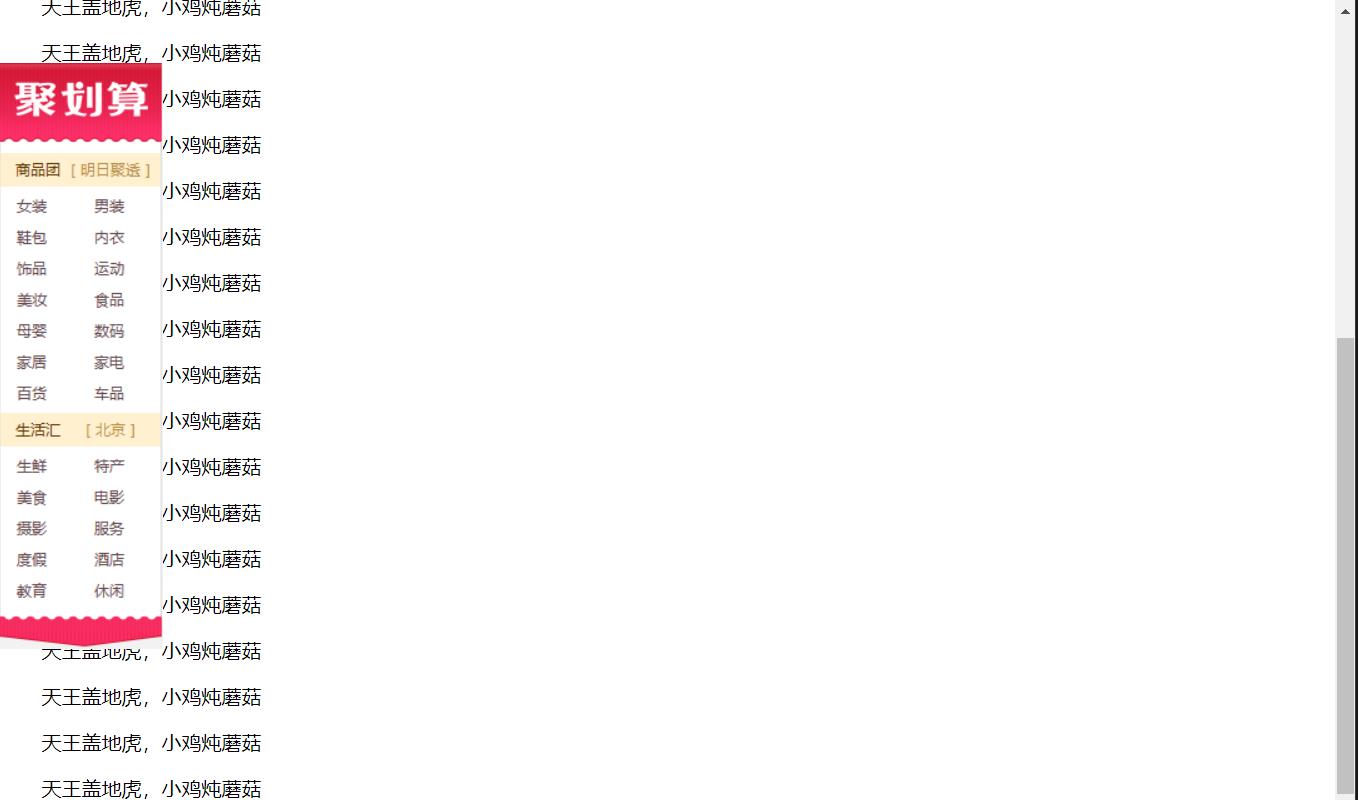
<img src="images/aside.jpg" alt="" id="pic"/>
<div id="demo">
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
<p>天王盖地虎,小鸡炖蘑菇</p>
</div>
</body>
</html>
my.js为自己封装的小插件
function scroll() { if(window.pageYOffset != null) // ie9+ 和其他浏览器 { return { left: window.pageXOffset, top: window.pageYOffset } } else if(document.compatMode == "CSS1Compat") // 声明的了 DTD // 检测是不是怪异模式的浏览器 -- 就是没有 声明<!DOCTYPE html> { return { left: document.documentElement.scrollLeft, top: document.documentElement.scrollTop } } return { // 剩下的肯定是怪异模式的 left: document.body.scrollLeft, top: document.body.scrollTop } }