构造函数:function Foo() {};
实例对象: let f1 = new Foo;
let o1 = new Foo;
一般函数都有prototype属性,除了window.Math和Function.prototype.bind()(该属性指向原型)等
一般对象都有__proto__属性,除了Object.create(null)等,该属性指向了创建该对象的构造函数的原型。其实这个属性指向了[[prototype]],但是[[prototype]]是内部属性,我们并不能访问到,所有采用__proto__来访问。总之,对象可以通过__proto__来访问不属于该对象的属性,__proto__将对象连接起来组成了原型链。

概念:
1.构造函数:用来初始化新创建的对象的函数是构造函数。上例中,Foo()函数是构造函数。
2.实例对象:通过构造函数的new操作创建的对象是实例对象。(可以用一个构造函数,构造多个实例对象)
function Foo(){}; var f1 = new Foo; var f2 = new Foo; console.log(f1 === f2);//false
3.原型对象及prototype:构造函数有一个prototype属性,指向对应实例对象的原型对象。通过同一个构造函数实例化的多个对象具有相同的原型对象。这个属性可以用来实现继承。
function Foo(){}; Foo.prototype.a = 1; var f1 = new Foo; var f2 = new Foo; console.log(Foo.prototype.a);//1 console.log(f1.a);//1 console.log(f2.a);//1
4.constructor:原型对象有一个constructor属性,指向该原型对象对应的构造函数。由于实例对象可以继承原型对象的属性,所以实例对象也拥有constructor属性,同样指向原型对象对应的构造函数。
console.log(Foo.prototype.constructor === Foo);//true console.log(f1.constructor === Foo);//true
5.__ptoto__:实例对象有一个__proto__属性,指向该实例对象对应的原型对象。
console.log(f1.__proto__ === Foo.prototype);//true
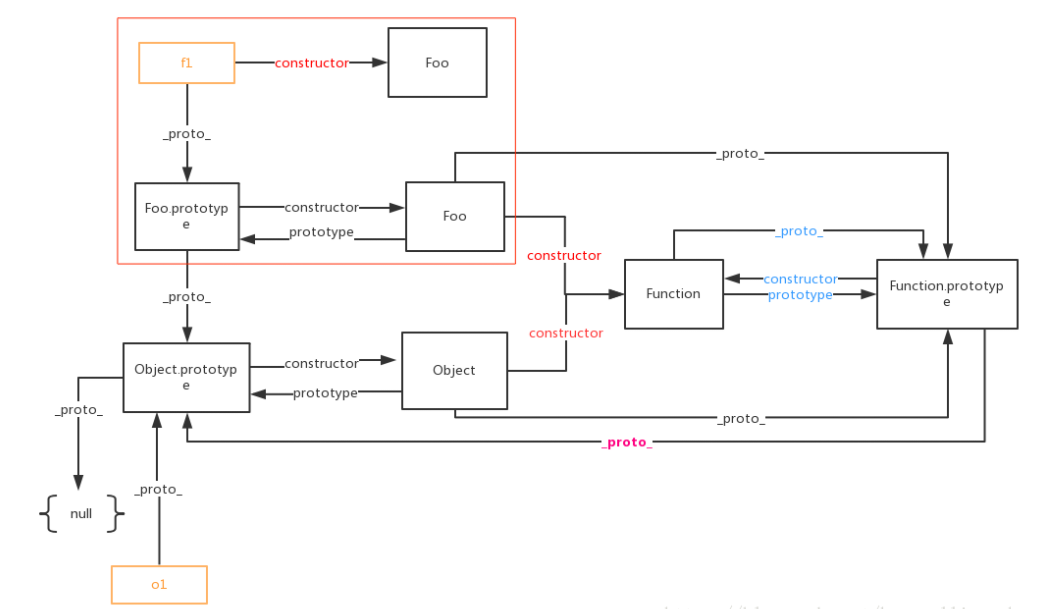
第一部分:Foo

1、实例对象f1是通过构造函数Foo()的new操作创建的。构造函数Foo()的原型对象是Foo.prototype;实例对象f1通过__proto__属性也指向原型对象Foo.prototype。
console.log(f1.__proto === Foo.prototype);//true
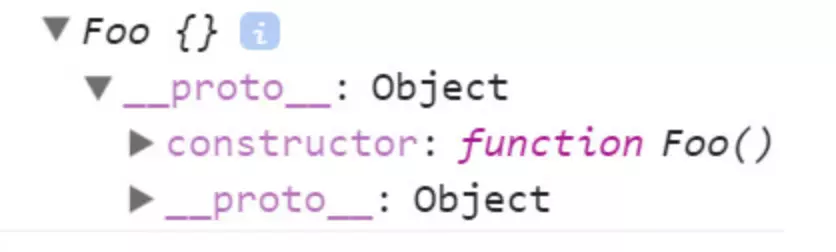
2、实例对象f1本身并没有constructor属性,但它可以继承原型对象Foo.prototype的constructor属性
console.log(Foo.prototype.constructor === Foo);//true console.log(f1.constructor === Foo);//true console.log(f1.hasOwnProperty('constructor'));//false
实例对象f1的控制台效果

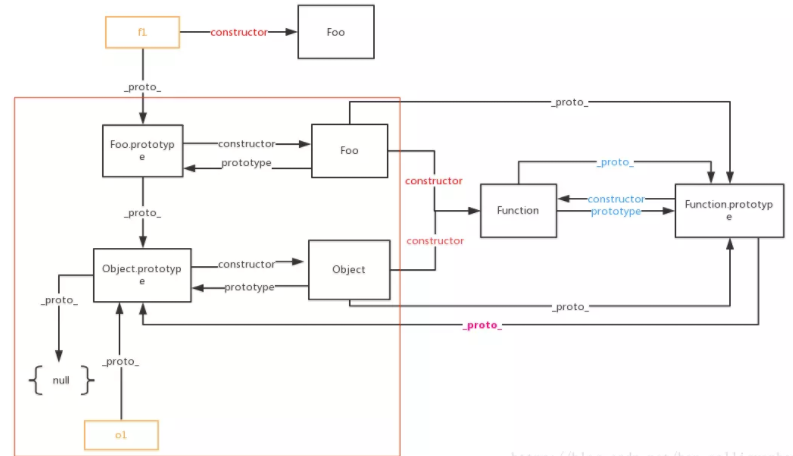
第二部分:Object

console.log(Foo.prototype.__proto__ === Object.prototype);//true
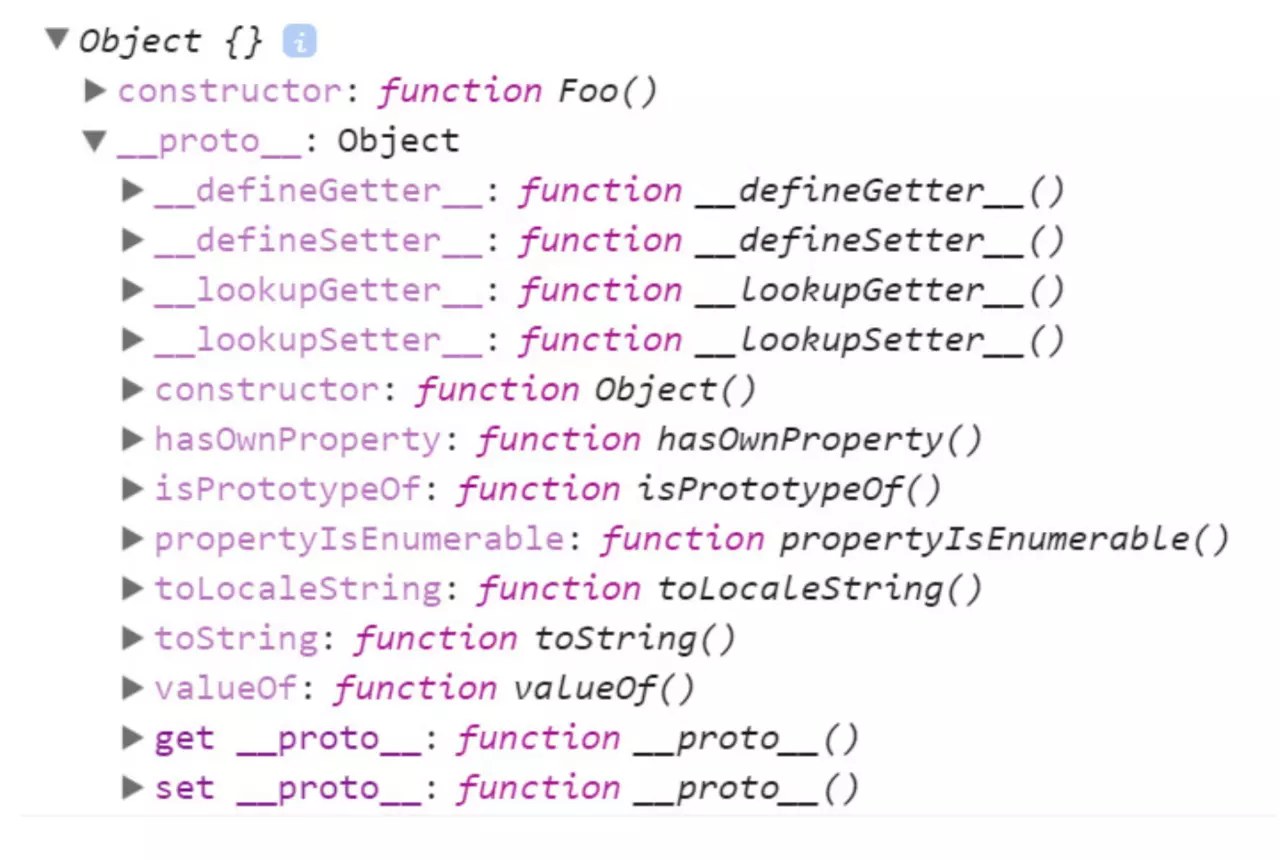
2、实例对象Foo.prototype本身具有constructor属性,所以它会覆盖继承自原型对象Object.prototype的constructor属性。
console.log(Foo.prototype.constructor === Foo);//true console.log(Object.prototype.constructor === Object);//true console.log(Foo.prototype.hasOwnProperty('constructor'));//true
下图是实例对象Foo.prototype的控制台效果

3、Object.prototype作为实例对象的话,其原型对象是null。
console.log(Object.prototype.__proto__ === null);//true

console.log(Foo.__proto__ === Function.prototype);//true console.log(Object.__proto__ === Function.prototype);//true
console.log(Function.prototype.constructor === Function);//true console.log(Foo.constructor === Function);//true console.log(Foo.hasOwnProperty('constructor'));//false console.log(Object.constructor === Function);//true console.log(Object.hasOwnProperty('constructor'));//false
console.log(Function.__proto__ === Function.prototype);//true console.log(Function.prototype.constructor === Function);//true console.log(Function.prototype === Function.prototype);//true
console.log(Function.prototype.__proto__ === Object.prototype);//true
总结:
1、函数(Function也是函数)是new Function的结果,所以函数可以作为实例对象,其构造函数是Function(),原型对象是Function.prototype;
2、对象(函数也是对象)是new Object的结果,所以对象可以作为实例对象,其构造函数是Object(),原型对象是Object.prototype;
3、Object.prototype的原型对象是null。