HTML对象中的TABLE是我们常用的网页元素,在DHTML编程中,我们可以通过它的rows和cells方法方便的访问表格对象里面的每一个单元格,而且表格对象(table)的每个单元行(tr)和每个单元格(td)分别又有自己的rowIndex和cellIndex属性。
使用上面提到的表格对象特性,当我们要在表格的横向或纵向浏览单元格的时候,似乎可以非常的简单,比如纵向浏览一个column里的单元格,我们只用:
就可以了,如果是横向浏览更加简单,只需要使用td的nextSibling和previousSibling属性就行了。
说了半天,似乎还没有说到给TABLE建立什么映射的事情哦,上面说到的表格单元格浏览的情况确实是可行的,可是它却只能解决规则的表格对象,什么是规则
的表格对象呢?就是说表格的每个单元格的colSpan和rowSpan必须都分别相同,当然默认的都是1了,否这纵向浏览将会crash![]() 。
。
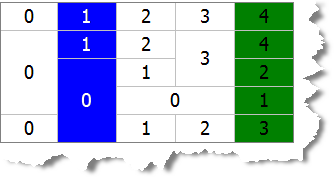
我们知道表格里面合并单元格的方法是使用xxxSpan,然后在合并方向上的cell会根据合并的宽度被移去xxxSpan- 1(xxxSpan>1)个。这都是我们清楚的(如果你不清楚,说明这篇文章不适合你阅读),可是在行上合并了以后,cell的cellIndex 的值仍然是连续的,这就出问题了,像下面的这个表格单元格的每个cell的cellIndex居然成了这些值@_@:

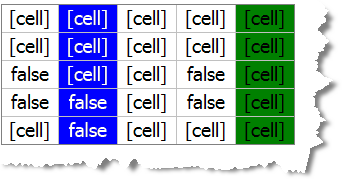
我们如果再使用文章开始那段代码去纵向浏览这个表格的单元格,那么将会死的很难看![]() 。于是我们可以先给表格创建一个cell到colCount*rowCount这样一个矩阵的映射,然后我们在那个二维矩阵中去浏览单元格就会非常简单,不管是纵向还是横向(不过横向浏览仍然建议使用xxxSibling属性)。建立的矩阵效果如图:
。于是我们可以先给表格创建一个cell到colCount*rowCount这样一个矩阵的映射,然后我们在那个二维矩阵中去浏览单元格就会非常简单,不管是纵向还是横向(不过横向浏览仍然建议使用xxxSibling属性)。建立的矩阵效果如图:

这样我们就可以在这个tableMap上方便的纵向浏览了![]() 。
。
我们为什么要纵横浏览表格的单元格呀??当我们在做一些表格中的highlighting的时候,这是经常需要使用的方法,当然这个表格的纵横浏览还是我下面要说的'使用方向键在输入框矩阵中自然的导航'的基础。
附表格单元格映射矩阵代码:
 <script language="javascript">
<script language="javascript"> function CreateTableMapping(tbl)
function CreateTableMapping(tbl) {
{ if ( !tbl.rowCount )
if ( !tbl.rowCount ) {
{ var tableMap = [];
var tableMap = []; var colCount = 0;
var colCount = 0; for ( var i=0 ; i < tbl.rows(0).cells.length ; ++i )
for ( var i=0 ; i < tbl.rows(0).cells.length ; ++i ) {
{ colCount += tbl.rows(0).cells(i).colSpan;
colCount += tbl.rows(0).cells(i).colSpan; }
} tbl.colCount = colCount;
tbl.colCount = colCount; tbl.rowCount = tbl.rows.length;
tbl.rowCount = tbl.rows.length; for ( var i=0 ; i < tbl.rows.length ; ++i )
for ( var i=0 ; i < tbl.rows.length ; ++i ) {
{ var ary = new Array(colCount);
var ary = new Array(colCount); for ( var j=0 ; j < colCount ; ++j )
for ( var j=0 ; j < colCount ; ++j ) {
{ ary[j] = true;
ary[j] = true; }
} tableMap.push(ary);
tableMap.push(ary); }
} for ( var i=0 ; i < tbl.rowCount ; ++i )
for ( var i=0 ; i < tbl.rowCount ; ++i ) {
{ var cellIndex = 0;
var cellIndex = 0; for ( var j=0 ; j < colCount ; j += currentCell.colSpan )
for ( var j=0 ; j < colCount ; j += currentCell.colSpan ) {
{ if ( tableMap[i][j] )
if ( tableMap[i][j] ) {
{ var currentCell = tbl.rows(i).cells(cellIndex++);
var currentCell = tbl.rows(i).cells(cellIndex++); for ( var m=i ; m < i+currentCell.rowSpan ; ++m )
for ( var m=i ; m < i+currentCell.rowSpan ; ++m ) {
{ for ( var n=j ; n < j+currentCell.colSpan ; ++n )
for ( var n=j ; n < j+currentCell.colSpan ; ++n ) {
{ tableMap[m][n] = false;
tableMap[m][n] = false; }
} }
} tableMap[i][j] = currentCell;
tableMap[i][j] = currentCell;  }
} }
} }
} tbl.tableMap = tableMap;
tbl.tableMap = tableMap; }
} }
} </script>
</script>