<style> .box{ background-color: yellow; } .box1{ width: 100px; height: 100px; background-color: green; } .box2{ width: 100px; height: 100px; background-color: red; } </style> <body> <div class="box"> <div class="box1">div1</div> <div class="box2">div2</div> </div> </body>
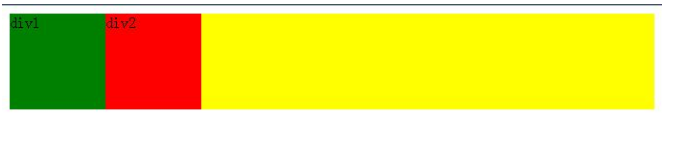
先看现在的效果:

将div1和div2进行左浮动,会发现:

父级元素不见了,因为div1和div2脱离了标准流,父级元素么有框高属性,没东西撑开了,所以会受到浮动的影响消失,解决办法用overflow:hidden或者overflow:auto,个人理解为超出的东西让它隐藏或者父元素就会扩展包含浮动,但是,要记住一点,overflow属性不是为了清除浮动而定义的,要小心不要覆盖住内容或者触发了不需要的滚动条。
<style> .box{ background-color: yellow; overflow:atuo; //或者是hidden } .box1{ width: 100px; height: 100px; background-color: green; } .box2{ width: 100px; height: 100px; background-color: red; } </style> <body> <div class="box"> <div class="box1">div1</div> <div class="box2">div2</div> </div> </body>
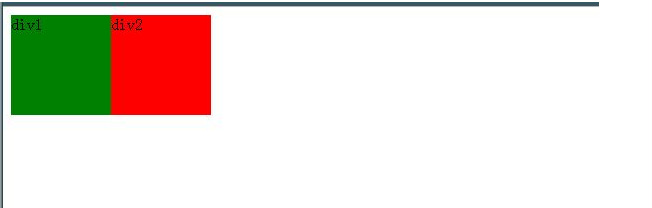
之后为这样: