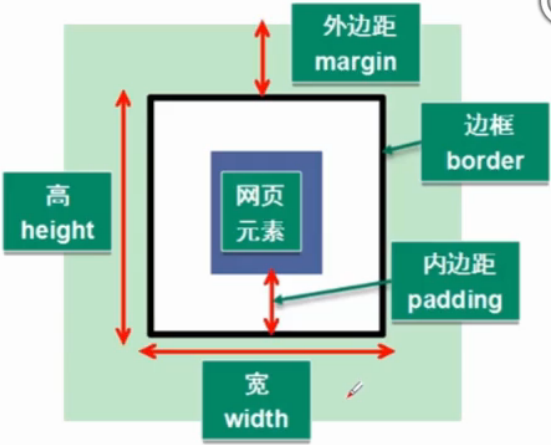
盒子图示

边框
边框样式(border-style)
border--top-style 上边框样式
border-right-style 右边框样式
border-bottom-style 下边框样式
border-left-style 左边框样式
border-style 设置四个边框样式
样式值:
none:无边框
solid:实线边框
dashed:虚线边框
dotted:点状边框
double:双线边框
hidden:与none相同,应用于表解决边框冲突
边框颜色(border-color)
border--top-color
border-right-color
border-bottom-color
border-left-color
border-color
样式值:
16进制或者关键字
边框粗细(border-width)
border--top-width
border-right-width
border-bottom-width
border-left-width
border-width
样式值:
thin、medium、thick、像素px
外边距(margin)
margin-top
margin-right
margin-bottom
margin-left
margin
margin:0px auto; 水平居中
内边距(padding)
padding-top
padding-right
padding-bottom
padding-left
padding
盒子模型的尺寸
盒子实际高度=上下外边距+上下边框+上下内边距+内容高度
盒子实际宽度=左右外边距+左右边框+左右内边距+内容宽度
box-sizing属性
- content-box
盒子的实际宽度和高度仅应用于元素内容,不包括内边距和边框
- border-box
盒子的实际宽度和高度包括元素内容、边框和内边距