问题场景:
已发布线上APP出现接口错误,如何测试线上APP访问本地请求?
已发布线上H5页面,静态资源或js调试,如何映射本地js?
一般解决方案:
猜测(一般明显问题)、
找到原发布包,修改请求资源url重新打包测试。需要前后端协调配合,耗时费力。
fiddler映射响应:
通过fidder拦截,将需要加载的资源映射到本地开发环境,而无需切换测试版APP
例如线上资源:http://online.com/api/page
映射加载本地资源:http://127.0.0.1/api/page
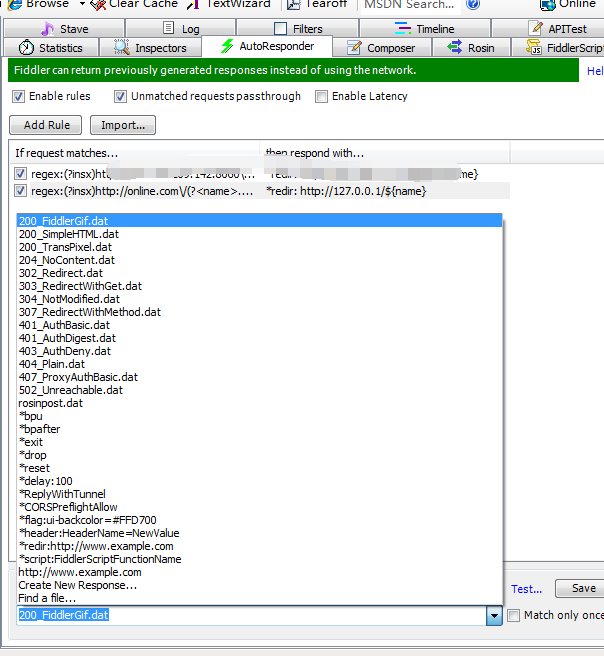
方法一、使用 Fiddler自带:
AutoResponder
添加正则替换主机名规则:
regex:(?insx)http://online.com/(?<name>.+)$
*redir: http://127.0.0.1/${name}

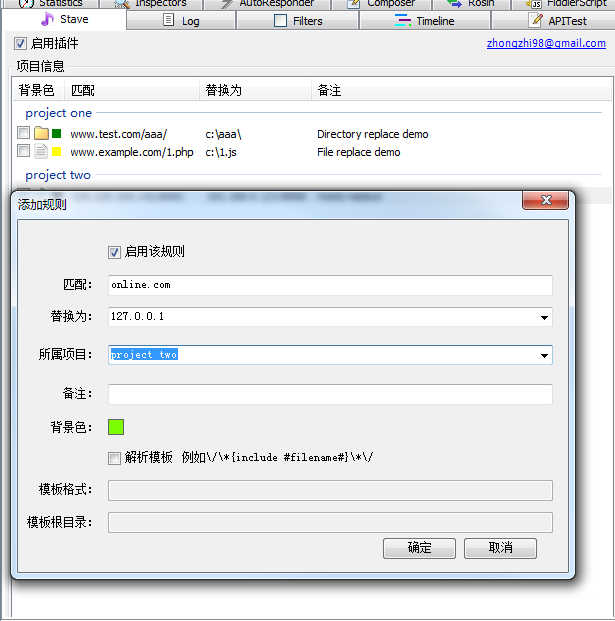
方法二、使用 Stave插件:

添加规则:
匹配:online.com
替换为:127.0.0.1
其他功能模拟异常响应:

常用:
404 响应。502响应。delay:1000:延时响应
Find a file 响应本地文件(前端模拟本地js json)
Create New Respone 创建响应信息修改响应内容,可修改替换原信息参数,比如:用户积分0修改为1000,进行模拟调试数据,而非真实修改数据库数据