一、CSS
CSS("color","red")


位置:
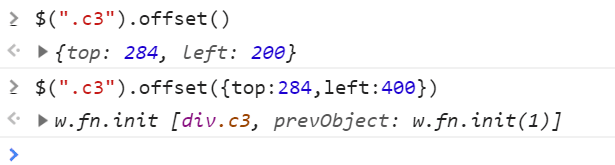
offset()获取匹配元素在当前窗口的相对偏移或设置元素位置
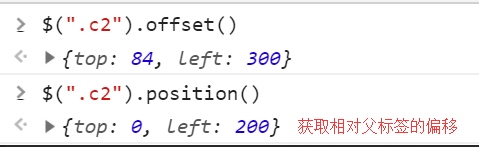
position()获取匹配元素相对父元素的偏移
scrollTop()获取匹配元素相对滚动条顶部的偏移

scrollLeft()获取匹配元素相对滚动条左侧的偏移
.offset()获取一个元素相对于文档的当前位置,可以修改位移的值

.position()相当于父级元素位移,只能获取不能修改

尺寸:
height()
width()
innerHeight()
innerWidth()
outerHeight()
outeWidth()

文本操作
HTML
html()取得第一个匹配Html的内容
html(val)设置所有匹配元素html内容
文本值:
text()取得所有匹配元素的内容
text(val)设置所有匹配元素的内容
值:
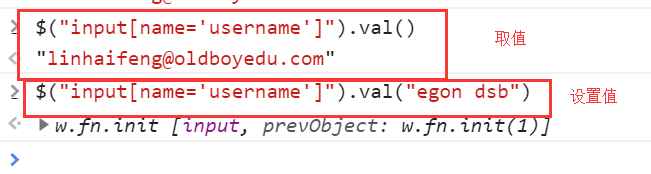
val()取得第一个匹配元素的当前值
val(val)设置所胡匹配元素的值
val([val1,val2])设置checkbox,select的值

属性操作
attr(attrName)返回第一个匹配元素的属性值
attr(attrName,attrValue)为所有匹配元素设置一个属性值
attr({k1:v1,K2:v2})为所有匹配元素设置多个属性值
removeAttr()从每一个匹配的元素中删除一个属性
prop获取属性
removeProp移除属性
文档处理
添加到指定元素内部的后面
$(A).append(B) 把B追加到A
$(A).appendTo(B) 把A追加到B
添加到指定元素内部的前面
$(A).prepend(B) 把B前置到A
$(A).prependTo(B) 把A前置到B
添加到指定元素外部的后面
$(A).after(B) 把B放到A的后面
$(A).inserAfter(B) 把A放到B的后面
添加到指定元素外部的前面
$(A).before(B) 把B放到A的前面
$(A).insertBefore(B) 把A放到B的前面
移除和清空元素
remove()
empty()
替换
replaceWith()
replaceAll()
克隆
clone