一、HTTP简介
1、互联网是物理连接介质+互联网议
2、打破地域限制,实现数据传输
3、用户上网就是向浏览器向服务端发送请求,然后将服务端主机的文件下载到本地显示的过程
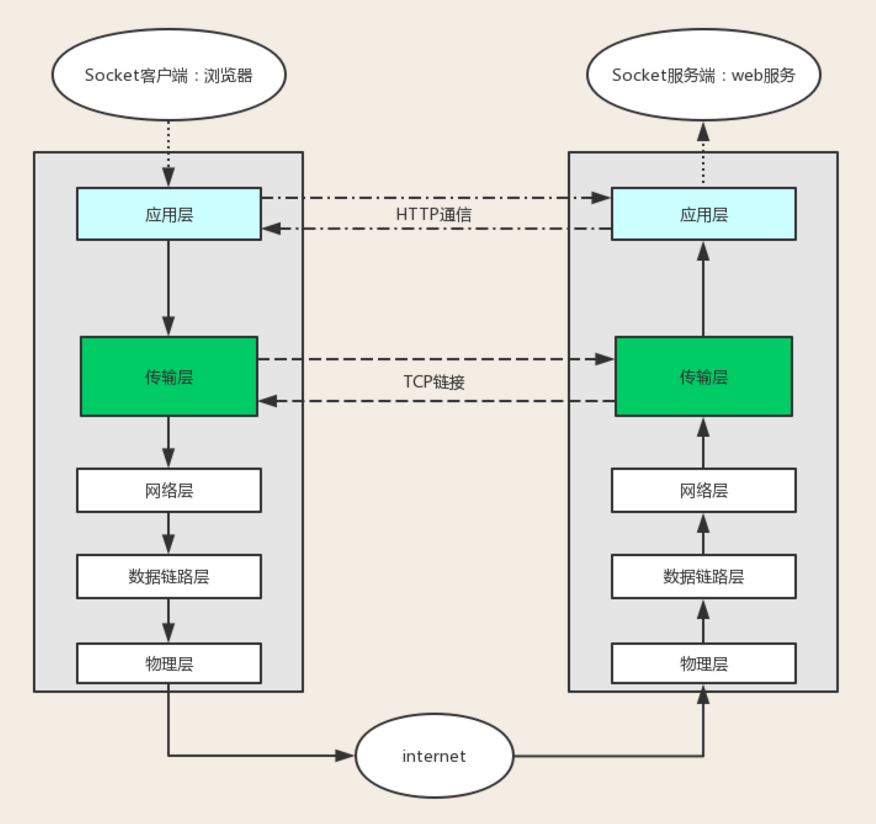
1、HTTP协议(超文本传输协议)简称万维
2、HTTP工作于B/S架构上
3、HTTP协议是基于TCP、IP通信协议来传递的(HTML文件,图片文件)

二、现在常用的是HTTP1.1
主流版本,引入许多关键性能优化:keepalive、请求流水线、chunked编码传输
1、keepalive连接
长连接
保持连接状态,不用每次请求都接连接
1.1版本的都是默认长连接

1.2、请求流水线
可以发送多个请求面无需等待每个响应,服务器必须按照与收到请求的相同顺序来向这些请求发送响应
1.3chunked编码
该 编码就是将实体分块,每块都是固定长度
HTTP新增如下特性:
1、请求消息和响应消息支持host头
随着虚拟主机技术的发展,在一台物理服务器上可以存在多个虚拟主机,并且它们共享一个IP地址
,因此Host头引入很有必要了
2、新增了一批request method
增加了options,put,delete,trace,connect方法
3、缓存存处
增加了一些cache的新特性,引入了实体标签,一般称为e-tags,新增更为强大的cache-control头
三、HTTP协议之请求Request
1、请求URL
URI :HTTP是统一资源标识符来传输数据和建立连接
URL:是统一资源定位符,包含了用于查找某个资源的足够信息
一个完整的URL包括
1、协议部分:http://
如果不存在,浏览器会自动补全
2、域名部分:www.aspxfans.com
3、端口号:8080
4、虚拟目录部分:/news
5、文件部分:index.asp
6、参数部分:boardID=5&ID=24618&page=1
7、锚部分:#name
URI与URL
web上可用的每种资源如HTML文档,图像,视频片段,程序等都是一个来URI来定位的
URI一般三部组成:
1、访问资源的命名机制
2、存放资源的主机名
3、资源自身的名称,由路径表示,着重强高资源
URL描述信息资源的字符串,主要用在各种www客户程序和服务器程序上,特别是Mosaic
采用URL可以用一种统一的格式来描述各种信息资源,包括文件、服务器的地址和目录
1、协议
2、存有该资源的主机IP地址
3、主机资源的具体地址
URN
URI是以一种抽象的,高层次概念定义统一资源标识,而URL和URN则是具体的资源标识的方式。URL和URN都是一种URI。笼统地说,每个 URL 都是 URI,但不一定每个 URI 都是 URL。这是因为 URI 还包括一个子类,即统一资源名称 (URN),它命名资源但不指定如何定位资源。上面的 mailto、news 和 isbn URI 都是 URN 的示例。
Request请求的格式
客户端发送一个HTTP请求到服务器的请求消息格式为:请求行(request line)、请求头部(header)
空行和请求数据四个部分组成

请求行以一个方法GET或POST开头,以空格分开,后面跟着请求的URI和协议的版本。详细解释如下
GET /linhaifeng/p/7278389.html HTTP/1.1
Host: www.cnblogs.com
Connection: keep-alive
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9
#第一部分:请求行,用来说明请求类型,要访问的资源以及所使用的HTTP版本.
GET说明请求类型为GET
/linhaifeng/p/7278389.html为要访问的资源
该行的最后一部分说明使用的是HTTP1.1版本
#第二部分:从第二行起为请求头部,紧接着请求行(即第一行)之后,用来说明服务器要使用的附加信息
HOST将指出请求的目的地.
User-Agent,服务器端和客户端脚本都能访问它,它是浏览器类型检测逻辑的重要基础.该信息由你的浏览器来定义,并且在每个请求中自动发送等等
#第三部分:空行,请求头部后面的空行是必须的
即使第四部分的请求数据为空,也必须有空行。
#第四部分:请求数据也叫主体,可以添加任意的其他数据。
这个例子的请求数据为空。只有POST方法才有请求体,可以用浏览器登录一个网站,输错账号密码来抓取POST请求
POST / HTTP1.1
Host:www.wrox.com
User-Agent:Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 2.0.50727; .NET CLR 3.0.04506.648; .NET CLR 3.5.21022)
Content-Type:application/x-www-form-urlencoded
Content-Length:40
Connection: Keep-Alive
name=Professional%20Ajax&publisher=Wiley
Request请求详解
HTTP请求方法
1、HTTP新增五种请求方法:options,put,delete,trace 和connect 方法
2、了解各个方法的大致意义
get 请求指定的页面信息,并返回实体主体。
post 向指定资源提交数据进行处理(例如提交表单或者上传文件)。数据被包含在请求体中。Post请求可能会导致新的
资源的建立和或已有资源的修改
HEAD 类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头
PUT 从客户端向服务器传送的数据取代指定的内容。
DELETE 请求服务器删除指定的页面。
CONNECT 预留给能够将连接改为管道方式的代理服务器。
OPTIONS 允许客户端查看服务器的性能
TRACE 显示服务器收到的请求,主要用于测试或诊断
3、一个URL地址用于描述一个网络上的资源,而HTTP中最基本的四个方法GET,POST,PUT,DELETE就对应着对这个资源的查,改,增,删4个操作
GET与POST的区别
1、参数的组织方式不同
GET提交的数据会放在URL之后,以?分割URL和传输数据,参数以&相连
POST方法把提交的数据放在HTTP的BODY中
2、传输数据大小限制
GET:特定浏览器和服务器对URL长度有限制,例IE对URL限制2K+35
POST:由于不通过URL传值,理论不受限,但WEB服务器会规定对POST提交数据大小进行限制
3、安全性
POST的安全性要比GET的安全性高,通过GET提交数据,用户名和密码将以明文出现在URL上,有可能被浏览器缓存:其他人查看浏览器可以拿到你的帐号密码
四、HTTP协议之ktyiResponse
服务器接收并处理客户端发过来的请求后会返回一个HTTP的响应消息Response
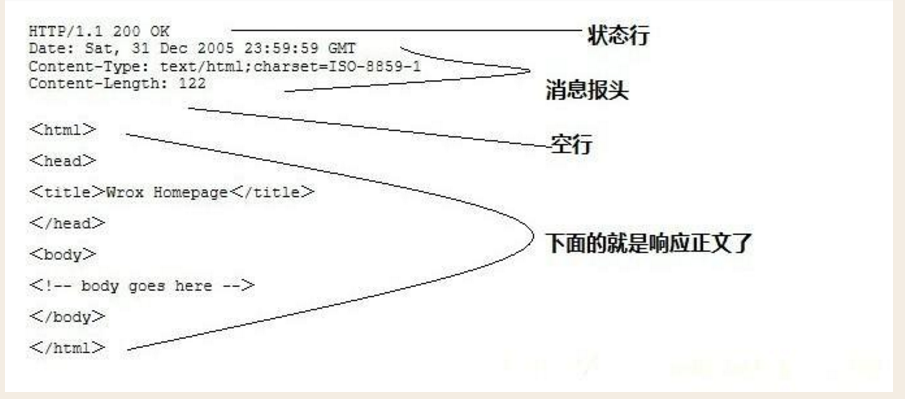
HTTP响应由四个部分组成:状态行,消息报头,空行和响应正文

#第一部分:状态行,由HTTP协议版本号, 状态码, 状态消息 三部分组成。
第一行为状态行,(HTTP/1.1)表明HTTP版本为1.1版本,状态码为200,状态消息为(ok)
#第二部分:消息报头,用来说明客户端要使用的一些附加信息,
Date:生成响应的日期和时间;
Content-Type:指定了MIME类型的HTML(text/html),编码类型是UTF-8
#第三部分:空行,消息报头后面的空行是必须的
#第四部分:响应正文,服务器返回给客户端的文本信息。
空行后面的html部分为响应正文。
HTTP响应状态码
状态代码有三位数字组成,第一个数字定义了响应的类别,共分五种类别:
1xx:指示信息--表示请求已接收,继续处理
2xx:成功--表示请求已被成功接收、理解、接受
3xx:重定向--要完成请求必须进行更进一步的操作
4xx:客户端错误--请求有语法错误或请求无法实现
5xx:服务器端错误--服务器未能实现合法的请求
常见状态码:
OK //客户端请求成功
Bad Request //客户端请求有语法错误,不能被服务器所理解
Unauthorized //请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用
Forbidden //服务器收到请求,但是拒绝提供服务
Not Found //请求资源不存在,eg:输入了错误的URL
Internal Server Error //服务器发生不可预期的错误
Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正常
更多状态码http://www.runoob.com/http/http-status-codes.html
五、HTTP协议完整工作流程
HTTP协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端。HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求报文,请求报文包含请求的方法、URL、协议版本、请求头部和请求数据。服务器以一个状态行作为响应,响应的内容包括协议的版本、成功或者错误代码、服务器信息、响应头部和响应数据。
以下是 HTTP 请求/响应的步骤:
1、客户端连接到Web服务器
一个HTTP客户端,通常是浏览器,与Web服务器的HTTP端口(默认为80)建立一个TCP套接字连接。例如,http://www.oakcms.cn。
2、发送HTTP请求
通过TCP套接字,客户端向Web服务器发送一个文本的请求报文,一个请求报文由请求行、请求头部、空行和请求数据4部分组成。
3、服务器接受请求并返回HTTP响应
Web服务器解析请求,定位请求资源。服务器将资源复本写到TCP套接字,由客户端读取。一个响应由状态行、响应头部、空行和响应数据4部分组成。
4、释放连接TCP连接
若connection 模式为close,则服务器主动关闭TCP连接,客户端被动关闭连接,释放TCP连接;若connection 模式为keepalive,则该连接会保持一段时间,在该时间内可以继续接收请求;
5、客户端浏览器解析HTML内容
客户端浏览器首先解析状态行,查看表明请求是否成功的状态代码。然后解析每一个响应头,响应头告知以下为若干字节的HTML文档和文档的字符集。客户端浏览器读取响应数据HTML,根据HTML的语法对其进行格式化,并在浏览器窗口中显示。
例如:在浏览器地址栏键入URL,按下回车之后会经历以下流程:
1、浏览器向 DNS 服务器请求解析该 URL 中的域名所对应的 IP 地址;
2、解析出 IP 地址后,根据该 IP 地址和默认端口 80,和服务器建立TCP连接;
3、浏览器发出读取文件(URL 中域名后面部分对应的文件)的HTTP 请求,该请求报文作为 TCP 三次握手的第三个报文的数据发送给服务器;
4、服务器对浏览器请求作出响应,并把对应的 html 文本发送给浏览器;
5、释放 TCP连接;
6、浏览器将该 html 文本并显示内容;
六、HTTP协议关键性总结
#1、简单快速
客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
#2、灵活
HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
#3、无连接
HTTP无连接说的是:当某个客户机在短时间多次次请求同一个资源,服务器并不能区别是否已经响应过用户的请求。
于是我们每次发送http请求,都需要事先发起一个到服务器的TCP请求,经历“三次握手”的过程。这针对大流量的的服务器来说,开销是相当大的。这是http无链接带来的缺点
针对http无连接,人们设计了非持久连接和持久连接。实际上关于http协议非持久连接和持久连接是针对tcp协议的。当客户机/服务器的交互运行于TCP协议上时,应用程序的每个请求/响应对是经不同的TCP连接时,则该应用程序使用非持久连接,而当应用程序的每个请求/响应对是经相同的TCP连接发送,则该应用程序使用持久连接。
非持久连接
请求一个HTTP请求/响应需要的总时间=客户端发出建立连接+发生请求报文+服务器传输HTML文件的时间
持久连接
服务器在发送响应后,保持该TCP连接打开。在相同的客户机与服务器之间的后续请求和响应报文通过相同的连接进行传送。不需要再次建立tcp连接
#4、无状态
所谓http是无状态协议,言外之意是说http协议没法保存客户机信息,
无状态的优点是:
在服务器不需要先前信息时它的应答就较快。
无状态的缺点是:
缺少状态意味着如果后续处理需要前面的信息,则它必须重传。这样可能导致每次连接传送的数据量增大
关于http无状态阻碍了交互式应用程序的实现。比如记录用户浏览哪些网页、判断用户是否拥有权限访问等。于是,两种用于保持HTTP状态的技术就应运而生了,一个是Cookie,而另一个则是Session。
#5、支持B/S及C/S模式。