一、服务端渲染的好处
1、SEO, 让搜索引擎更容易读取页面内容;
2、首屏渲染速度更快(重点),无需等待JS文件下载执行过程;
3、更易于维护,服务端和客户端可以共享某些代码;
二、实现原理

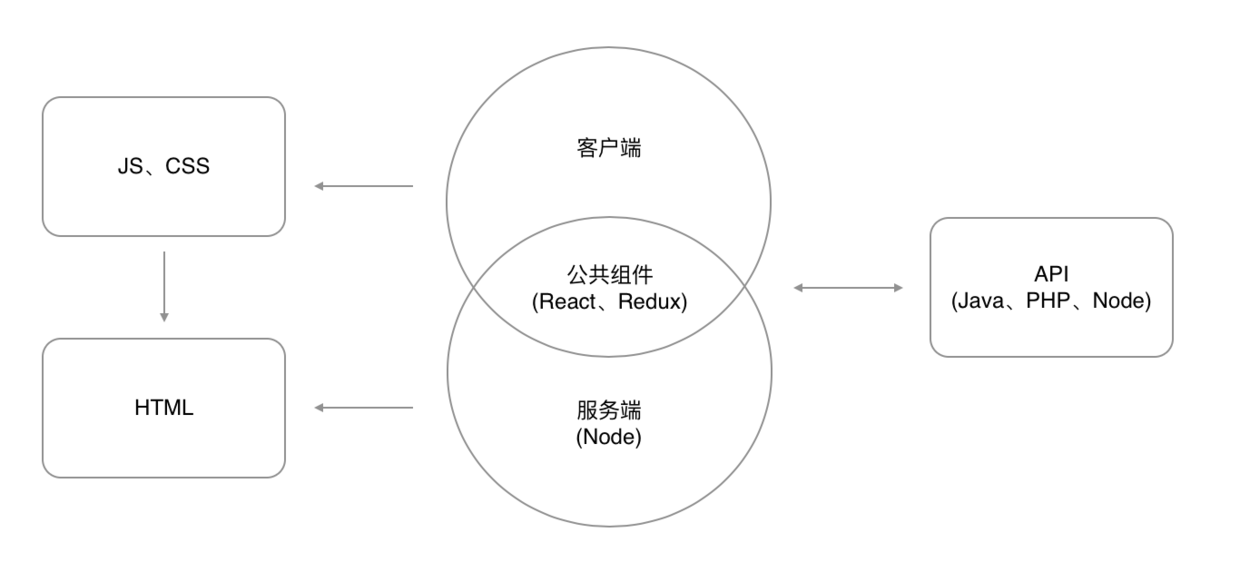
服务端渲染的前提:这里我们采用react 技术体系做同构,由于react本身的设计特点,它是以virtual Dom 的形式保存在内存中,这是服务端渲染的前提。
对于服务端,通过调用reactDomserver.renderToString 方法把virtual Dom 转换成html字符串返回给客户端,从而达到服务端渲染的目的。
参考网址:http://react-china.org/t/react-js/10144/2
https://www.jianshu.com/p/0fcfb13e8dd5