SizedOverflowBox: 子组件在超出SizedOverflowBox指定的宽高时,不会隐藏,依然进行绘制
OverflowBox: 限制子组件的宽高。
import 'package:flutter/material.dart';
class AuthList extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('代码测试'),
centerTitle: true,
),
body: Container(
height: 100.0,
100.0,
color: Colors.black26,
child: OverflowBox(
maxWidth: 80.0,
minWidth: 50.0,
minHeight: 50.0,
maxHeight: 80.0,
child: Container(
100.0,
height: 200.0,
color: Colors.blue,
),
),
)
);
}
}
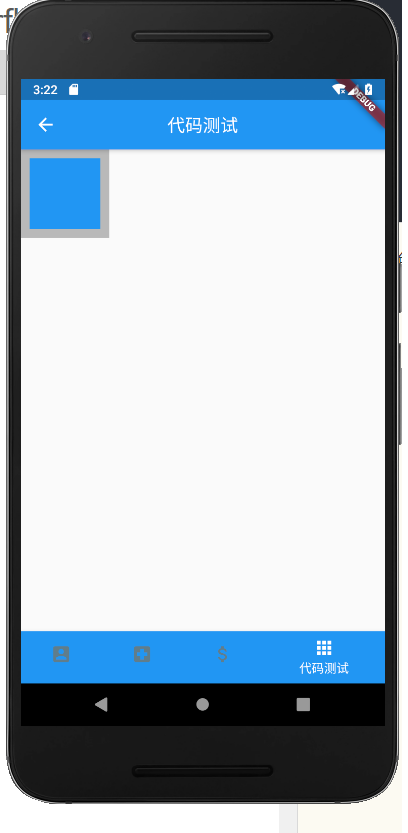
如下子组件蓝色的Container的
最大高度不会超过80,最小高度不会小于50.
最大宽度不会超过80,最小高度不会小于50.