参考网页——vue项目中常用自定义指令的使用 - smile_or - 博客园 (cnblogs.com)
Vue自定义指令实现element-ui dialog拖拽调整位置和窗口大小_m0_43422403的博客-CSDN博客
0.需求
拖动el-dialog的标题才能拖动
右下角的关闭按钮点击即关闭
1.解决
参照上面两个网站
全局挂指令
// src/directives/index.js
import draggable from './js/draggable.js'; const directives = { draggable } export default { install(Vue){ Object.keys(directives).forEach(key=>{ Vue.directive(key, directives[key]) }) } }
// src/directives/js/draggable.js

export default { // inserted: function (el) { // console.log('Move Draggle', el.parentElement); bind(el, binding, vnode, oldVnode) { const dialogHeaderEl = el.querySelector('.el-dialog__header') const dragDom = el.querySelector('.el-dialog__wrapper') dialogHeaderEl.style.cursor = 'move' // 获取原有属性 ie dom元素.currentStyle 火狐谷歌 window.getComputedStyle(dom元素, null); const sty = dragDom.currentStyle || window.getComputedStyle(dragDom, null) dialogHeaderEl.onmousedown = (e) => { // 鼠标按下,计算当前元素距离可视区的距离 const disX = e.clientX - dialogHeaderEl.offsetLeft const disY = e.clientY - dialogHeaderEl.offsetTop // 获取到的值带px 正则匹配替换 let styL, styT // 注意在ie中 第一次获取到的值为组件自带50% 移动之后赋值为px if (sty.left.includes('%')) { styL = +document.body.clientWidth * (+sty.left.replace(/%/g, '') / 100) styT = +document.body.clientHeight * (+sty.top.replace(/%/g, '') / 100) } else { styL = +sty.left.replace(/px/g, '') styT = +sty.top.replace(/px/g, '') } document.onmousemove = function (e) { // 通过事件委托,计算移动的距离 const l = e.clientX - disX const t = e.clientY - disY // 移动当前元素 dragDom.style.left = `${l + styL}px` // 判断弹窗位置,防止弹窗头部移出可视区 dragDom.style.top = `${(t + styT) < 0 ? 0 : t + styT}px` } document.onmouseup = function (e) { document.onmousemove = null document.onmouseup = null } } } // } }
// main,js
// mixin是全局混入,与这个没关系。

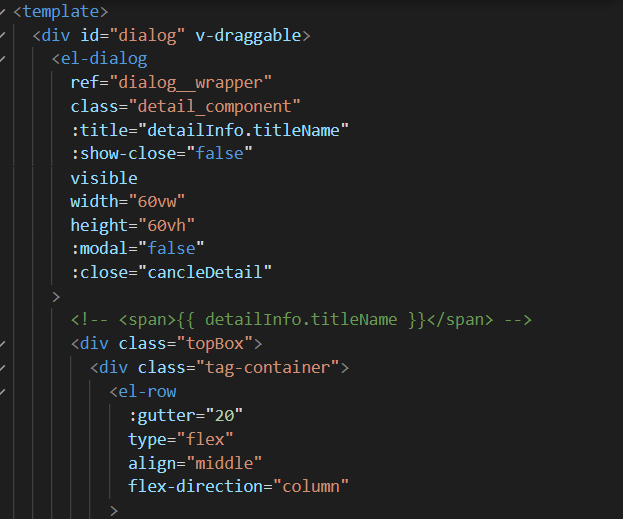
2.使用

3.分析

这部分代码是获取el-dialog标题元素与移动弹窗的定位关键
