1.水球图数据小数点显示问题
想来个小数点后两位,结果发现直接传进LiquidFill的data里面渲染出来的就是整数
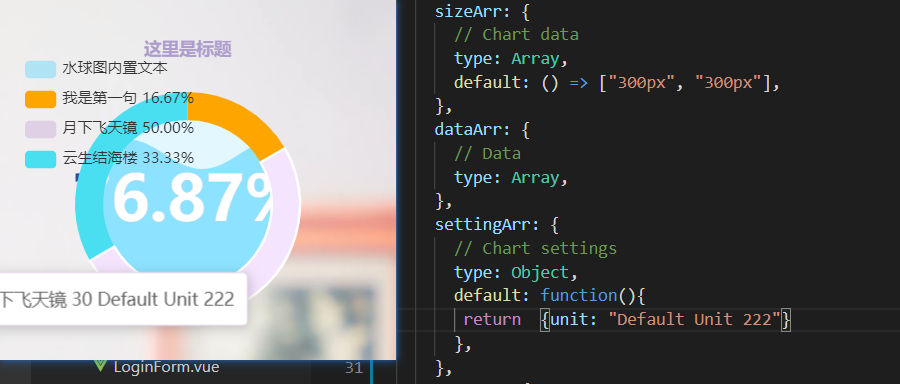
问题如图

解决方法
参考博客园其他小伙伴
label: {
formatter:function(params){
console.log('params: ', params.value);
return params.value*100 +'%'
},
// formatter: "34.34%", //水球上显示文字,可以设置任意文字
show: true,
},
2.关于组件传值default用法
一开始传default,没起作用,后来一看,要父组件未传递数据才会用到default。而且注意对象传递,如果使用箭头函数还要用括号包裹。
1、使用default定义默认值时,如果父组件有传值,则用父值渲染。如果父组件没有传值,则使用默认值。
2、没有定义默认值时,如果父组件有传值,则用父值渲染。如果父组件没有传值,则使用的是该类型的默认值。类型及其默认值如下:
String ''
Number 0
Array []
Object {}
参考网址
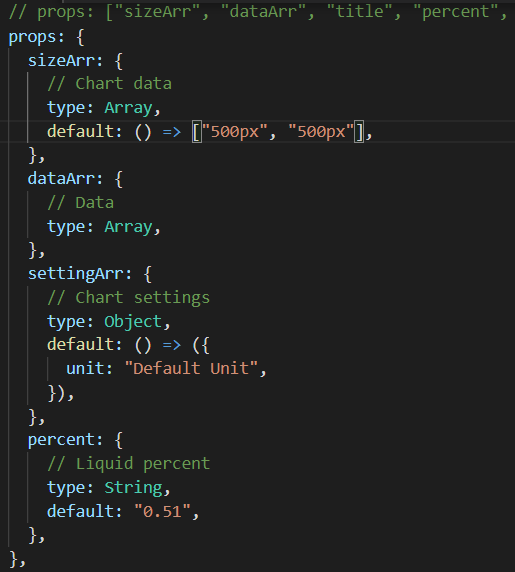
不多BB,正确用法
2.1 箭头函数


2.2 function函数

注:这种特殊写法只需在default是对象/数组的情况下使用,一般的就直接写