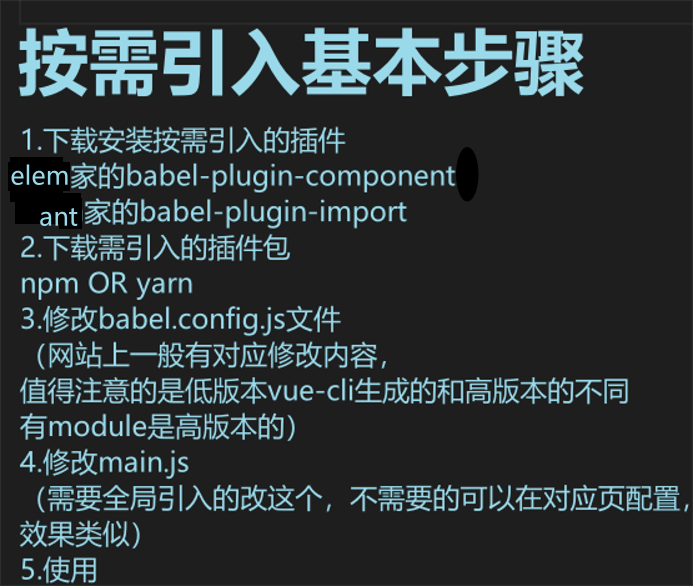
0.基本步骤

1. Ant Design View按需引入
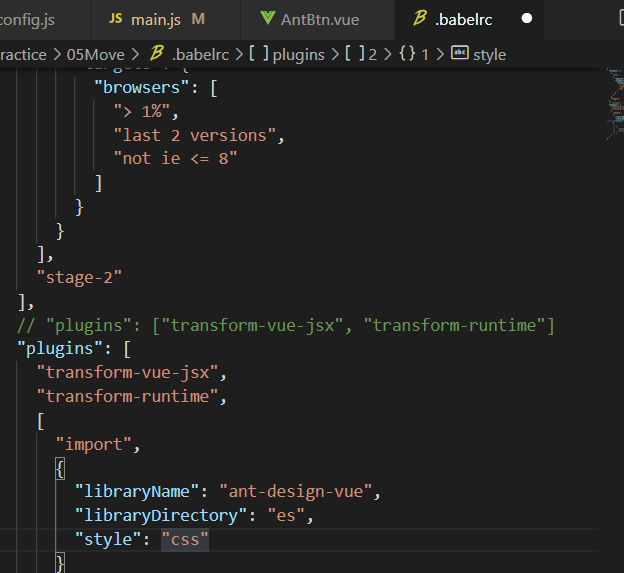
我的低版本的古老vue-cli模板里修改如下


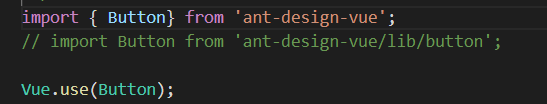
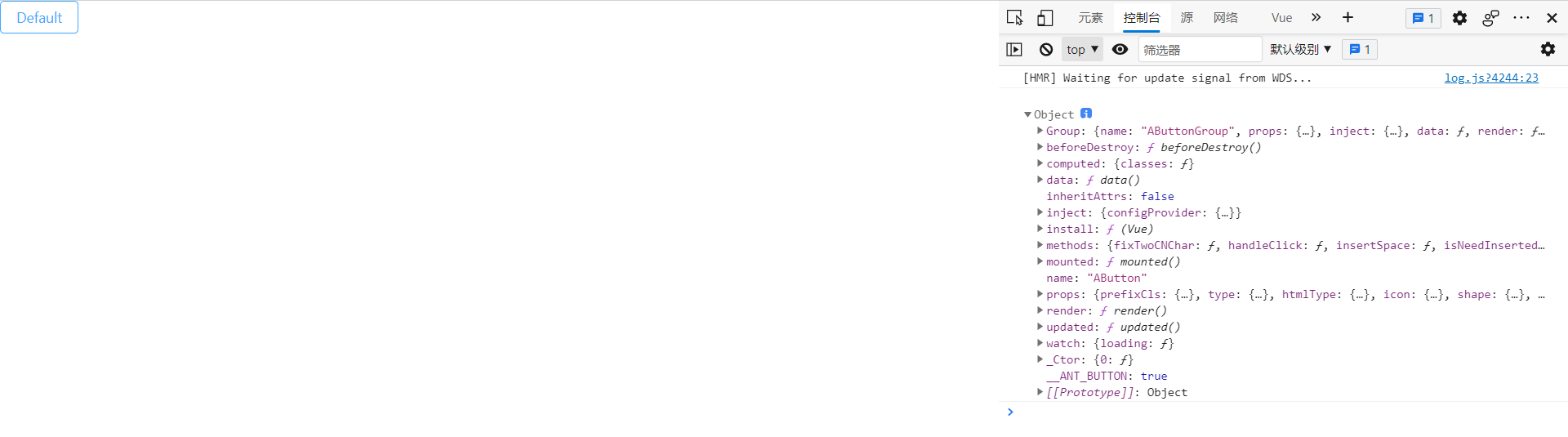
main.js里修改如下

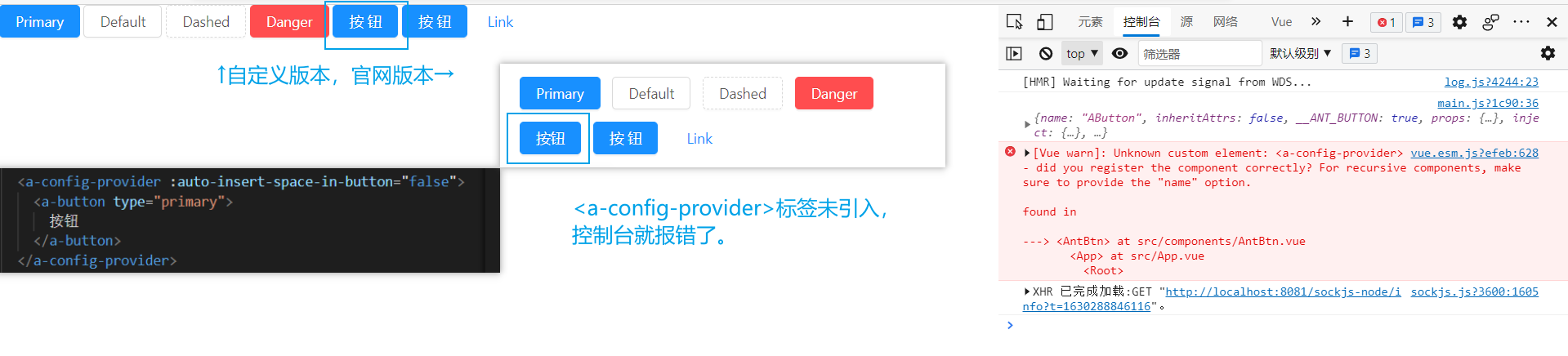
效果如图


2. Element-UI按需引入(低版本)
官网直通车——组件 | Element
先说说和上面的ant design不同的地方


3、Element-UI(vue-cli4高版本)按需引入
昨日一直遇到
【export ‘default‘ (imported as ‘Vue‘) was not found in ‘vue】和【Cannot read property 'use' of undefined】
这两个问题,当时以为是自己按需引入的问题,现在发现应该是我以前用vue-cli低版本
vue init webpack [projectName]
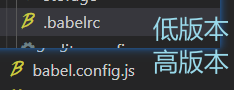
生成的项目和vue-cli高版本
vue create [projectName]
两者生成模板不同,我直接把配置c+v过来,造成的不知何处的版本迁移问题,就导致我这个按需引入一直失败,相当自闭。
今天过来重新生成项目,纯净环境(之前cv过来很多其他的东西,哎心累)下再次进行
vue add element
这个可以自己选择按需引入,不用手写前面的babel.config.js(低版本是.babelrc),个人觉得挺方便的。
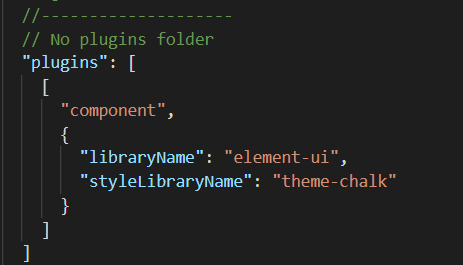
自动生成的babel.config.js内容如下
module.exports = {
"presets": [
"@vue/cli-plugin-babel/preset"
],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
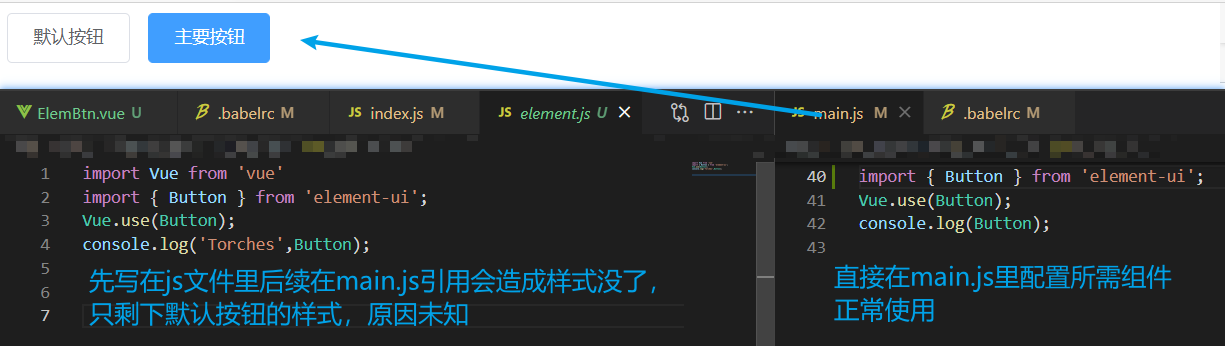
在Main.js文件里,挂上按需引入的组件(这里如果放在自动生成的plugins/element.js样式还是不出来,不知道为什么)
import Vue from 'vue' import App from './App.vue' // import './plugins/element.js' import { Button } from 'element-ui' Vue.use(Button) Vue.config.productionTip = false new Vue({ render: h => h(App), }).$mount('#app')
PS.plugins/element.js文件内容如下
import Vue from 'vue' import { Button } from 'element-ui' Vue.use(Button)
在入口App.vue文件里
<template>
<div id="app">
<img src="./assets/logo.png">
<div>
<p>
If Element is successfully added to this project, you'll see an
<code v-text="'<el-button>'"></code>
below
</p>
<el-button @click="handleClick">el-button</el-button>
</div>
<!-- <HelloWorld msg="Welcome to Your Vue.js App"/> -->
</div>
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'app',
// components: {
// HelloWorld
// }
methods: {
handleClick() {
console.log("我还能看见以往的颜色吗?");
},
},
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
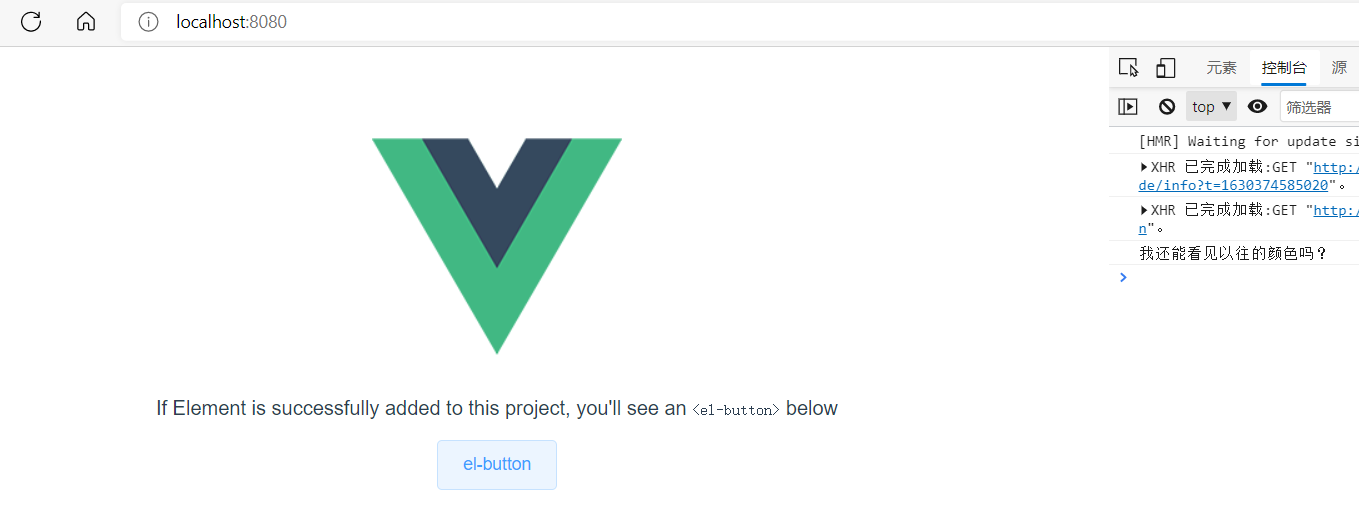
效果如图

PPS:这是【冰海战记】OP【MUKANJYO】里的歌词改写,昨日相当痛苦的时候一直在听这首歌,心情舒缓了不少。
MUKANJYO(TV动画《冰海战记》片头曲) - Survive Said The Prophet - 单曲 - 网易云音乐 (163.com)