点击查看AngularJS系列目录
转载请注明出处:http://www.cnblogs.com/leosx/
数据绑定
数据绑定在Angular的应用程序中进行模型和视图组件之间的数据的自动同步动作。在任何时候,视图都是模型的投影。
在经典模板系统中的数据绑定:
大多数模板系统都将数据绑定默认为一个方向(单向绑定):他们将模板和模型组件组合成一个视图。在合并发生后,如果再改变模型或视图的相关部分,在视图中将不会自动响应更新。这意味着,开发人员必须编写不断同步模型到视图变化更新的代码。
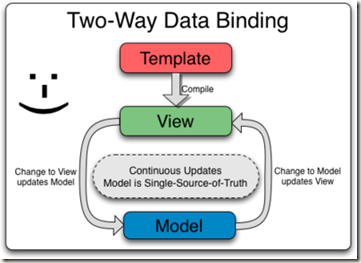
在Angular模板中的数据绑定:
Angularjs的模版的工作方式就不同了。首先,模版会在浏览器中进行编译,编译将会产生实时View。任何更改将都会在视图中立即反映到模型;同样,模型中的任何更改也将反映到视图。相比经典到单向数据绑定方式来说,大大到减少了代码与开发时间,难易程度。视图在映射到了模型之后,视图即模型,要修改视图,直接修改模型就可以了。