Knockoutjs 是一个微软前雇员开发的前端MVVM JS框架, 具体信息参考官网 http://knockoutjs.com/
Web API数据准备: 偷个懒数据结构和数据copy自官网实例 http://www.asp.net/web-api/overview/getting-started-with-aspnet-web-api/tutorial-your-first-web-api
using System.Collections.Generic; using System.Linq; using System.Web.Http; namespace WebApp.Api { public class Product { public int Id { get; set; } public string Name { get; set; } public string Category { get; set; } public decimal Price { get; set; } } public class TestController : ApiController { Product[] products = new Product[] { new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 }, new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M }, new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M }, new Product { Id = 4, Name = "Tomato Soup", Category = "Groceries", Price = 1 }, new Product { Id = 5, Name = "Yo-yo", Category = "Toys", Price = 3.75M }, new Product { Id = 6, Name = "Hammer", Category = "Hardware", Price = 16.99M } , new Product { Id = 7, Name = "Tomato Soup", Category = "Groceries", Price = 1 }, new Product { Id = 8, Name = "Yo-yo", Category = "Toys", Price = 3.75M }, new Product { Id = 9, Name = "Hammer", Category = "Hardware", Price = 16.99M }, new Product { Id = 10, Name = "Tomato Soup", Category = "Groceries", Price = 1 }, new Product { Id = 11, Name = "Yo-yo", Category = "Toys", Price = 3.75M }, new Product { Id = 12, Name = "Hammer", Category = "Hardware", Price = 16.99M }, new Product { Id = 13, Name = "Tomato Soup", Category = "Groceries", Price = 1 }, new Product { Id = 14, Name = "Yo-yo", Category = "Toys", Price = 3.75M }, new Product { Id = 15, Name = "Hammer", Category = "Hardware", Price = 16.99M } , new Product { Id = 16, Name = "Tomato Soup", Category = "Groceries", Price = 1 }, new Product { Id = 17, Name = "Yo-yo", Category = "Toys", Price = 3.75M }, new Product { Id = 18, Name = "Hammer", Category = "Hardware", Price = 16.99M } }; [Route("api/getpagecount")] [HttpGet] public int GetCount() { return products.Length; } [Route("api/getdata")] [HttpGet] public IEnumerable<Product> GetProduct(int pageIndex, int pageSize) { return products.Skip(pageIndex * pageSize).Take(pageSize); } } }
上述就是web api数据源和两个供前端调用分页的接口
JS 交互代码如下
; ( function ( ko ) { var pageSize = 10, viewModel, isBind = false; function loadTable( pageIndex ) { $.ajax( { url: '/api/getdata?pageIndex='+pageIndex+'&pageSize='+pageSize, type: 'GET', contentType: "application/json; charset=utf-8", success: function ( r ) { if ( !isBind ) { viewModel = ko.mapping.fromJS( r ); isBind = true; ko.applyBindings( viewModel ); } else { ko.mapping.fromJS( r, viewModel ); } } } ); } initPager(); function initPager() { var getCountUrl = '/api/getpagecount'; $.ajax( { url: getCountUrl, type: 'GET', contentType: "application/json; charset=utf-8", success: function ( r ) { $( '#pager' ).pagination( r, { callback: function ( currentPageIndex ) { loadTable( currentPageIndex ); } } ); } } ); } } )( ko );
一个立即自执行函数 传入ko全局变量 , 函数里面定义了两个函数, initPager用于从server端取得商品数量并初始化pagination插件,pagination插件绑定点击页码时的回调函数,这里使用了默认的pagination设置,每页显示10个商品。loadTable用于从server端取得分页数据,接收一个参数用于指定当前获取第几页数据,数据获取成功,用ko.applyBindings绑定到页面渲染显示模板数据.注意这里为了偷懒使用了knockout的 mapping插件,具体用法请参考 http://knockoutjs.com/documentation/plugins-mapping.html。
html页面代码如下
@{ ViewBag.Title = "Test"; } <style> .pagination { font-size: 80%; } .pagination a { text-decoration: none; border: solid 1px #AAE; color: #15B; } .pagination a, .pagination span { display: block; float: left; padding: 0.3em 0.5em; margin-right: 5px; margin-bottom: 5px; } .pagination .current { background: #26B; color: #fff; border: solid 1px #AAE; } .pagination .current.prev, .pagination .current.next { color: #999; border-color: #999; background: #fff; } </style> <table class="table table-hover" id="dataTable"> <thead> <tr> <th> Id </th> <th> Name </th> <th> Category </th> <th> Price </th> </tr> </thead> <tbody data-bind="foreach:$root"> <tr> <td data-bind="text:Id"></td> <td data-bind="text:Name"></td> <td data-bind="text:Category"></td> <td data-bind="text:Price"></td> </tr> </tbody> </table> <div> <div id="pager" class="pagination"> </div> </div> @section scripts{ <script src="~/Scripts/jquery.pagination.js"></script> <script src="~/Scripts/knockout-3.2.0.js"></script> <script src="~/Scripts/knockout.mapping-latest.js"></script> <script src="~/Scripts/list.js"></script> }
上面的js逻辑代码文件为list.js , 为了偷懒直接把pagination的样式copy到了html头部。
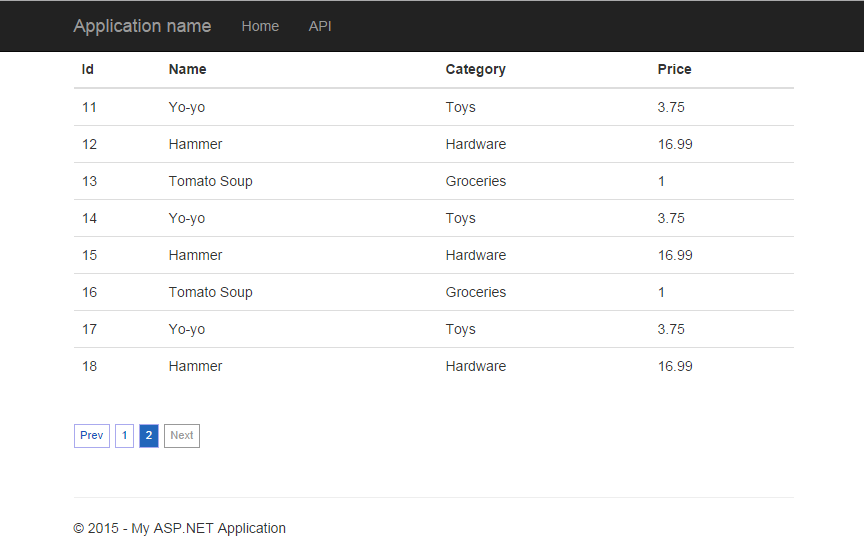
运行结果