一、H5播放器,使用腾讯云 Web 超级播放器 TCPlayerLite
TCPlayerLite 是为了解决在手机浏览器和 PC 浏览器上播放音视频流的问题,它使的视频内容可以不依赖用户安装 App,就能在朋友圈和微博等社交平台进行传播。
基础知识
对接前需要了解如下基础知识:
-
直播和点播
直播视频源是实时的,一旦主播停播,直播地址就失去意义,而且由于是实时直播,所以播放器在播直播视频的时候是没有进度条的。
点播视频源是某个服务器上的文件,只要文件没有被提供方删除,就可以随时播放, 而且由于整个视频都在服务器上,所以播放器在播点播视频的时候是有进度条的。 -
协议支持
TCPlayerLite 的视频播放能力本身不是网页代码实现的,而是靠浏览器支持,所以其兼容性不像我们想象的那么好,因此,不是所有的手机浏览器都能有符合预期的表现。一般用于网页直播的视频源地址是以 M3U8 结尾的地址,我们称其为 HLS (HTTP Live Streaming),这是苹果推出的标准,目前各种手机浏览器产品对这种格式的兼容性也最好,但它有个问题:延迟比较大,一般是20s - 30s左右的延迟。 -
对于 PC 浏览器,因为其目前还没有抛弃 Flash 控件,而 Flash 控件支持的视频源格式较多,并且浏览器上的 Flash 控件都是 Adobe 自己研发,所以兼容性很好。
视频协议 用途 URL 地址格式 PC 浏览器 移动浏览器 HLS(M3U8) 可用于直播 http://xxx.liveplay.myqcloud.com/xxx.m3u8支持 支持 HLS(M3U8) 可用于点播 http://xxx.vod.myqcloud.com/xxx.m3u8支持 支持 FLV 可用于直播 http://xxx.liveplay.myqcloud.com/xxx.flv支持 不支持 FLV 可用于点播 http://xxx.vod.myqcloud.com/xxx.flv支持 不支持 RTMP 只适用直播 rtmp://xxx.liveplay.myqcloud.com/live/xxx支持 不支持 MP4 只适用点播 http://xxx.vod.myqcloud.com/xxx.mp4支持 支持
二、(直播推流)
从视频直播的通信协议可以看出,适合做直播的只有HLS 和 FLV格式。
这里我们选择海康的网络摄像头进行实战。
海康的网络摄像头支持(RTSP)推流,推流地址如下:
1、老版本
URL规定:
rtsp://username:password@<ipaddress>/<videotype>/ch<number>/<streamtype>
注:VLC可以支持解析URL里的用户名密码,实际发给设备的RTSP请求不支持带用户名密码。

举例说明:
DS-9016HF-ST的IP通道01主码流:
rtsp://admin:12345@172.6.22.106:554/h264/ch33/main/av_stream
DS-9016HF-ST的模拟通道01子码流:
rtsp://admin:12345@172.6.22.106:554/h264/ch1/sub/av_stream
DS-9016HF-ST的零通道主码流(零通道无子码流):
rtsp://admin:12345@172.6.22.106:554/h264/ch0/main/av_stream
DS-2DF7274-A的第三码流:
rtsp://admin:12345@172.6.10.11:554/h264/ch1/stream3/av_stream
URL规定:
rtsp://username:password@<address>:<port>/Streaming/Channels/<id>(?parm1=value1&parm2-=value2…)
注:VLC可以支持解析URL里的用户名密码,实际发给设备的RTSP请求不支持带用户名密码。
详细描述:
举例说明:
DS-9632N-ST的IP通道01主码流:
rtsp://admin:12345@172.6.22.234:554/Streaming/Channels/101?transportmode=unicast
DS-9016HF-ST的IP通道01主码流:
rtsp://admin:12345@172.6.22.106:554/Streaming/Channels/1701?transportmode=unicast
DS-9016HF-ST的模拟通道01子码流:
rtsp://admin:12345@172.6.22.106:554/Streaming/Channels/102?transportmode=unicast
(单播)
rtsp://admin:12345@172.6.22.106:554/Streaming/Channels/102?transportmode=multicast
(多播)
rtsp://admin:12345@172.6.22.106:554/Streaming/Channels/102 (?后面可省略,默认单播)
DS-9016HF-ST的零通道主码流(零通道无子码流):
rtsp://admin:12345@172.6.22.106:554/Streaming/Channels/001
DS-2DF7274-A的第三码流:
rtsp://admin:12345@172.6.10.11:554/Streaming/Channels/103
注:前面老URL,NVR(>=64路的除外)的IP通道从33开始;新URL,通道号全部按
顺序从1开始。
三、下载FFmepg

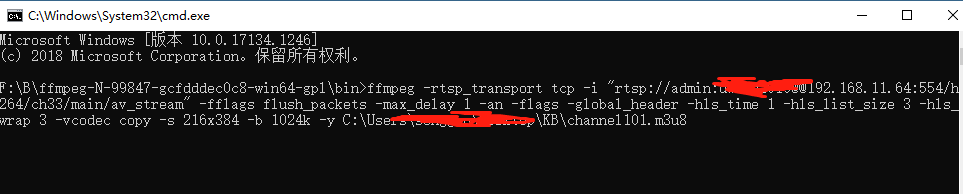
1、m3u8 模式输出,直接输出到指定目录(IIS 站点目录),如下在cmd界面输入命令:
ffmpeg -rtsp_transport tcp -i "rtsp://admin:密码@192.168.11.64:554/h264/ch33/main/av_stream" -fflags flush_packets -max_delay 1 -an -flags -global_header -hls_time 1 -hls_list_size 3 -hls_wrap 3 -vcodec copy -s 216x384 -b 1024k -y C:UsersxxxxDesktopKBchannel101.m3u8

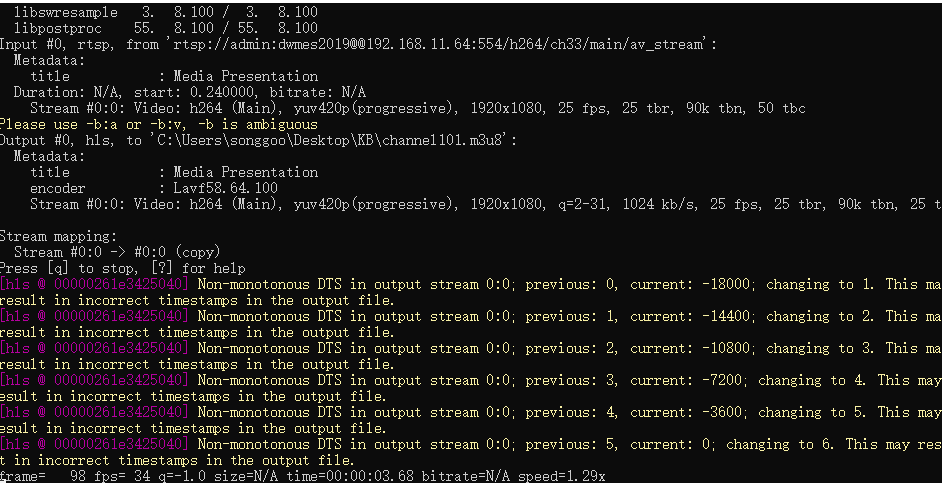
2、执行成功后,ffmpeg会对rstp推流进行切片保存(命令说明请自行百度ffmpeg说明文档)效果如下:

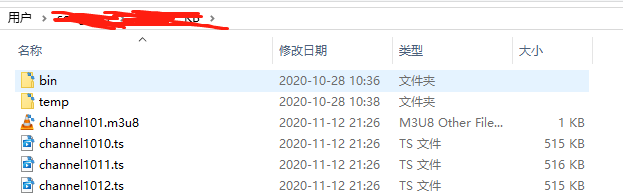
在目录生成HLS直播文件(文件如何使用,后续说明)如下,至此,摄像头rtsp转hls流完成。

3、同样,rtsp转flv,执行如下命令即可:
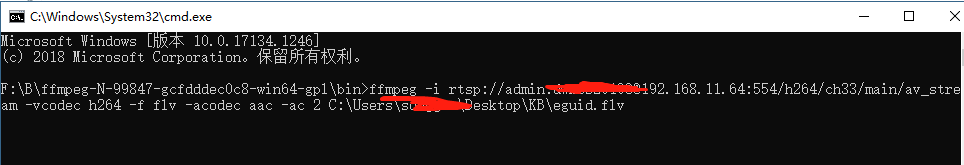
ffmpeg -i rtsp://admin:密码@192.168.11.64:554/h264/ch33/main/av_stream -vcodec h264 -f flv -acodec aac -ac 2 C:UsersxxxDesktopKBeguid.flv

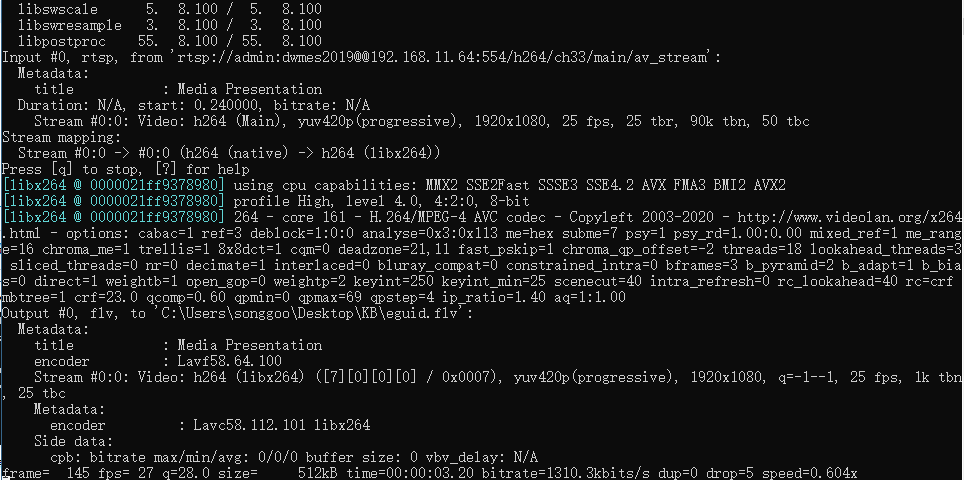
效果如下,指令会在目录生成flv流文件

视频转换完成,下面,让我们开始起飞,让视频流能够通过web播放器输出。
四、web播放器查看视频流
1、(前面的视频流媒体文件已经输出到IIS目录,当然IIS里面已经添加flv,m3u8 的mime类型)

2、IIS目录创建index.html 插入如下代码:
TCPlayerLite 播放器的具体用法,请自行查看:https://cloud.tencent.com/document/product/454/7503
<body style="margin:0;padding:0">
<script src="jquery-1.8.3.min.js" charset="utf-8"></script>
<script src="TcPlayer-2.3.3.js" charset="utf-8"></script>
<div id="id_test_video"></div>
<script type="text/javascript">
$(document).ready(function () {
//var w = $(this).width();
//var h = $(this).height();
//$("#id_test_video").css({ style: "" + w + "px;height:" + h + "px;" });
var player = new TcPlayer('id_test_video', {
"live": true,
listener: function (e) {
console.log(e);
if (e.type == 'error' || e.type == 'ended') {
window.setTimeout(function () {
player.load();//进行重连
player.play();
}, 3000);
}
},
"controls": "none",
"m3u8": "http://192.168.11.122:808/channel101.m3u8?t="+Math.random(),
//"flv": "http://192.168.11.122:808/eguid.flv", //增加了一个 flv 的播放地址,用于PC平台的播放 请替换成实际可用的播放地址
//"autoplay" : true, //iOS 下 safari 浏览器,以及大部分移动端浏览器是不开放视频自动播放这个能力的
"poster": { "style": "cover", "src": "start.png" },
695,
height:391
});
$(this).click(function () {
player.play();
});
});
</script>
</body>
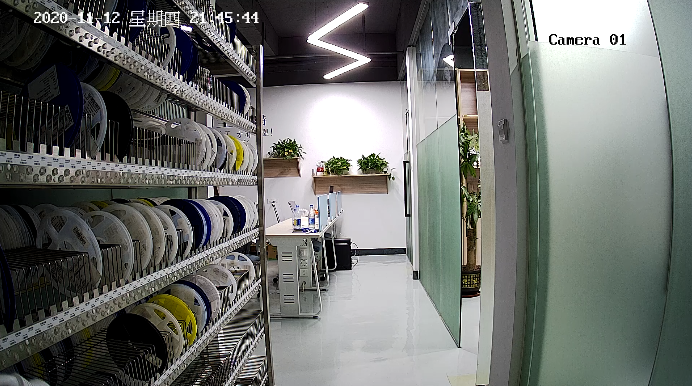
3、浏览器,或者手机浏览器输入地址,期待已久的画面出现了,一切完美!

4、至此,几十行代码,轻松搞定网络摄像头H5播放;当然,离商业应用还有很长道路要走!