
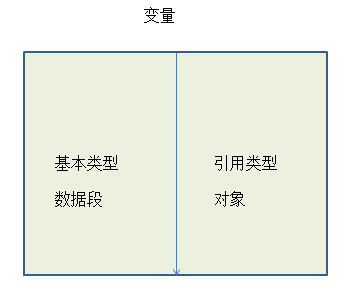
js中的变量可能包含2种数据类型,基础数据类型和引用数据类型。
一般而言,基本数据类型是数据段,引用数据类型是对象。
保存方式的不同:
基本类型可以直接操作保存在变量中的值;而引用类型真实的值是保存在内存中的,变量保存的是真实值的引用对象。
在JavaScript中是不允许直接操作内存中的值,所以,只能通过操作变量中的引用对象来间接地操作内存中真实的值。
定义变量的方式都是一致的:创建变量并赋值。
动态属性
对于引用类型的值,可以为其添加,删除或者修改属性及方法。
但是对于基本类型的值,不能够进行上述的操作。
复制变量值
基本数据类型:
在变量创建一个该值的副本,然后将这个副本放到新变量中。
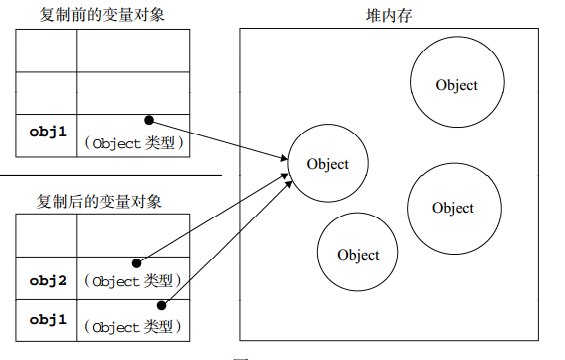
引用数据类型:
在变量创建一个该值的副本,然后将这个副本放到新变量中。
这个值的副本实际上是一个指针,而这个指针指向存储在堆中的一个对象。
复制操作结束后,两个变量实际上将引用同一个对象。因此,改变其中一个变量,就会影响另
一个变量,如下面的例子所示:
var obj1 = new Object(); var obj2 = obj1; obj1.name = "Nicholas"; alert(obj2.name); //"Nicholas"
如下图所示:

传递参数
js中的参数其实就是一个数组对象,传递参数的方式只有一种:按值传递。
在向参数传递基本类型的值时,被传递的值会被复制给一个局部变量(即命名参数,或者用
ECMAScript 的概念来说,就是 arguments 对象中的一个元素)。在向参数传递引用类型的值时,会把
这个值在内存中的地址复制给一个局部变量,因此这个局部变量的变化会反映在函数的外部。请看下面
这个例子:
function addTen(num) { num += 10; return num; }
var count = 20;
var result = addTen(count);
alert(count); //20,没有变化
alert(result); //30
这里的函数 addTen()有一个参数 num,而参数实际上是函数的局部变量。在调用这个函数时,变
量 count 作为参数被传递给函数,这个变量的值是 20。于是,数值 20 被复制给参数 num 以便在 addTen()
中使用。在函数内部,参数 num 的值被加上了 10,但这一变化不会影响函数外部的 count 变量。参数
num 与变量 count 互不相识,它们仅仅是具有相同的值。假如 num 是按引用传递的话,那么变量 count
的值也将变成 30,从而反映函数内部的修改。当然,使用数值等基本类型值来说明按值传递参数比较简
单,但如果使用对象,那问题就不怎么好理解了。再举一个例子:
function setName(obj) { obj.name = "Nicholas"; } var person = new Object(); setName(person); alert(person.name); //"Nicholas"
以上代码中创建一个对象,并将其保存在了变量 person 中。然后,这个变量被传递到 setName()
函数中之后就被复制给了 obj。在这个函数内部, obj 和 person 引用的是同一个对象。换句话说,即
使这个变量是按值传递的, obj 也会按引用来访问同一个对象。于是,当在函数内部为 obj 添加 name
属性后,函数外部的 person 也将有所反映;因为 person 指向的对象在堆内存中只有一个,而且是全
局对象。有很多开发人员错误地认为:在局部作用域中修改的对象会在全局作用域中反映出来,就说明
参数是按引用传递的。为了证明对象是按值传递的,我们再看一看下面这个经过修改的例子:
function setName(obj) { obj.name = "Nicholas"; obj = new Object(); obj.name = "Greg"; } var person = new Object(); setName(person); alert(person.name); //"Nicholas"
这个例子与前一个例子的唯一区别,就是在 setName()函数中添加了两行代码:一行代码为 obj
重新定义了一个对象,另一行代码为该对象定义了一个带有不同值的 name 属性。在把 person 传递给
setName()后,其 name 属性被设置为"Nicholas"。然后,又将一个新对象赋给变量 obj,同时将其 name
属性设置为"Greg"。如果 person 是按引用传递的,那么 person 就会自动被修改为指向其 name 属性值
为"Greg"的新对象。但是,当接下来再访问 person.name 时,显示的值仍然是"Nicholas"。这说明
即使在函数内部修改了参数的值,但原始的引用仍然保持未变。实际上,当在函数内部重写 obj 时,这
个变量引用的就是一个局部对象了。而这个局部对象会在函数执行完毕后立即被销毁。
总结:可以把 ECMAScript 函数的参数想象成局部变量。
检测类型
基本类型
采用typeof操作符即可。
var s = "Nicholas"; var b = true; var i = 22; var u; var n = null; var o = new Object(); alert(typeof s); //string alert(typeof i); //number alert(typeof b); //boolean alert(typeof u); //undefined alert(typeof n); //object alert(typeof o); //object
引用类型
对于引用类型,采用typeof只能显示为object类型。这与我们的期望不一致,因此js提供了instanceof操作符。
语法:
result = variable instanceof constructor
返回值为true或者false:
alert(person instanceof Object); // 变量 person 是 Object 吗? alert(colors instanceof Array); // 变量 colors 是 Array 吗? alert(pattern instanceof RegExp); // 变量 pattern 是 RegExp 吗?
在谷歌5和Safari7中,正则表达式用typeof检测是function,在ie和火狐中检测是object。
执行环境及作用域
执行环境(execution context,为简单起见,有时也称为“环境”)是 JavaScript 中最为重要的一个概
念。执行环境定义了变量或函数有权访问的其他数据,决定了它们各自的行为。每个执行环境都有一个
与之关联的变量对象(variable object),环境中定义的所有变量和函数都保存在这个对象中。虽然我们
编写的代码无法访问这个对象,但解析器在处理数据时会在后台使用它。
js中执行环境其实就是类C语言说的作用域。
全局环境好比工厂的外墙。
根据 ECMAScript 实现所在的宿主环境不同,表示执行环
境的对象也不一样。在 Web 浏览器中,全局执行环境被认为是 window 对象,因
此所有全局变量和函数都是作为 window 对象的属性和方法创建的。
某个执行环境中的所有代码执行完
毕后,该环境被销毁,保存在其中的所有变量和函数定义也随之销毁(全局执行环境直到应用程序退
出——例如关闭网页或浏览器——时才会被销毁)。
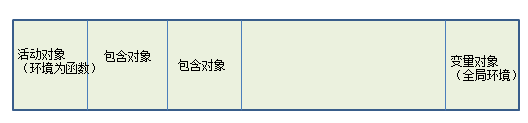
当代码在一个环境中执行时,会创建变量对象的一个作用域链(scope chain)。作用域链的用途,是 保证对执行环境有权访问的所有变量和函数的有序访问。作用域链的前端,始终都是当前执行的代码所 在环境的变量对象。如果这个环境是函数,则将其活动对象(activation object)作为变量对象。活动对 象在最开始时只包含一个变量,即 arguments 对象(这个对象在全局环境中是不存在的)。作用域链中 的下一个变量对象来自包含(外部)环境,而再下一个变量对象则来自下一个包含环境。这样,一直延 续到全局执行环境;全局执行环境的变量对象始终都是作用域链中的最后一个对象。

作用域的问题:
var color = "blue"; function changeColor(){ var anotherColor = "red"; function swapColors(){ var tempColor = anotherColor; anotherColor = color; color = tempColor; // 这里可以访问 color、 anotherColor 和 tempColor } // 这里可以访问 color 和 anotherColor,但不能访问 tempColor swapColors(); }
每个环境都
可以向上搜索作用域链,以查询变量和函数名;但任何环境都不能通过向下搜索作用域链而进入另一个
执行环境。
对于这个例子中的 swapColors()而言,其作用域链中包含 3 个对象: swapColors()的变
量对象、 changeColor()的变量对象和全局变量对象。 swapColors()的局部环境开始时会先在自己的
变量对象中搜索变量和函数名,如果搜索不到则再搜索上一级作用域链。
函数参数也被当作变量来对待,因此其访问规则与执行环境中的其他变量相同。
延长作用域链
执行环境分为全局和局部,局部执行环境也叫作函数执行环境。
有些语句可以在作用域链的前端临时增加一个变量对象,该变量对象会在代码执行后被移
除。在两种情况下会发生这种现象。具体来说,就是当执行流进入下列任何一个语句时,作用域链就会
得到加长:
try-catch 语句的 catch 块;
with 语句。
这两个语句都会在作用域链的前端添加一个变量对象。对 with 语句来说,会将指定的对象添加到 作用域链中。对 catch 语句来说,会创建一个新的变量对象,其中包含的是被抛出的错误对象的声明。 下面看一个例子。
function buildUrl() { var qs = "?debug=true"; with(location){ var url = href + qs; } return url; }
在此, with 语句接收的是 location 对象,因此其变量对象中就包含了 location 对象的所有属
性和方法,而这个变量对象被添加到了作用域链的前端。
没有块级作用域
对于有块级作用域的语言来说, for 语句初始化变量的表达式所定义的变量,只会存在于循环的环
境之中。而对于 JavaScript 来说,由 for 语句创建的变量 i 即使在 for 循环执行结束后,也依旧会存在
于循环外部的执行环境中。
声明变量
使用 var 声明的变量会自动被添加到最接近的环境中。在函数内部,最接近的环境就是函数的局部
环境;在 with 语句中,最接近的环境是函数环境。如果初始化变量时没有使用 var 声明,该变量会自
动被添加到全局环境。
function add(num1, num2) { var sum = num1 + num2; return sum; } var result = add(10, 20); //30 alert(sum); //由于 sum 不是有效的变量,因此会导致错误
查询标识符
当在某个环境中为了读取或写入而引用一个标识符时,必须通过搜索来确定该标识符实际代表什
么。搜索过程从作用域链的前端开始,向上逐级查询与给定名字匹配的标识符。如果在局部环境中找到
了该标识符,搜索过程停止,变量就绪。如果在局部环境中没有找到该变量名,则继续沿作用域链向上
搜索。搜索过程将一直追溯到全局环境的变量对象。如果在全局环境中也没有找到这个标识符,则意味
着该变量尚未声明。
var color = "blue"; function getColor(){ return color; } alert(getColor()); //"blue"
垃圾收集
JavaScript 具有自动垃圾收集机制,也就是说,执行环境会负责管理代码执行过程中使用的内存。
而在 C 和 C++之类的语言中,开发人员的一项基本任务就是手工跟踪内存的使用情况
。
离开作用域的值将被自动标记为可以回收,因此将在垃圾收集期间被删除。
“标记清除”是目前主流的垃圾收集算法,这种算法的思想是给当前不使用的值加上标记,然
后再回收其内存。
另一种垃圾收集算法是“引用计数”,这种算法的思想是跟踪记录所有值被引用的次数。JavaScript
引擎目前都不再使用这种算法;但在 IE 中访问非原生 JavaScript 对象(如 DOM 元素)时,这种
算法仍然可能会导致问题。
当代码中存在循环引用现象时,“引用计数”算法就会导致问题。
解除变量的引用不仅有助于消除循环引用现象,而且对垃圾收集也有好处。为了确保有效地回
收内存,应该及时解除不再使用的全局对象、全局对象属性以及循环引用变量的引用。