字符串-String
字符串就是字符序列。
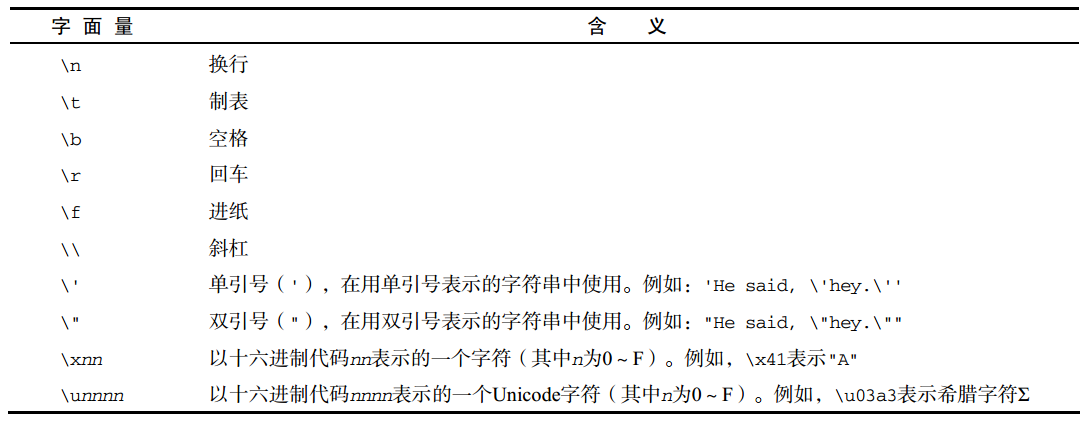
字符串中,有些特殊字符,叫做字面量,常见的字面量如下表:

判断字符串长度使用length属性
text.length; 10
字符串拼接
var a = 'Java'; undefined var b = 'Script'; undefined var c = a+b; undefined c "JavaScript"
转化为字符串
方式一:使用toString()方法
var t = 123; undefined t.toString(); "123"
t.toString(2);
"1111011"
方式二:使用String()
在不知道对象类型的情况下,使用此方法尤其有用:
null和undefined,没有toString()方法。
t = null; null t.toString(); VM191:1 Uncaught TypeError: Cannot read property 'toString' of null at <anonymous>:1:2 (anonymous) @ VM191:1 t.String(); VM195:1 Uncaught TypeError: Cannot read property 'String' of null at <anonymous>:1:2 (anonymous) @ VM195:1 String(t); "null"
对象-object
对象就是一组数据和功能的集合。
object是其他实例对象的基础,这点和python异曲同工。
自然而然,object的属性和方法在其他实例对象都通用,下面来看看这些属性及方法:
constructor:保存着用于创建当前对象的函数。对于前面的例子而言,构造函数(constructor)
就是 Object()。
hasOwnProperty(propertyName):用于检查给定的属性在当前对象实例中(而不是在实例
的原型中)是否存在。其中,作为参数的属性名(propertyName)必须以字符串形式指定(例
如: o.hasOwnProperty("name"))。
isPrototypeOf(object):用于检查传入的对象是否是传入对象的原型(第 5 章将讨论原
型)。
propertyIsEnumerable(propertyName):用于检查给定的属性是否能够使用 for-in 语句
(本章后面将会讨论)来枚举。与 hasOwnProperty()方法一样,作为参数的属性名必须以字符
串形式指定。
toLocaleString():返回对象的字符串表示,该字符串与执行环境的地区对应。
toString():返回对象的字符串表示。
valueOf():返回对象的字符串、数值或布尔值表示。通常与 toString()方法的返回值
相同。
操作符
操作符用于操作数据的值。
一元操作符
1.递增和递减操作符
递增和递减操作符分为前置递增/递减操作符,后置递增/递减操作符。
前置:
var age = 19; undefined ++age; 20
后置和前置是有区别的,后置先执行语句,之后在执行递增/递减运算:
age--+5; 25 age; 19
上面可以看出,先执行'age+5;'这个语句,之后再执行'age--'操作。
在应用于一个包含有效数字字符的字符串时,先将其转换为数字值,再执行加减 1 的操作。字
符串变量变成数值变量。
在应用于一个不包含有效数字字符的字符串时,将变量的值设置为 NaN(第 4 章将详细讨论)。
字符串变量变成数值变量。
在应用于布尔值 false 时,先将其转换为 0 再执行加减 1 的操作。布尔值变量变成数值变量。
在应用于布尔值 true 时,先将其转换为 1 再执行加减 1 的操作。布尔值变量变成数值变量。
在应用于浮点数值时,执行加减 1 的操作。
在应用于对象时,先调用对象的 valueOf()方法(第 5 章将详细讨论)以取得一个可供操作的
值。然后对该值应用前述规则。如果结果是 NaN,则在调用 toString()方法后再应用前述规
则。对象变量变成数值变量。
var s1 = "2"; var s2 = "z"; var b = false; var f = 1.1; var o = { valueOf: function() { return -1; } }; s1++; // 值变成数值 3 s2++; // 值变成 NaN b++; // 值变成数值 1 f--; // 值变成 0.10000000000000009(由于浮点舍入错误所致) o--; // 值变成数值-2
2.加减操作符
加号
var s1 = "01"; var s2 = "1.1"; var s3 = "z"; var b = false; var f = 1.1; var o = { valueOf: function() { return -1; } }; s1 = +s1; // 值变成数值 1 s2 = +s2; // 值变成数值 1.1 s3 = +s3; // 值变成 NaN b = +b; // 值变成数值 0 f = +f; // 值未变,仍然是 1.1 o = +o; // 值变成数值-1 UnaryPlusMinusExample01.
减号
var s1 = "01"; var s2 = "1.1"; var s3 = "z"; var b = false; var f = 1.1; var o = { valueOf: function() { return -1; } }; s1 = -s1; // 值变成了数值-1 s2 = -s2; // 值变成了数值-1.1 s3 = -s3; // 值变成了 NaN b = -b; // 值变成了数值 0 f = -f; // 变成了-1.1 o = -o; // 值变成了数值 1
位操作符
位操作的原理是直接在内存中对数值的位层面进行操作,先把64格式的数值转化为32格式的数值,然后进行运算,最后再把结果转化为64格式。
如果对非数值应用位操作符,会先使用 Number()函数将该值转换为一个数值(自动完成),然后
再应用位操作。得到的结果将是一个数值。
1.按位非(NOT)
按位非操作符由一个波浪线(~)表示,执行按位非的结果就是返回数值的反码。按位非是
ECMAScript 操作符中少数几个与二进制计算有关的操作符之一。
var num1 = 25; // 二进制 00000000000000000000000000011001 var num2 = ~num1; // 二进制 11111111111111111111111111100110 alert(num2); // -26
2.按位与(AND)
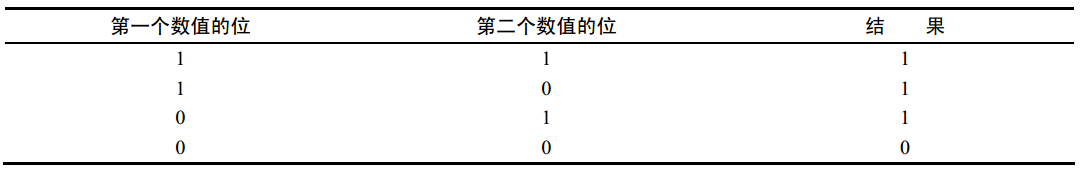
按位与操作符由一个和号字符(&)表示,它有两个操作符数。从本质上讲,按位与操作就是将两
个数值的每一位对齐,然后根据下表中的规则,对相同位置上的两个数执行 AND 操作
。
var result = 25 & 3; alert(result); //1 25 = 0000 0000 0000 0000 0000 0000 0001 1001 3 = 0000 0000 0000 0000 0000 0000 0000 0011 --------------------------------------------- AND = 0000 0000 0000 0000 0000 0000 0000 0001 原来, 25 和 3 的二进制码对应位上只有一位同时是 1,而其他位的结果自然都是 0,因此最终结果 等于 1
3.按位或(OR)
按位或操作符由一个竖线符号(|)表示,同样也有两个操作数。按位或操作遵循下面这个真值表。
var result = 25 | 3; alert(result); //27 25 与 3 按位或的结果是 27: 25 = 0000 0000 0000 0000 0000 0000 0001 1001 3 = 0000 0000 0000 0000 0000 0000 0000 0011 -------------------------------------------- OR = 0000 0000 0000 0000 0000 0000 0001 1011 这两个数值的都包含 4 个 1,因此可以把每个 1 直接放到结果中。二进制码 11011 等于十进制值 27。
4.按位异或(XOR)
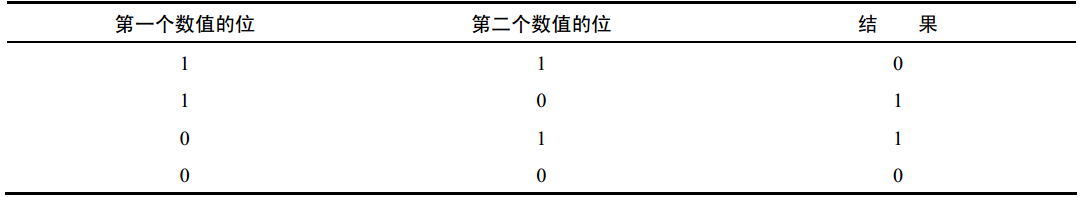
按位异或操作符由一个插入符号(^)表示,也有两个操作数。以下是按位异或的真值表。

var result = 25 ^ 3; alert(result); //26 25 与 3 按位异或的结果是 26,其底层操作如下所示: 25 = 0000 0000 0000 0000 0000 0000 0001 1001 3 = 0000 0000 0000 0000 0000 0000 0000 0011 --------------------------------------------- XOR = 0000 0000 0000 0000 0000 0000 0001 1010 这两个数值都包含 4 个 1,但第一位上则都是 1,因此结果的第一位变成了 0。而其他位上的 1 在另 一个数值中都没有对应的 1,可以直接放到结果中。二进制码 11010 等于十进制值 26(注意这个结果比 执行按位或时小 1)
5.左移
左移操作符由两个小于号(<<)表示,这个操作符会将数值的所有位向左移动指定的位数。例如,
如果将数值 2(二进制码为 10)向左移动 5 位,结果就是 64(二进制码为 1000000),代码如下所示:
var oldValue = 2; // 等于二进制的 10 var newValue = oldValue << 5; // 等于二进制的 1000000,十进制的 64
6.有符号的右移
| 有符号的右移操作符由两个大于号(>>)表示,这个操作符会将数值向右移动,但保留符号位(即 正负号标记)。有符号的右移操作与左移操作恰好相反,即如果将 64 向右移动 5 位,结果将变回 2: |
var oldValue = 64; // 等于二进制的 1000000 var newValue = oldValue >> 5; // 等于二进制的 10 ,即十进制的 2
7.无符号的右移
无符号右移操作符由 3 个大于号(>>>)表示,这个操作符会将数值的所有 32 位都向右移动。对正
数来说,无符号右移的结果与有符号右移相同。仍以前面有符号右移的代码为例,如果将 64 无符号右
移 5 位,结果仍然还是 2:
var oldValue = 64; // 等于二进制的 1000000 var newValue = oldValue >>> 5; // 等于二进制的 10 ,即十进制的 2
但是对负数来说,情况就不一样了。首先,无符号右移是以 0 来填充空位,而不是像有符号右移那
样以符号位的值来填充空位。所以,对正数的无符号右移与有符号右移结果相同,但对负数的结果就不
| 一样了。其次,无符号右移操作符会把负数的二进制码当成正数的二进制码。而且,由于负数以其绝对 值的二进制补码形式表示,因此就会导致无符号右移后的结果非常之大,如下面的例子所示: |
var oldValue = -64; // 等于二进制的 11111111111111111111111111000000 var newValue = oldValue >>> 5; // 等于十进制的 134217726
这里,当对64 执行无符号右移 5 位的操作后,得到的结果是 134217726。之所以结果如此之大,
是因为64 的二进制码为 11111111111111111111111111000000,而且无符号右移操作会把这个二进制码当
成正数的二进制码,换算成十进制就是 4294967232。如果把这个值右移 5 位,结果就变成了
00000111111111111111111111111110,即十进制的 134217726。
布尔操作符
布尔操作符一共有 3 个:非(NOT)、与(AND)和或(OR)。
1.逻辑非
逻辑非操作符由一个叹号(!)表示,可以应用于 ECMAScript 中的任何值。无论这个值是什么数据
类型,这个操作符都会返回一个布尔值。逻辑非操作符首先会将它的操作数转换为一个布尔值,然后再
对其求反。也就是说,逻辑非操作符遵循下列规则:
如果操作数是一个对象,返回 false;
如果操作数是一个空字符串,返回 true;
如果操作数是一个非空字符串,返回 false;
如果操作数是数值 0,返回 true;
如果操作数是任意非 0 数值(包括 Infinity),返回 false;
如果操作数是 null,返回 true;
如果操作数是 NaN,返回 true;
如果操作数是 undefined,返回 true。
下面几个例子展示了应用上述规则的结果:
alert(!false); // true alert(!"blue"); // false alert(!0); // true alert(!NaN); // true alert(!""); // true alert(!12345); // false
而同时使用两个逻辑非操作符,实际
上就会模拟 Boolean()转型函数的行为。
alert(!!"blue"); //true alert(!!0); //false alert(!!NaN); //false alert(!!""); //false alert(!!12345); //true
2.逻辑与
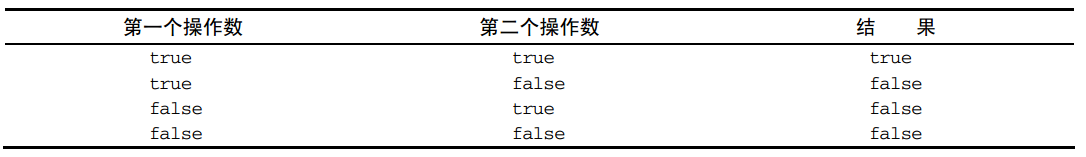
逻辑与操作符由两个和号(&&)表示,有两个操作数,如下面的例子所示:
var result = true && false;

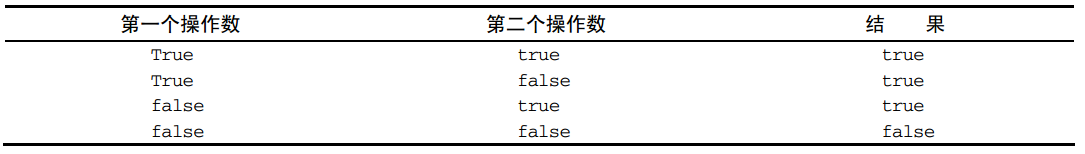
3.逻辑或
逻辑或操作符由两个竖线符号(||)表示,有两个操作数,如下面的例子所示:
var result = true || false;

乘性操作符
ECMAScript 定义了 3 个乘性操作符:乘法、除法和求模。
如果参与乘性计算的某
个操作数不是数值,后台会先使用 Number()转型函数将其转换为数值。也就是说,空字符串将被当作
0,布尔值 true 将被当作 1
。
1.乘法
乘法操作符由一个星号(*)表示,用于计算两个数值的乘积。其语法类似于 C,如下面的例子
所示:
var result = 34 * 56;
2.除法
除法操作符由一个斜线符号(/)表示,执行第二个操作数除第一个操作数的计算,如下面的例子
所示:
var result = 66 / 11;
3.求模
求模(余数)操作符由一个百分号(%)表示,用法如下:
var result = 26 % 5; // 等于 1
加性操作符
2个数值相加
var result1 = 5 + 5; // 两个数值相加 alert(result1); // 10
数值和字符串相加
var result2 = 5 + "5"; // 一个数值和一个字符串相加 alert(result2); // "55"
var num1 = 5;
var num2 = 10;
var message = "The sum of 5 and 10 is " + num1 + num2;
alert(message); // "The sum of 5 and 10 is 510"
想要优先计算数值
var num1 = 5; var num2 = 10; var message = "The sum of 5 and 10 is " + (num1 + num2); alert(message); //"The sum of 5 and 10 is 15"
2.减法
减法操作符(-)是另一个极为常用的操作符,其用法如下所示:
var result = 2 - 1;
包含其他数据对象的情况
var result1 = 5 - true; // 4,因为 true 被转换成了 1 var result2 = NaN - 1; // NaN var result3 = 5 - 3; // 2 var result4 = 5 - ""; // 5,因为"" 被转换成了 0 var result5 = 5 - "2"; // 3,因为"2"被转换成了 2 var result6 = 5 - null; // 5,因为 null 被转换成了 0
关系操作符
| 小于(<)、大于(>)、小于等于(<=)和大于等于(>=)这几个关系操作符用于对两个值进行比 较,比较的规则与我们在数学课上所学的一样。这几个操作符都返回一个布尔值,如下面的例子所示: |
var result1 = 5 > 3; //true var result2 = 5 < 3; //false
字符串会按照ASCII比较
var result = "Brick".toLowerCase() < "alphabet".toLowerCase(); //false
相等操作符
1.相等和不相等
ECMAScript 中的相等操作符由两个等于号(==)表示,如果两个操作数相等,则返回 true。而不
相等操作符由叹号后跟等于号(!=)表示,如果两个操作数不相等,则返回 true。这两个操作符都会
先转换操作数(通常称为强制转型),然后再比较它们的相等性。
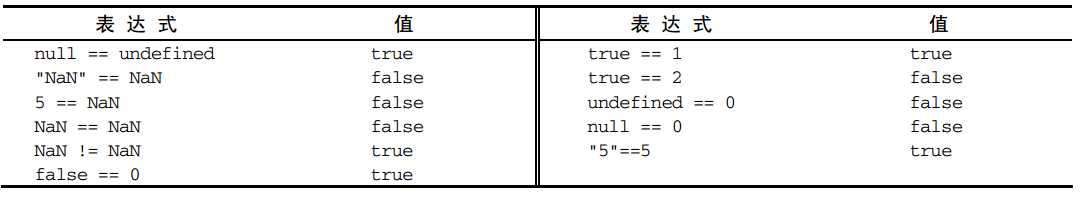
特殊情况:

2.全等和不全等
除了在比较之前不转换操作数之外,全等和不全等操作符与相等和不相等操作符没有什么区别。全
等操作符由 3 个等于号(===)表示,它只在两个操作数未经转换就相等的情况下返回 true,如下面的
例子所示:
var result1 = ("55" == 55); //true,因为转换后相等 var result2 = ("55" === 55); //false,因为不同的数据类型不相等
条件操作符
variable = boolean_expression ? true_value : false_value;
本质上,这行代码的含义就是基于对 boolean_expression 求值的结果,决定给变量 variable
赋什么值。如果求值结果为 true,则给变量 variable 赋 true_value 值;如果求值结果为 false,
则给变量 variable 赋 false_value 值。再看一个例子:
var max = (num1 > num2) ? num1 : num2;
在这个例子中, max 中将会保存一个最大的值。这个表达式的意思是:如果 num1 大于 num2(关
系表达式返回 true),则将 num1 的值赋给 max;如果 num1 小于或等于 num2(关系表达式返回 false),
则将 num2 的值赋给 max。
赋值操作符
简单的赋值操作符由等于号(=)表示,其作用就是把右侧的值赋给左侧的变量,如下面的例子所示:
var num = 10;
复合赋值
var num = 10; num = num + 10;
等效于:
var num = 10; num += 10;
其他复合赋值
乘/赋值(*=);
除/赋值(/=);
模/赋值(%=);
加/赋值(+=);
减/赋值(=);
左移/赋值(<<=);
有符号右移/赋值(>>=);
无符号右移/赋值(>>>=)。
逗号操作符
使用逗号操作符可以在一条语句中执行多个操作,如下面的例子所示:
var num1=1, num2=2, num3=3;
逗号操作符多用于声明多个变量;但除此之外,逗号操作符还可以用于赋值。在用于赋值时,逗号
操作符总会返回表达式中的最后一项,如下面的例子所示:
var num = (5, 1, 4, 8, 0); // num 的值为 0