CSS中的IFC和BFC入门
提到CSS,首先会想到的就是盒模型,如果对于盒模型不是很理解的,看这里。这是一个基础的系列,看了盒模型还可以看看box-sizing,好了不多说了,下面介绍今天的重点。
首先从概念入门,B是Block,I是inline,F [Formatting] C [context]。一句话概括就是格式化上下文一个是块级,一个是行级。
BFC有如下规则:
- 内部的盒子会在垂直方向,一个个的放置;
- BFC是页面上的一个隔离的容器
- 属于同一个BFC的 两个相邻Box的 上下margin会发生重叠
- 计算BFC的高度时,浮动元素也参与计算
- BFC的区域不会与float重叠;
触发BFC的条件:
-
body 根元素;
-
浮动元素:float 不为none的属性值;
-
绝对定位元素:position (absolute、fixed)
-
display为: inline-block、table-cells、flex
-
overflow 除了visible以外的值 (hidden、auto、scroll)
这里提出一点,规则是作用于BFC内部的元素,而条件则是作用于BFC容器的,这点要理解。
这些只是概念,要想理解,还得结合一些例子来看。
布局规则一二条是概念,就不介绍了。第三条:
- .p {
- width:200px;
- height:50px;
- margin:50px 0;
- background-color:red;
- }
-
<body>
-
<div class="p"></div>
-
<div class="p"></div>
-
</body>
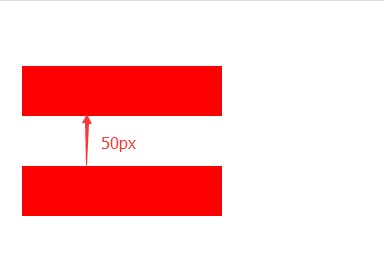
效果如图所示:
由图可知,由于全都存在于body根元素的BFC下,发生了重叠,如果想避免重叠,可以用另一个BFC将第二个div包裹起来,可以自己试验一下。这里提一句,如果你直接将第二个div变成BFC(比如添加overflow:hidden),结果还是一样的,因为他们两个还是处于同一个BFC下。
第四条:浮动元素参与计算BFC高度
-
<div style="border: 3px solid #000;">
-
<div style=" 50px; height: 50px; background: green;
-
float: left;">
-
</div>
-
</div>
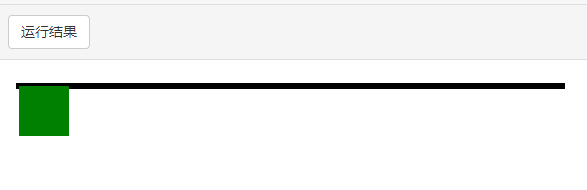
效果如上,由于只是一个普通的div,里面包含的浮动元素并没有为div撑起高度。尝试一下将div变成BFC看会发生什么。
第五条:BFC区域不会与float发生重叠。
我们知道float是脱离文档流的,如果对其中一个div使用了float,两个并列的div会发生重叠,这时可以把非float的div变成BFC,这样就会避免重叠。
以上就是BFC的内容,要做到理解并运用到实际开发中。
下面说一下IFC,在这之前先看一个例子,这个是我在开发中遇到的问题,
-
.box{
-
width:150px;
-
height:150px;
-
display:inline-block;
-
word-wrap:break-word;
-
background:green
-
}
- <code class="language-css"><div class='box'>asdfasdfasdfffffffffffffffffffffffffffffffffffffffffffffffff</div>
- <div class='box'>asdfasdfasdf</div></code>
-
<div class='box'>asdfasdfasdfffffffffffffffffffffffffffffffffffffffffffffffff</div>
-
<div class='box'>asdfasdfasdf</div>
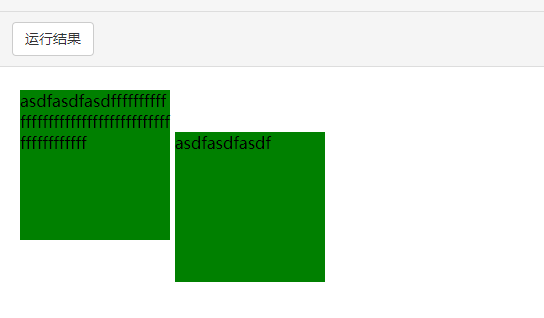
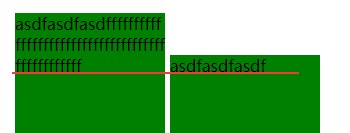
效果如下:
可以看到第二个inline-block发生了下陷,这里的知识就涉及到了IFC。这里也不卖关子,给第二个添加vertical-align:top;属性就可以解决问题。
首先说一下行级盒子的宽度和高度,可以很容易的发现,对<span>这个inline-level box设置宽度和高度并没有什么作用(对于行内元素,设置margin,padding的top 和 bottom也是不起作用的),他有自己的宽高计算方法,高由font-size决定的,宽等于其子行级盒子的外宽度(margin+border+padding+content width)之和。
再说一下Inlinebox,总的来说,inlinebox就是布局中的一行,里面可以只包含一个<span>行内元素,也可以包含多个<span>或者inline-block.
inlinebox也有自己的宽高度计算的方法,宽度取决于内部元素的宽度,最大为父元素的宽度,linebox的高度取决于linebox元素,一般由最高的元素决定linebox的高度。
这里我不对于BFC 做过多解释,如果想了解更深的,可以参照这篇文章,不过我倒是觉得如果不是太偏执,不需要这样,毕竟<span>嵌套<span>也许永远也不会用到这种操作。
要解决上面的问题,更多的应该关注行内元素的对齐方式,默认是baseline对其,来一张图;

下面总结几条inline元素的baseline位置:
- inline元素的baseline,为内容盒content-box里面文本框的基线。
- inline-block的外边缘就是margin-box的外边缘,
- 如果inline-block内部有内容,则baseline为内容最下方的baseline,参照刚才给出的例子。
- 如果Inline-block内部无内容,则baseline与margin-box的下边缘重合。
- 如果overflow属性不为visible(默认),则baseline与margin-box的下边缘重合。
这里给出一个例子做讲解,剩下的可以自己去尝试。
-
.box{
-
width:150px;
-
height:150px;
-
display:inline-block;
-
word-wrap:break-word;
-
background:green
-
}
-
.box1{
-
width:150px;
-
height:150px;
-
overflow:hidden;
-
display:inline-block;
-
word-wrap:break-word;
-
background:green
-
}
-
<div class='box1'>asdfasdfasdfffffffffffffffffffffffffffffffffffffffffffffffff</div>
-
<div class='box'>asdfasdfasdf</div>
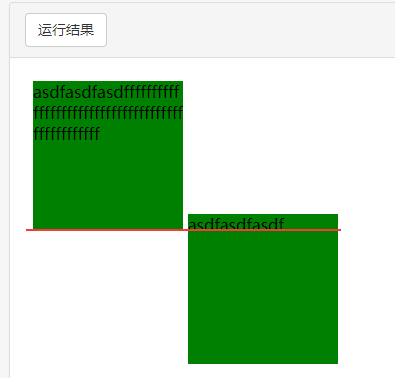
执行结果如下,可见baseline与第一个inline-block的margin-box重合了。
IFC和BFC就介绍到这里,如果有问题欢迎提出指正。