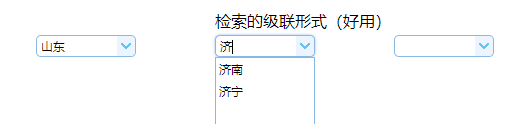
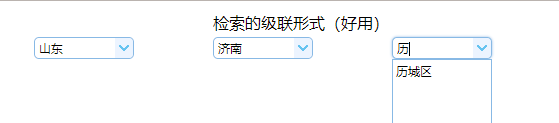
1、效果图


2、前端
@{ ViewBag.Title = "Index"; Layout = null; @*自动筛选下拉框*@ <script src="~/Scripts/jquery-1.8.2.min.js"></script> <link href="~/Content/EasyUI/themes/default/easyui.css" rel="stylesheet" /> <script src="~/Content/EasyUI/jquery.easyui.min.js"></script> } <table style="40%; margin:auto;" class="mys-table2"> <tr> <td colspan="3" style="text-align:center;"> 检索的级联形式(好用) </td> </tr> <tr> <td> <input id="sheng" class="easyui-combobox" style="100px" data-options="{ url:'/Home/GetProvince', method:'get', valueField:'id', textField:'text', onSelect:function(region){ $('#shi').combobox('clear'); //清除原有项目 $('#quxian').combobox('clear'); //清除原有项目 $('#shi').combobox('reload','/Home/GetCity?parentid='+region.id); $('#quxian').combobox('reload','/Home/GetCounty');//清理原有显示内容 }}"> </td> <td> <input id="shi" class="easyui-combobox" style="100px" data-options="{ url:'/Home/GetCity', valueField:'id', textField:'text', onSelect:function(region){ $('#quxian').combobox('clear'); //清除原有项目 $('#quxian').combobox('reload','/Home/GetCounty?parentid='+region.id); } }"> </td> <td> <input id="quxian" class="easyui-combobox" style="100px" data-options="{ url:'/Home/GetCounty', valueField:'id', textField:'text' }"> </td> </tr> </table>
3、后台(手动写的数据源,到时候可以换成自己的)
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace SelectDemo.Controllers { public class HomeController : Controller { // // GET: /Home/ /// <summary> /// 获取省份 /// </summary> /// <returns></returns> public string GetProvince() { string json = "[{"id":1,"text":"山东"},{"id":2,"text":"山西"},{"id":3,"text":"河北"},{"id":4,"text":"河南"},{"id":5,"text":"江苏"}]"; return json; } /// <summary> /// 获取城市 /// </summary> /// <param name="parentid"></param> /// <returns></returns> public string GetCity(string parentid) { string json = "[]"; if (parentid == "1") //山东 json = "[{"id":1,"text":"青岛"},{"id":2,"text":"菏泽"},{"id":3,"text":"济南"},{"id":4,"text":"潍坊"},{"id":5,"text":"济宁"}]"; if (parentid == "2") //山西 json = "[{"id":6,"text":"太原"},{"id":7,"text":"大同"}]"; if (parentid == "3") //河北 json = "[{"id":8,"text":"石家庄"},{"id":9,"text":"秦皇岛"}]"; if (parentid == "4") //河南 json = "[{"id":10,"text":"郑州"},{"id":11,"text":"驻马店"}]"; if (parentid == "5") //江苏 json = "[{"id":12,"text":"南京"},{"id":13,"text":"苏州"}]"; return json; } /// <summary> /// 获取区县 /// </summary> /// <param name="parentid"></param> /// <returns></returns> public string GetCounty(string parentid) { string json = "[]"; if (parentid == "1") //青岛 json = "[{"id":1,"text":"市南区"},{"id":2,"text":"市北区"},{"id":3,"text":"崂山区"},{"id":4,"text":"四方区"},{"id":5,"text":"李沧区"}]"; if (parentid == "2") //菏泽 json = "[{"id":6,"text":"巨野县"},{"id":7,"text":"郓城县"}]"; if (parentid == "3") //济南 json = "[{"id":8,"text":"历城区"},{"id":9,"text":"长清区"}]"; if (parentid == "4") //潍坊 json = "[{"id":10,"text":"潍城区"},{"id":11,"text":"高密市"}]"; if (parentid == "5") //济宁 json = "[{"id":12,"text":"微山县"},{"id":13,"text":"嘉祥县"}]"; if (parentid == "6") //太原 json = "[{"id":14,"text":"迎泽区"},{"id":15,"text":"晋源区"}]"; if (parentid == "7") //大同 json = "[{"id":16,"text":"平城区"},{"id":17,"text":"云冈区"}]"; if (parentid == "8") //石家庄 json = "[{"id":18,"text":"新华区"},{"id":19,"text":"辛集市"}]"; return json; } public ActionResult Index() { return View(); } } }
4、DEMO(另:demo附上不定行生成多个级联检索下拉选择框)
作者:小路 QQ:2490024434
出处:http://www.cnblogs.com/lengzhan/
本文版权归【冷战】和博客园所有,欢迎转载收藏,未经作者同意须保留此段声明,否则保留追究法律责任的权利。