MDN:
块格式化上下文(Block Formatting Context,BFC) 是Web页面的可视化CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
个人理解:
BFC就是一个封闭的盒子,盒子内部无论怎么折腾都不会影响到外部。
情况下会产生BFC?
下列方式会创建块格式化上下文:
-
根元素(``)
-
浮动元素(元素的
float不是none) -
绝对定位元素(元素的
position为absolute或fixed) -
行内块元素(元素的
display为inline-block) -
表格单元格(元素的
display为table-cell,HTML表格单元格默认为该值) -
表格标题(元素的
display为table-caption,HTML表格标题默认为该值) -
匿名表格单元格元素(元素的
display为table、``table-row、table-row-group、``table-header-group、``table-footer-group(分别是HTML table、row、tbody、thead、tfoot的默认属性)或inline-table) -
overflow值不为visible的块元素 -
display值为flow-root的元素 -
contain值为layout、content或 paint 的元素 -
弹性元素(
display为flex或inline-flex元素的直接子元素) -
网格元素(
display为grid或inline-grid元素的直接子元素) -
多列容器(元素的
column-count或column-width不为auto,包括 ``column-count为1) -
column-span为all的元素始终会创建一个新的BFC,即使该元素没有包裹在一个多列容器中(标准变更,Chrome bug)。
BFC布局规则特性
- 内部盒子会在垂直方向,一个接一个排列
- 同属一个BFC的两个相邻盒子的margin会发生重叠
- 每个盒子(块盒与行盒)的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- 计算高度时,浮动或者定位的元素也会参与计算。
- 不会影响到外面元素
BFC的作用
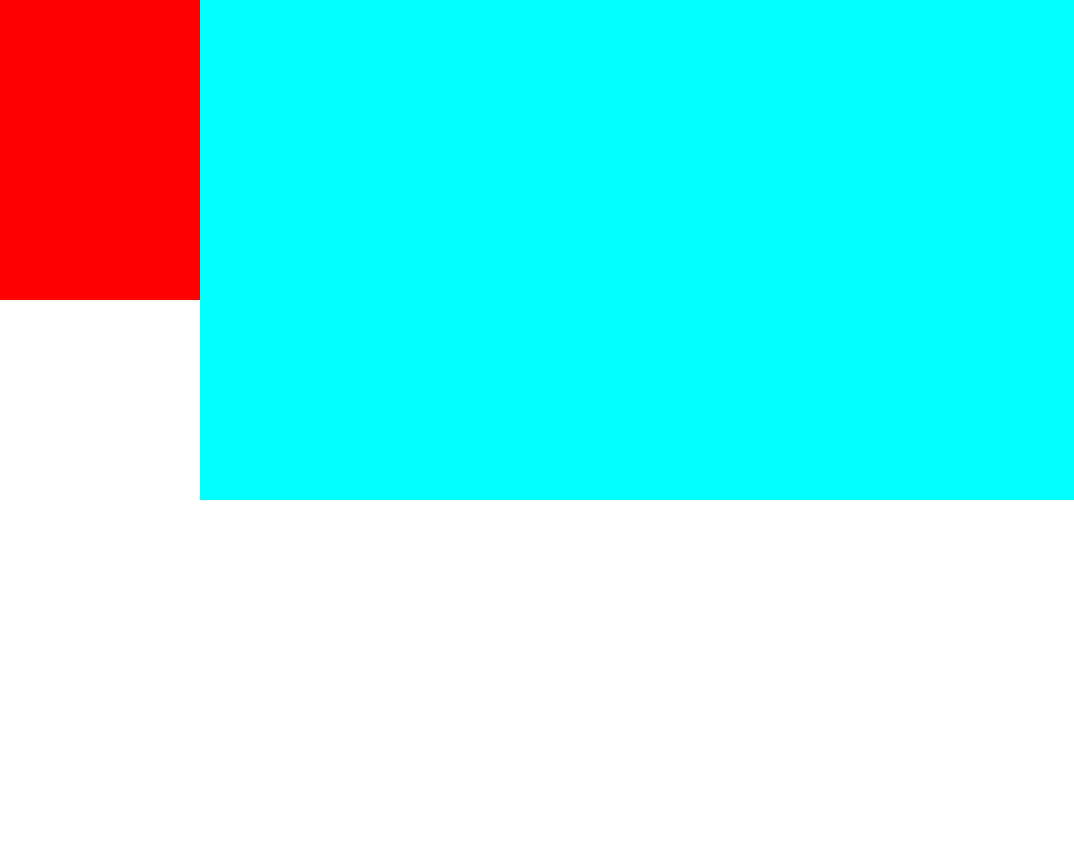
1.实现右侧栏盒子自适应
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.left {
float: left;
height: 300px;
200px;
background-color: red;
}
.right {
overflow: hidden;
height: 500px;
100%;
background-color: aqua;
}
</style>
</head>
<body>
<div class="left"></div>
<div class="right"></div>
</body>
</html>
页面渲染如图:
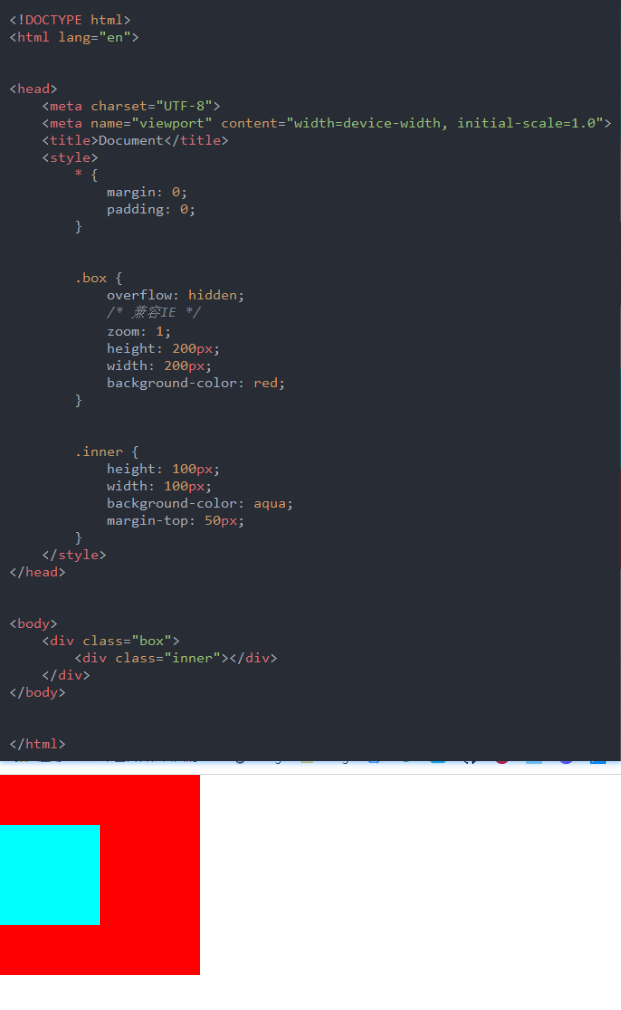
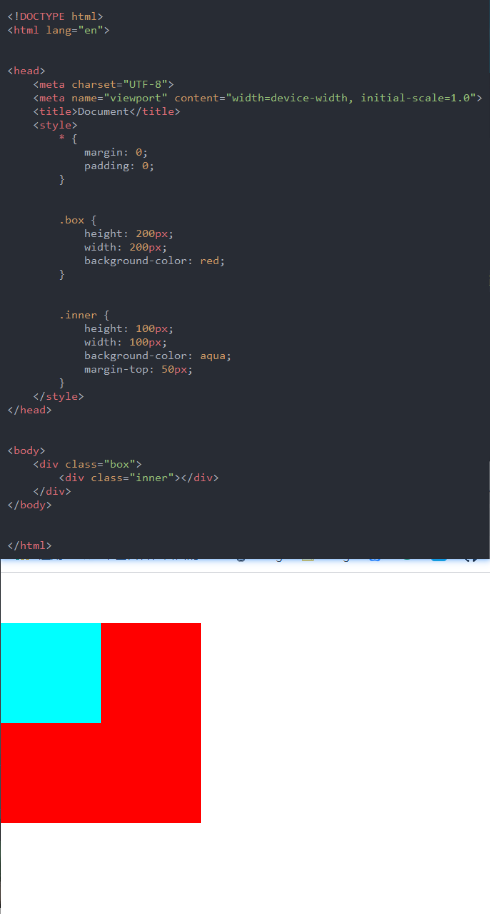
2.解决外边距合并问题
同属一个BFC的两个相邻盒子的margin会发生重叠

创建不属于同一个BFC,就不会发生margin重叠了。
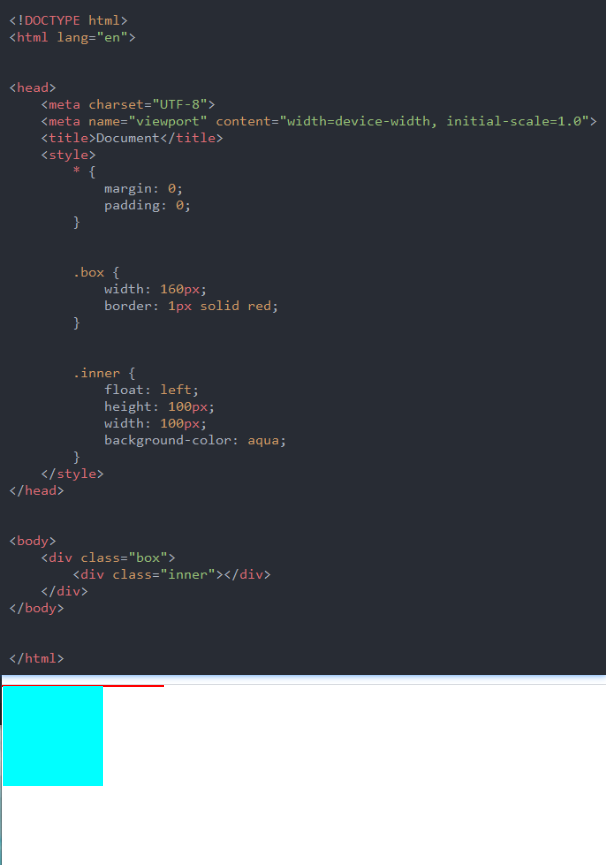
3.清除浮动
当父盒子没有设置高度,子盒子浮动,就会发现高度崩塌的问题
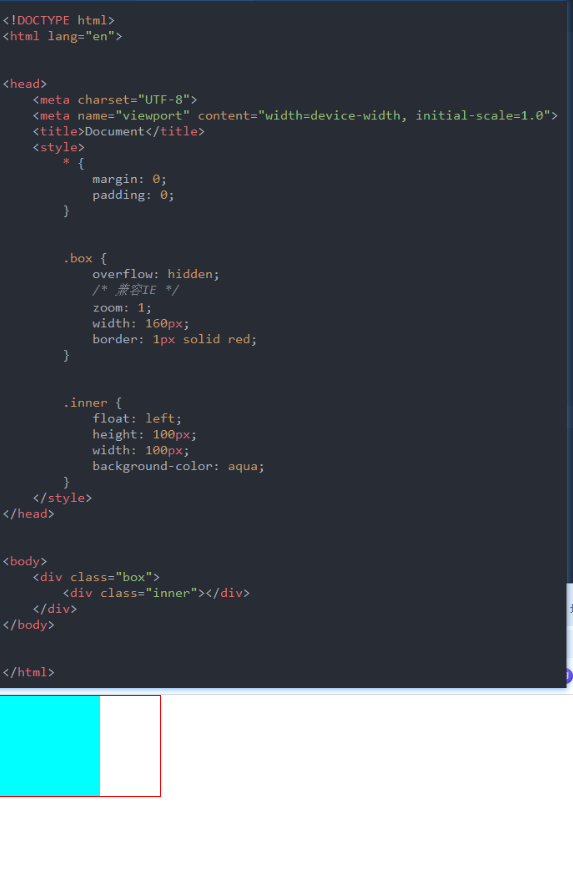
父元素设为BFC
利用的就是BFC计算高度时,浮动或者定位的元素也会参与计算。
总结
BFC就是页面上一个隔离的独立的容器。容器里面的子元素不会在布局上影响到外面的元素。反之也是如此。例如外边距合并,浮动。