一、 路由
uni-app项目中页面路由使用框架统一管理,开发者需要在pages.json里面配置每个路由页面的路径和页面样式。类似的小程序在app.json中配置页面路由相同,所以uni-app的路由用法与Vue Router不同。
uni-app有两种页面路由跳转方式;第一种是使用导航器(navigator)组件扩展;第二种是调用API跳转。
1.使用导航器(navigator)组件扩展
常用的属性说明:
(1) url :类型是String, 表示应用内的跳转链接,值为相对路径或者绝对路径。例如:”../index/index”, “/pages/index/index”.
(2) open-type : 类型是String, 默认值是navigate,表示那种跳转方式。
(3) delta : 类型是Number, 当open-type为 ‘navigateBack’时有效,表示回退的层数。
(4) hover-class : 类型是String,默认值是navigator-hover,表示指定点击时的样式类,当hover-class=”none”时,没有点击效果。
跳转方式open-type的有效值:
(1) navigate :使用<navigator open-type=”navigate”/>,表示打开新页面。
(2) redirect :使用<navigator open-type=” redirectTo”/>,表示页面重定向。
(3) switchTab :使用<navigator open-type=” switchTab”/>,表示Tab切换。
(4) reLaunch : 使用<navigator open-type=” reLaunch”/>,表示重加载
(5) navigateBack : 使用<navigator open-type=” navigateBack”/>,表示页面返回。
(6) exit :退出小程序,target=”miniProgram”时生效并且只在微信2.1.0+、百度2.5.2+、QQ1.4.7+上支持。
2.调用API
(1) uni.navigateTo
(2) uni.redirectTo
(3) uni.switchTab
(4) uni.reLaunch
(5) uni.navigateBack
以上的五种API跳转方式对应组件的五种跳转方式,都可以实现不同的路由跳转。
二、 运行环境判断
1.开发环境和生产环境
uni-app可通过process.env.NODE_ENV判断当前环境是开发环境还是生产环境。一般用于连接测试服务器或生产服务器的动态切换。
(1)在HBuilderX中,点击“运行”编译出来的代码是开发环境,点击“发行”编译出来的代码是生产环境。
(2)cli模式下,是通行的编译环境处理方式。
(3)在HBuilderX中敲入代码块 uEnvDev 、uEnvProd 可以快速生成对应的 development 、production 的运行环境判定代码。
// uEnvDev
If (process.env.NODE_ENV === ‘development’) {
console.log(‘开发环境’)
}
// uEnvProd
If (process.env.NODE_ENV === ‘production) {
console.log(‘生产环境’)
}
如果我们需要自定义一个测试环境,并对单一的平台进行配置,可以在package.json中配置,并且会在HBuilderX的运行和发行菜单里面多出来一个如果是对所有平台进行配置,可以在vue-config.js中配置。
1.判断平台
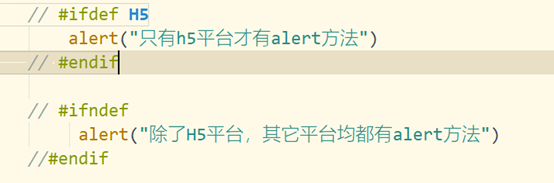
第一种:编译期判断。也就是条件编译,不同的平台编译打包后已经是不同的代码。

这里只是简单的展示以下,后期会详细的分享条件编译这部分内容。
第二种:运行期判断。代码打包后,在运行的时候使用uni.getSystemInfoSync().platform 判断客户端环境是Android 、iOS和小程序开发工具。但是在百度小程序开发工具、微信小程序开发工具、支付宝小程序开发工具中使用uni.getSystemInfoSync().platform,他的返回值都为devtools.
