一个小程序开发完成之后,首先需要发布出去,别人才能使用,使用uniapp开发的项目如何发布呢,下面我就为小伙伴们分享几种常见的发布方式以及具体的发布流程。
1.发布为微信小程序
(1)在微信开发者工具中发布
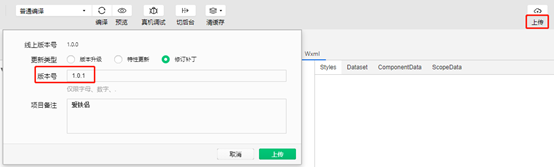
第一步:在HBuilder X中编译要发布的项目,编译成功后在打开的微信开发者工具中点击右上角的-上传按钮。

这里需要注意的是版本号,一般体验版都是1.0.0以下,正式上线的版本是从1.0.0开始的。
第二步:打开微信公众平台,找到版本管理。如截图所示,我们可以看到刚才上传的版本。

如果此时发布的版本不是正式版,而是内部测试用,则可设置为体验版,点击提交审核后面的箭头,可以选为体验版。如下:

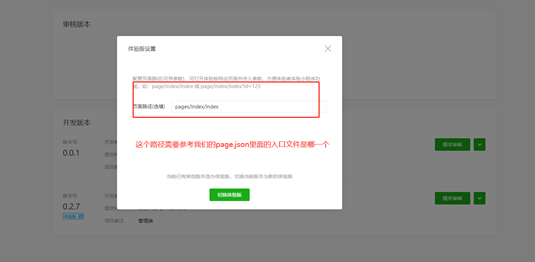
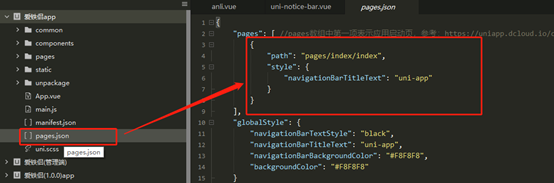
选为体验版之后,会弹出如下界面,这里需要注意的是页面路径要和page.json中的入口文件一致。


截图所示的两个路径要保持一致,否则扫描二维码之后会提示找不到页面。设置完成后,该版本即显示为“体验版”。

如果需要发布正式版本,点击提交审核按钮-填写相关的信息即可。

如果审核通过,则如下面截图所示。

(2)在HBuilder X中发布
第一步:申请微信小程序的AppID,没有这个ID,我们就无法将项目发布为微信小程序。具体的申请流程可以百度自己查找。
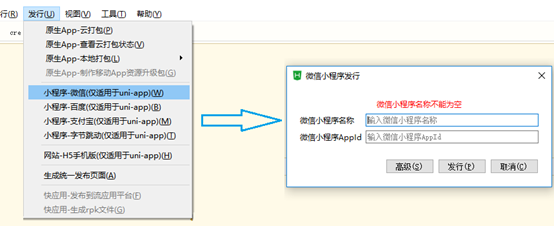
第二步:在HBuilderX中顶部菜单依次点击发行>>小程序-微信,输入小程序名称点击发行。就可以在 unpackage/dist/build/mp-weixin 生成微信小程序项目代码。

在微信小程序开发者工具中,导入生成的微信小程序项目,测试项目代码运行正常后,点击“上传”按钮,上传成功后,就可以打开微信公众平台,在版本管理中进行“提交审核” => “发布”了。具体的发布过程和在微信公众平台发布相同。
2.发布为H5
在 manifest.json 的可视化界面,进行如下配置(发行在网站根目录可不配置应用基本路径),此时发行网站路径是 www.xxx.com/h5,如:https://uni-app.dcloud.io/h5。

配置完成之后,可以在HBuilderX工具栏,点击发行,选择网站-H5手机版,如下图,点击即可生成 H5 的相关资源文件,保存于 unpackage 目录。
打包以后会有一个static文件夹和index.html文件,然后将文件部署到服务器上就可以了。
3.打包为原生App(云端)
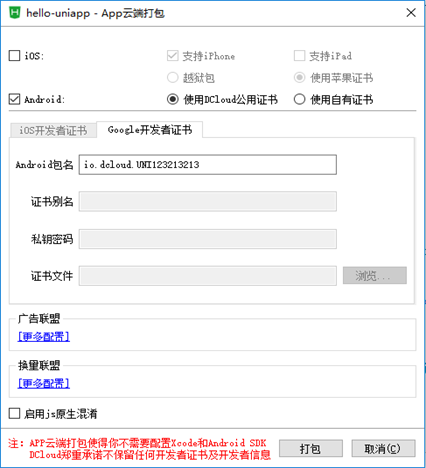
在HBuilderX工具栏,点击发行,选择原生app-云端打包,弹出如下截图:

云打包时需要提供HBulider的账号:
申请注册链接:
直接注册完成以后就可以使用,完全免费(可能再使用一些少数的组件会收费,这个看自己是否需要,自己决定就好)。
Android打包:一般使用Dcloud公用的证书,就可以了,版名需要根据图片显示那样命名。
打包以后控制台会生成一个下载链接,这个链接就是我们生成的app,这样我们就可以下载安装到手机中测试。
以上就是本人目前经常发布的三种方式,希望上面分享的知识可以帮到你哦!本期的分享就到这里啦,下期再见咯。
