上一期为大家分享了uni-app项目的调试过程,本期我将为大家继续分享uni-app的运行的相关操作,有兴趣的小伙伴可以进来看看哦。
uni-app的运行
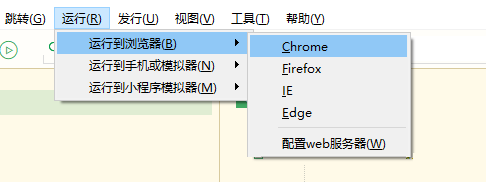
第一种是在各种浏览器上运行,在HBuilder X中打开要运行的项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,就可以在浏览器里面体验uni-app 的 H5 版。
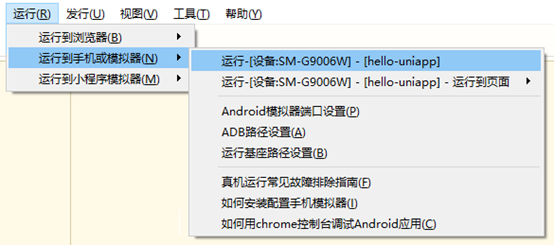
第二种是真机运行,连接手机,开启USB调试,进入要运行的项目,点击工具栏的运行 -> 真机运行 -> 选择运行的设备,就可以在手机里面体验uni-app开发的项目了。
如上面截图所示,如果手机无法识别,可以点击倒数第三条“真机运行常见故障排除指南”,可以查看存在的问题。
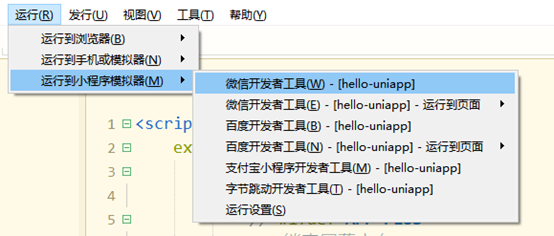
第三种是在微信开发者工具里运行。这也是在开发项目时的运行环境,在项目还没有正式上线之前,都可以在微信开发者工具里面运行。点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具。选择要运行的项目。

注意:这里需要特别注意的是,如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。这一过程已经在前两期的文章里面分享过了,如果还有不知道的小伙伴,可以先去看看前两期的内容。
目前我已经使用过的并且正在使用的uniapp 运行方式只有上面的三种。至于其他的运行方式,因为没有具体用过,我就不做详细的描述了,在这里只是展示出来,有兴趣的小伙伴可以自己去深入的了解并且学习。
第四种就是在支付宝小程序开发者工具里运行;
第五种是在百度开发者工具里运行;
第六种是在字节跳动开发者工具里运行。如下面的截图所示:

以上截图所展示的几种运行方式都是在不同的开发者工具中运行。因为我自己一直使用的是微信开发者工具,所以对其他几种不同开发工具的了解不是特别多,所以有兴趣的小伙伴可以去其他几种开发工具的官方文档看看。
本期就分享到这里咯,希望对你有所帮助。下期我将为大家分享uniapp的发布流程,有兴趣的小伙伴可以关注我哦。