上一期我为大家分享了uniapp项目的基本开发环境以及基本的一些工具的配置,本期我将为大家接着分享uniapp项目调试这一块的知识。有兴趣的朋友可以进来看看。
调试uni-app项目
1、浏览器项目调试
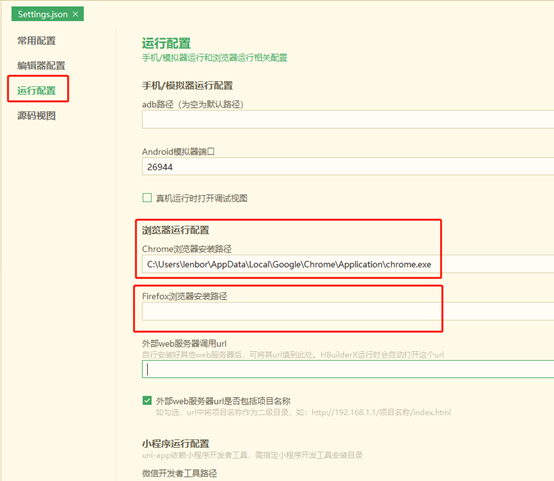
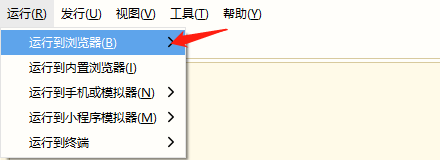
uni-app支持多个端同时调试,调试之前我们首先要配置一下浏览器的安装路径,默认HBuilder是检测不到的。点击【运行】->【运行到浏览器】->【配置web服务器】
在这里需要注意的是:你要在那种浏览器上调试,就将你要调试的浏览器的安装路径粘贴到对应的框中。然后就可以点击>>运行>>运行到浏览器>>选择你要运行的浏览器。就可以调试了。

2、手机真机调试
真机调试第一步需要安装真机调试插件,点击“运行”>>“运行到手机”>>“下载真机调试插件”,等待安装完成。
需要注意的是,对于安卓手机,需要在手机上开启开发者模式才能进行调试。打开手机【设置】>> 【关于本机】,找到【软件版本】,连续点击五次,就可以开启开发者选项。
进入打开 【USB调试】,插上数据线连接手机,就会自动打开开发者选项列表,找到【设置】 >> 【高级设置】>> 【开发者选项】,如下:

完成以上步骤就正常使用真机调试了。
在操作的过程中可能会遇到中途需要进行一次授权,点击确认就可以了,授权成功后你的手机上会安装一个HBuilder app,之后在开发环境开发的所有内容都会在app中显示。
iphone手机相比安卓手机来说简单一些,连接手机后直接运行,但是,他会报错,需要在手机里面进行设置。如下:
【设置】>> 【通用】>> 【设备管理】,信任一下HBuilder即可。
3、小程序调试:
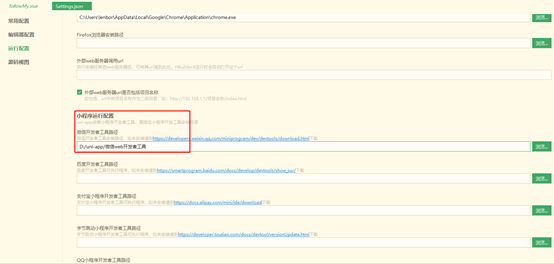
Uni-app小程序的调试使用的是微信开发者工具,如果你是第一次使用,需要在小程序的运行配置中进行配置微信开发者工具的路径。
点击 【运行】 >> 【运行到小程序模拟器】>> 【运行设置】

以上运行配置完成之后,在HBuilder中点击【运行】 >> 【运行到小程序模拟器】>> 【运行需要调试的项目】,就可以在微信开发者工具上运行我们的项目了。
使用微信开发者工具的时候需要注意两个点:
1)微信开发者工具必须是官方最新版。
2)微信开发者工具需要授权。
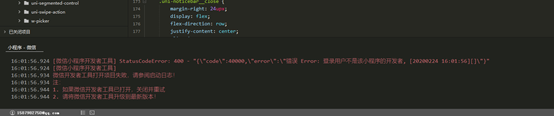
完成以上步骤之后,就可以运行uniapp项目了,但是在编译的时候还会报一种错

报错原因:“我们不是开发者”,需要进行开发者设置。
解决方法是前往微信公众平台,登录小程序账号。
登陆官网地址:https://mp.weixin.qq.com/
登录之后进行如下操作:
第一步:联系管理员,因为只有管理员才有权限分配开发者权限。

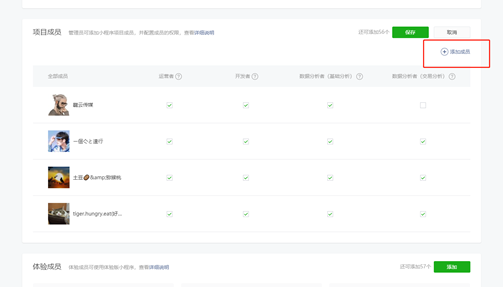
第二步:管理>>成员管理>>点击【添加成员】,注意这里只有管理员的界面才有“添加成员”这一选项,普通开发者是没有这一选项的。

第三步: 新增成员微信号并勾选权限。

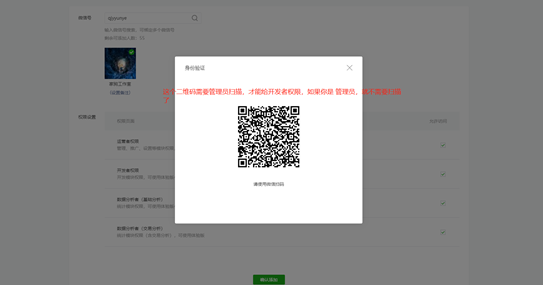
第四步:管理员扫描二维码

管理员完成以上步骤开发者就可以正常调试程序了。
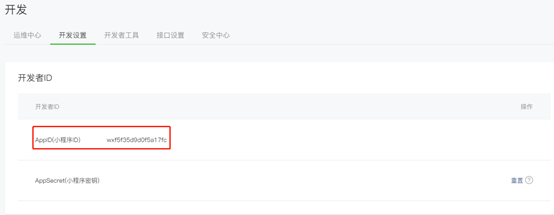
还有一种方法就是使用小程序账号登录微信公众平台,在开发>>开发设置中,复制appid。

在HBuilderX中找到需要调试的项目,将复制的appid粘贴到下面标注的框中。

只要确定两个地方的appid一致,开发者就可以正常调试程序了。
以上就是本人亲自使用,并且记录的三种项目调试的过程了。希望可以帮助到你。关注我,下期我将为大家分享项目运行和发布这两个方面的知识。