针对于表单 通常情况下 我们都是表单提交
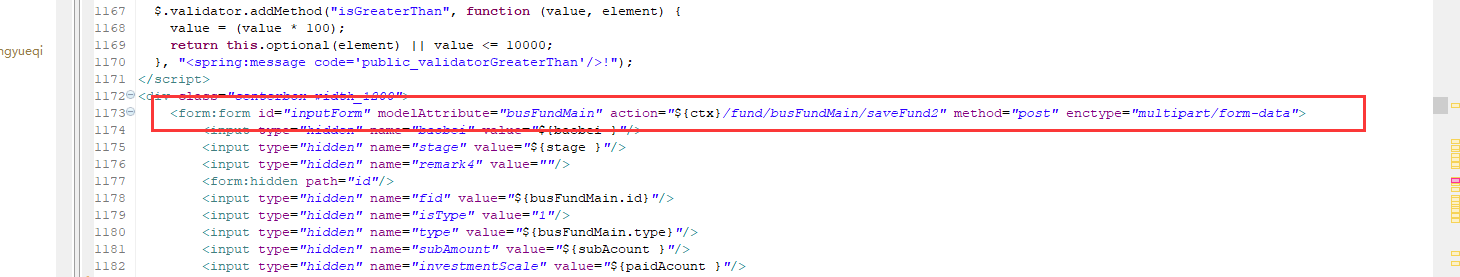
提交的路径为以下:

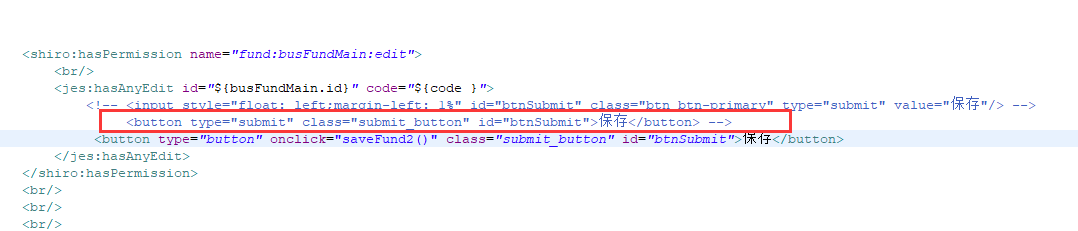
提交的按钮的type=“submit”

当我们想在表单提交前增加一个逻辑判断 我们就需要把button中的type改为“button” 并增加一个onclick点击事件 如上图的保存按钮
这是js方法体:
1 function saveFund2(){ 2 var sum = $("[name = 'fundTgbgListName']").length 3 if(sum > 0){ 4 $('#inputForm').submit(); 5 }else{ 6 top.$.jBox.tip("请添加托管报告数据!!"); 7 } 8 }
方法体中的 fundTgbgListName 是一个集合的name

当然如果是input框的话 也可以通过$(":input[ name = 'name属性值' ]").val() 获取