前情提要
“vue项目中使用bpmn-xxxx”系列的七篇文章在上周已经更新完成,发表后,有小伙伴在使用时提出了一些文章中没有讲到的问题,此篇作为番外篇,将大家提出的共性问题解答一下,欢迎大家支持原创:我是作者原文
问题汇总
问题1: 来自@精灵铭心,第三篇“自定义platter”中,自定义节点拖拽到画布中,节点的标题显示不出来。
原因:自定义的节点,本质是一张图片填充了节点的位置,双击节点可以看到设置的标题。但是失去焦点后文字就看不到了。因为此时设置的标题被图片覆盖了。
解决办法:为该节点的标题换个位置,换到节点的上方或下方
在customPalette/CustomRenderer.js中,修改drawShape函数,之前该函数只是绘制节点,现在绘制节点后,让它再帮咱们在指定位置绘制一个文本。
drawShape(parentNode, element) { const type = element.type; // 获取到类型 if (customElements.includes(type)) { const {url, attr} = customConfig['cake']; const customIcon = svgCreate('image', {...attr, href: url}); element['width'] = attr.width; element['height'] = attr.height; svgAppend(parentNode, customIcon); // 下方为更改节点名称位置 if (element.businessObject.name) { const text = svgCreate('text', { x: attr.x, y: attr.y -20, //位置可以随意调,我理解此时的attr.y 是此时元素的左上角纵坐标 }); text.innerHTML = element.businessObject.name; svgAppend(parentNode, text); } // 结束 return customIcon; } const shape = this.bpmnRenderer.drawShape(parentNode, element); return shape; }
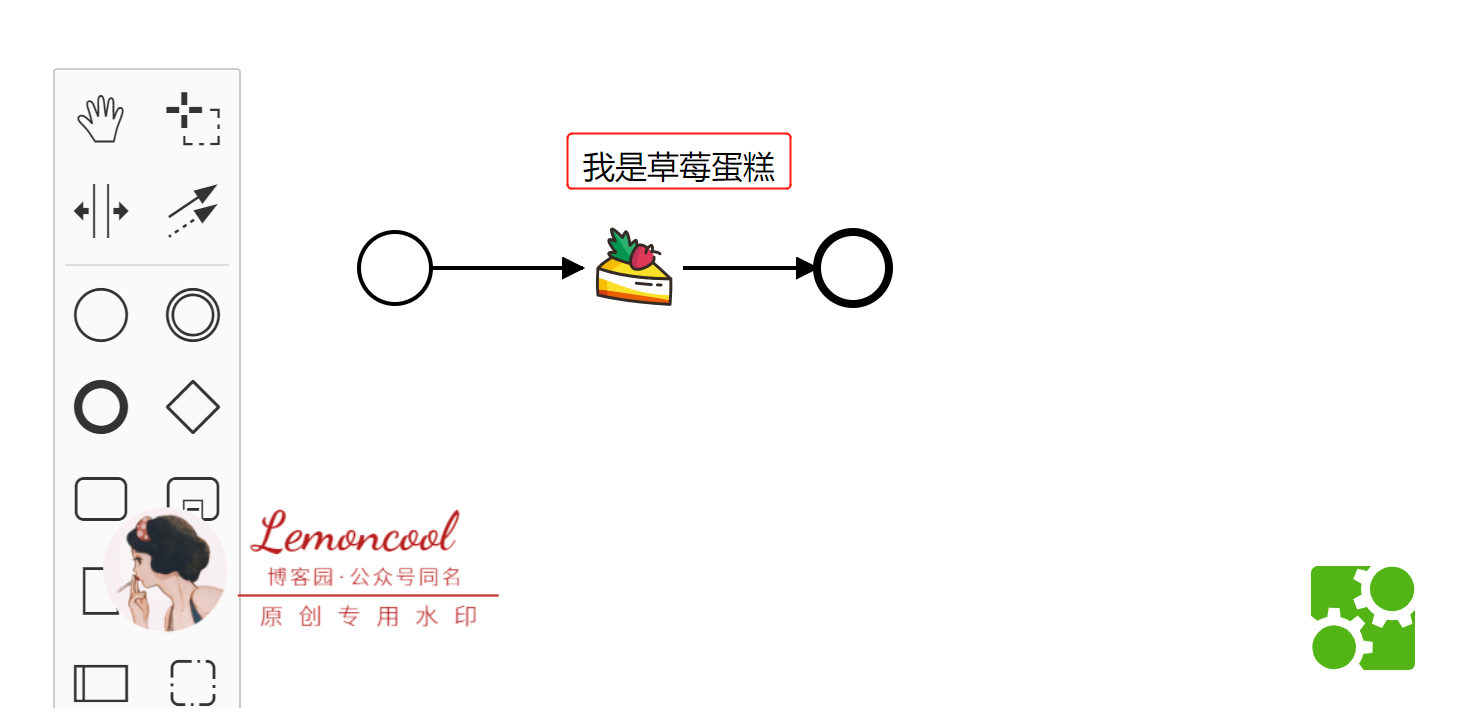
此时有个小缺陷,双击修改节点名称时,输入框还是在节点正下方出现,但是也没有关系,节点上方显示的文本会和输入框的值同步。看一下修改后的效果:

问题2:(来自公众号) 流程画布右下角的绿色logo任何去掉?
解答:根据官方要求,是不可以去掉的,bpmn本身就是开源项目,不要998,不要288,保留logo是作者唯一的要求,还是不去掉的好,去掉后不知道会不会有维权问题。但是呢,如果确实影响你的布局,或许可以悄悄的设置display:none,不要奔走相告奥~
问题3:(来自公众号) 流程图预览时,希望流程图在画布正中心位置显示,美观一些
bpmnViewer.get('canvas').zoom('fit-viewport', 'auto')
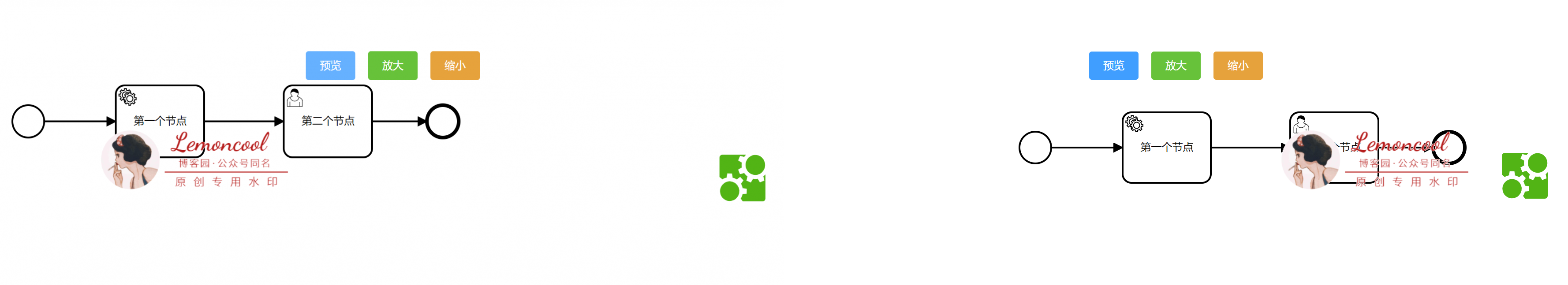
效果图对比:

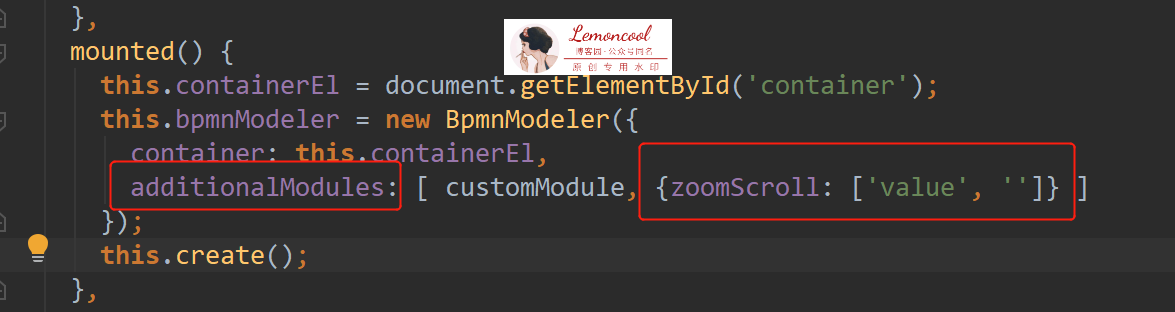
问题4:(来自公众号和博客@flrainbow ) 画布会随着鼠标滚轮跑掉,如何禁止画布滚动?

想获取完整源码或有问题,欢迎大家关注我的公粽号,扫下面二维码或微信搜“前端便利贴”,即可获取~