最近有柠檬班的学员在问华华,优惠券怎么测试?这个是一个非常泛的问题。因为对于不同的业务不同的场景,优惠券都是不一样的,思索再三,决定选取一个具体的实例场景,来给大家进行讲解学习。这次我们选取的场景是腾讯课程的优惠券功能,我们分为:发布前、发布中、发布后三个场景来进行分析。
场景一:发布前
优惠券的界面场景,如下截图所示:

我们一起分析这个页面,得到如下测试点:
- ?符号:鼠标经过?符号时显示:管理机构的课程优惠券,老师可在客户端向学员发送课程优惠券。
- 使用说明:点击使用说明链接会跳转到对应页面,向用户展示使用说明书
- 发布新券按钮:
- l鼠标经过时,蓝色的背景会有差异化显示
- l点击按钮时,会跳转到发布优惠券的弹框页面
- 文字提示:提醒发布优惠券的用户价格>=5元才可以发布优惠券
以上测试点都必须要测试到位。
场景二:发布中
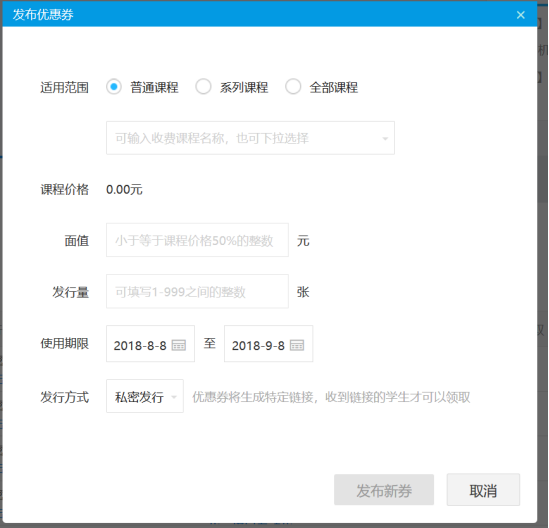
优惠券功能支持支持三种发送不同类别的优惠券,这里我们着重讲解下支持普通课程的优惠券发布,发布优惠券的功能页面如下所示:

经过需求分析,我们可以整理出如下的测试点:
- 适用范围按钮:是单选按钮,可以点击选择要发布的所属范围
- 课程选择:可以下拉选择课程也可以输入课程名称搜索课程,支持模糊搜索
- 输入文本框提示文字:显示浅灰色,当输入值的时候,提示文字消失
- 日历控件:点击日历图标,会显示可选日期,但是只显示当前时间之后的时间
- 发行方式:点击下拉三角图标,可以选择公开发行和私密发行,并配有不同提示信息。
- 右上角关闭按钮:点击可以直接关闭弹窗
- 发布新券按钮:
- 未填写信息时,显示灰色不可点状态,信息填写完毕后,显示蓝底白字可点击状态。
- 点击发布新券,可以生成对应张数以及对应面值的优惠券
- 取消按钮:点击取消就可以直接关闭弹窗
- 文本框输入内容检查:面值以及发行量都会做数据的检查,数据不合规,就标红报错。
- 优惠券使用期限:有效期只能持续31天,选择期限不能超过31天。
场景三:发布后
优惠券发布成功之后,我们需要另外从2个方面去考虑:
A:机构后台场景
B:用户使用场景
接下来我们进行针对这2个场景进行详细的分析:
A:机构后台场景:
我们分析的场景是针对私密发行的优惠券去进行测试,那么优惠券在后台显示的情况如下所示:
根据上面的显示我们需要测试的点,如下所示:
- UI层面
- l 优惠券id 发行方式 面值 适用课程 使用期限 以及发行量 和领取、使用情况、状态、操作等字段显示正常
- l 超链接颜色为蓝色
- l 面值颜色为橘色
- l 优惠券根据状态显示不同的颜色:
- 已过期:显示灰色,且后免有蓝色删除功能
- 领取中:显示橘色
- 功能方面:
- 优惠券状态数字登记:
a.用户领取优惠券后,已领取会增加对应数字
b.用户使优惠券用后,已使用会增加对应数字
2. 优惠券过期后,可以点击删除
a.删除后优惠券不再显示在后台
b.删除后,已经领取过的用户可以不能继续使用优惠券
3.超链接
a.点击查看链接:会跳转到优惠券页面
b.点击适用课程,会跳转到对应课程页面
B:用户使用场景:
根据私密发行的的优惠券的属性,我们可以去进行如下几方面的分析,其实在测试过程中,我们最看重也是这部分,就使用户是否可以合理合规的使用这些课程,并且在不同的场景要做不同的侧重点分析。
- 用户已领取已使用
- l 每个课程的优惠券只能领取一次,且领取完成后会显示在个人中心的后台,按照面值大小按顺序显示。
- l 优惠券不能叠加使用,每次购买课程只能使用一张
- l 优惠券可以抵扣对应课程学费金额,实际支付的时候,只需要支付(总学费-优惠金额)
- 用户已领取未使用
- l 过期后优惠券失效,后台不再显示,也不能再使用优惠券。
- l 即将过期之前会标红文字显示,提醒用户优惠券即将过期
- 用户已使用要退款
- l 用户使用完优惠券后,要退款,根据实际支付金额去退款
- l 退款后,优惠券也失效,不能再次使用
当然还会有其他的场景,大家可以去补充一下!下次跟大家分享下购物类优惠券使用测试点!