美化博客园
成天面对着单调的博客页面是否觉得单调?
这么有个性的你,难道不想DIY一下自己的博客园私属空间吗?
那么今天我们就来美化一下自己的博客园,让它看起来与众不同。
1.更换博客园背景和鼠标皮肤
Come Baby这个很简单的说:
(1).登录到我的博客园如下图所示

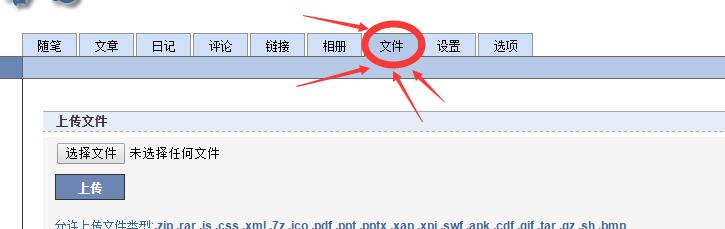
点击管理按钮就会看到如下图所示的这样

点击选择文件选择你喜欢的背景图还有你的鼠标皮肤图片(分两张,一张是普通图片,一张是鼠标移动到超链接的图片),再点击上传文件。
之后在文件列表里找到你上传的文件,右键单击复制背景图片的地址。
(2).设置基础博客模板
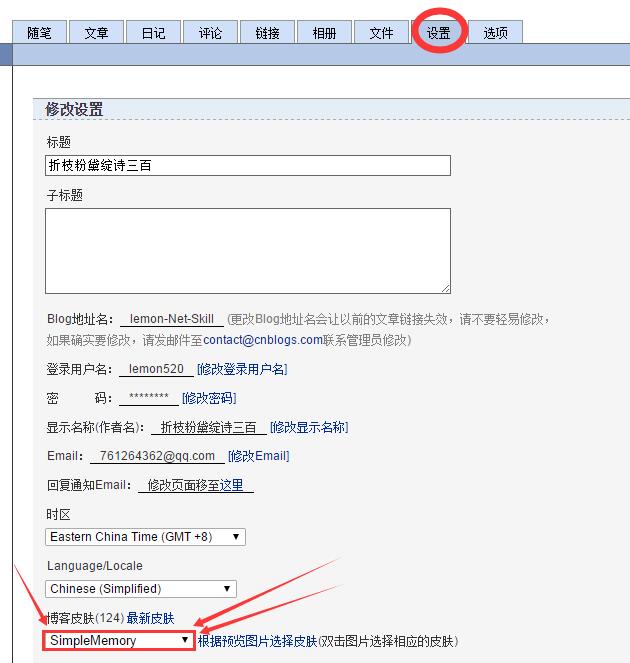
点击设置,如下图所示:

选择上图红箭头所指的模板
复制以下CSS样式的代码到下图的红框里

1 /*simplememory*/ 2 #google_ad_c1, #google_ad_c2 {display:none;} 3 .syntaxhighlighter a, .syntaxhighlighter div, .syntaxhighlighter code, .syntaxhighlighter table, .syntaxhighlighter table td, .syntaxhighlighter table tr, .syntaxhighlighter table tbody, .syntaxhighlighter table thead, .syntaxhighlighter table caption, .syntaxhighlighter textarea { 4 font-size: 14px!important; 5 } 6 #home { 7 opacity: 0.80; 8 margin: 0 auto; 9 width: 85%; 10 min-width: 950px; 11 background-color: #f2f2f2; 12 padding: 30px; 13 margin-top: 30px; 14 margin-bottom: 50px; 15 box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3); 16 } 17 #blogTitle h1 { 18 font-size: 30px; 19 font-weight: bold; 20 font-family: "Comic Sans MS"; 21 line-height: 1.5em; 22 margin-top: 20px; 23 color: #515151; 24 } 25 #navList a:hover { 26 color: #4C9ED9; 27 text-decoration: none; 28 } 29 #navList a { 30 display: block; 31 width: 5em; 32 height: 22px; 33 float: left; 34 text-align: center; 35 padding-top: 18px; 36 } 37 #navigator { 38 font-size: 15px; 39 border-bottom: 1px solid #ededed; 40 border-top: 1px solid #ededed; 41 height: 50px; 42 clear: both; 43 margin-top: 25px; 44 } 45 .catListTitle { 46 margin-top: 21px; 47 margin-bottom: 10.5px; 48 text-align: left; 49 border-left: 10px solid rgba(82, 168, 236, 0.8); 50 padding: 10px 0 14px 10px; 51 background-color: #f5f5f5; 52 } 53 #ad_under_post_holder #google_ad_c1,#google_ad_c2{ 54 display: none !important; 55 } 56 body { 57 color: #000; 58 background: url(http://images.cnblogs.com/cnblogs_com/lemon-Net-Skill/1315822/o_bg7.jpg) fixed;//在这里将你之前上传的图片地址粘贴过来 59 background-size: 100%; 60 background-repeat: no-repeat; 61 font-family: "Helvetica Neue",Helvetica,Verdana,Arial,sans-serif; 62 font-size: 12px; 63 min-height: 101%; 64 cursor:url(https://files.cnblogs.com/files/lemon-Net-Skill/666.gif),default;//在这里把你鼠标平时的皮肤图片地址粘贴过来 65 } 66 a:hover { 67 cursor:url('https://files.cnblogs.com/files/lemon-Net-Skill/999.gif'),default;//在这里把你鼠标移动到超链接的皮肤图片粘贴过来 68 } 69 #topics .postTitle { 70 border: 0px; 71 font-size: 200%; 72 font-weight: bold; 73 float: left; 74 line-height: 1.5; 75 width: 100%; 76 padding-left: 5px; 77 } 78 79 80 div.commentform p{ 81 margin-bottom:10px; 82 } 83 .comment_btn { 84 padding: 5px 10px; 85 height: 35px; 86 width: 90px; 87 border: 0 none; 88 border-radius: 5px; 89 background: #ddd; 90 color: #999; 91 cursor:pointer; 92 font-family: "Lato", Helvetica Neue, Helvetica, Microsoft Yahei, 宋体, Arial, sans-serif; 93 text-shadow: 0 0 1px #fff; 94 display: inline !important; 95 } 96 .comment_btn:hover{ 97 padding: 5px 10px; 98 height: 35px; 99 width: 90px; 100 border: 0 none; 101 border-radius: 5px; 102 background: #258fb8; 103 color: white; 104 cursor:pointer; 105 font-family: "Lato", Helvetica Neue, Helvetica, Microsoft Yahei, 宋体, Arial, sans-serif; 106 text-shadow: 0 0 1px #fff; 107 display: inline !important; 108 } 109 #commentform_title { 110 background-image:none; 111 background-repeat:no-repeat; 112 margin-bottom:10px; 113 padding:0; 114 font-size:24px; 115 } 116 #commentbox_opt,#commentbox_opt + p { 117 text-align:center; 118 } 119 .commentbox_title { 120 width: 100%; 121 } 122 #tbCommentBody { 123 font-family:'Microsoft Yahei', Microsoft Yahei, 宋体, sans-serif; 124 margin-top:10px; 125 max-width:100%; 126 min-width:100%; 127 background:white; 128 color:#333; 129 border:2px solid #fff; 130 box-shadow:inset 0 0 8px #aaa; 131 // padding:10px; 132 height:250px; 133 font-size:14px; 134 min-height:120px; 135 } 136 .feedbackItem { 137 font-size:14px; 138 line-height:24px; 139 margin:10px 0; 140 padding:20px; 141 background:#F2F2F2; 142 box-shadow:0 0 5px #aaa; 143 } 144 .feedbackListSubtitle { 145 font-weight:normal; 146 } 147 148 #blog-comments-placeholder, #comment_form { 149 padding: 20px; 150 background: #fff; 151 -webkit-box-shadow: 1px 2px 3px #ddd; 152 box-shadow: 1px 2px 3px #ddd; 153 margin-bottom: 50px; 154 } 155 .feedback_area_title { 156 margin-bottom: 15px; 157 font-size: 1.8em; 158 } 159 .feedbackItem { 160 border-bottom: 1px solid #CCC; 161 margin-bottom: 10px; 162 padding: 5px; 163 background: rgb(248, 248, 248); 164 } 165 .color_shine {background: rgb(226, 242, 255);} 166 .feedbackItem:hover {-webkit-animation-name: color_shine;-webkit-animation-duration: 2s;-webkit-animation-iteration-count: infinite;} 167 #comment_form .title { 168 font-weight: normal; 169 margin-bottom: 15px; 170 }
OK 到这里我们的背景和鼠标皮肤都变了。
2.给博客园添加雪花漂浮特效
一进去就像下雪了似的呢
这时候我们需要向博客园大大申请下下博客园的JS权限了。
一般申请几个小时就审批了
拿到JS权限后 我们就可以进行下一步的操作了啦
我们还需要一个JQ文件和JQ的雪花插件
帮你整理好了,下载地址在这里哟!
网盘链接:https://pan.baidu.com/s/1Kmn-aKHLVbI2FzwX4YU40g 提取码:9ddt
把这个压缩包解压后的两个文件,按照之前的上传方式上传到博客园的文件里
只要把下面代码添加到(管理-》设置-》页脚HTML代码)中就可以了,非简单!
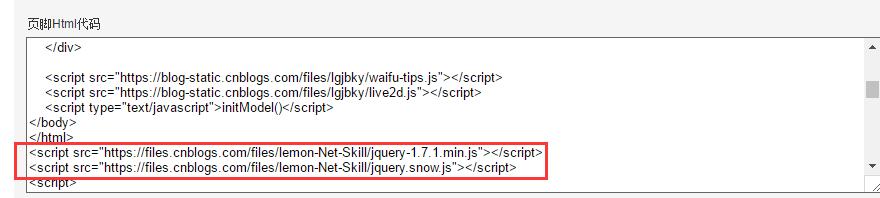
1.在页面引入 jQuery 库再引入 jQuery.snow.js,注意先后顺序哦!!!
就像这样
注意这里要把链接换成你自己的哟!
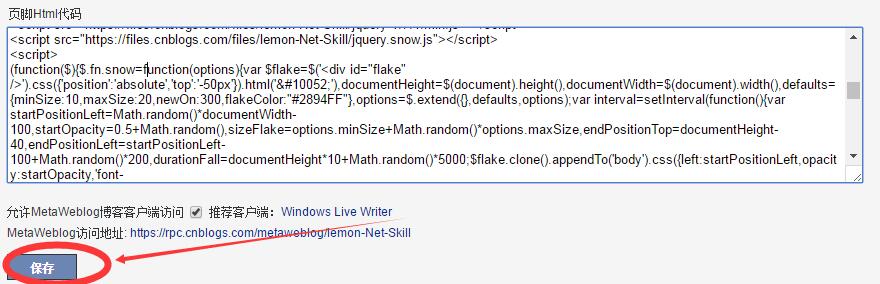
然后在下面复制以下代码
1 <script> 2 (function($){$.fn.snow=function(options){var $flake=$('<div id="flake" />').css({'position':'absolute','top':'-50px'}).html('❄'),documentHeight=$(document).height(),documentWidth=$(document).width(),defaults={minSize:10,maxSize:20,newOn:300,flakeColor:"#2894FF"},options=$.extend({},defaults,options);var interval=setInterval(function(){var startPositionLeft=Math.random()*documentWidth-100,startOpacity=0.5+Math.random(),sizeFlake=options.minSize+Math.random()*options.maxSize,endPositionTop=documentHeight-40,endPositionLeft=startPositionLeft-100+Math.random()*200,durationFall=documentHeight*10+Math.random()*5000;$flake.clone().appendTo('body').css({left:startPositionLeft,opacity:startOpacity,'font-size':sizeFlake,color:options.flakeColor}).animate({top:endPositionTop,left:endPositionLeft,opacity:0.2},durationFall,'linear',function(){$(this).remove()});},options.newOn);};})(jQuery); 3 $.fn.snow({ minSize: 5, maxSize: 50, newOn: 800, flakeColor: '#2894FF' }); 4 </script>

我们可以根据自己的喜好自定义以下的参数,改变雪花的大小颜色频率哦!
1 minSize /* 雪花的最小尺寸,默认值 10 */ 2 3 maxSize /* 雪花的最小尺寸,默认值 20 */ 4 newOn /* 每毫秒雪花出现的频率,默认是 500 */ 5 flakeColor /* 雪花的颜色,默认值是白色 #FFFFFF */
保存好返回自己的博客主页就会看到飘雪的特效了
ヾ(●´∇`●)ノ哇~
3.给博客园添加鼠标点击特效
这个超简单的说
ヾ(●´∇`●)ノ哇~
ヾ(●´∇`●)ノ哇~
ヾ(●´∇`●)ノ哇~
复制以下代码,粘贴到你的页脚Html代码里保存就可以了
<script type="text/javascript"> /* 鼠标特效 */ var a_idx = 0; jQuery(document).ready(function($) { $("body").click(function(e) { var a = new Array("❤富强❤","❤民主❤","❤文明❤","❤和谐❤","❤自由❤","❤平等❤","❤公正❤","❤法治❤","❤爱国❤","❤敬业❤","❤诚信❤","❤友善❤"); var $i = $("<span></span>").text(a[a_idx]); a_idx = (a_idx + 1) % a.length; var x = e.pageX, y = e.pageY; $i.css({ "z-index": 999999999999999999999999999999999999999999999999999999999999999999999, "top": y - 20, "left": x, "position": "absolute", "font-weight": "bold", "color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")" }); $("body").append($i); $i.animate({ "top": y - 180, "opacity": 0 }, 1500, function() { $i.remove(); }); }); }); </script>
4.给博客园添加超卡哇伊的板娘
有没有注意到我右下角的小板娘呢
是不是很可爱啊
快把她请到你的博客园里吧
首先我们需要往博客园上传一些板娘的关键文件
帮你整理好了,下载地址在这里哟!
链接:https://pan.baidu.com/s/1AJ-q7uy6h5e9Z9SzL3wyFw
提取码:o1kf
然后在你的页脚Html代码里添加以下代码
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" type="text/css" href="你上传的waifu1.css文件路径"/> <link rel="stylesheet" type="text/css" href="你上传的flat-ui.min1.css文件路径"/> </head> <body> <div class="waifu"> <div class="waifu-tips"></div> <canvas id="live2d" width="280" height="250" class="live2d"></canvas> <div class="waifu-tool"> <span class="fui-home"></span> <span class="fui-chat"></span> <span class="fui-eye"></span> <span class="fui-user"></span> <span class="fui-photo"></span> <span class="fui-info-circle"></span> <span class="fui-cross"></span> </div> </div> <script src="你上传的waifu-tips.js路径"></script> <script src="你上传的live2d.js路径"></script> <script type="text/javascript">initModel()</script> </body> </html>
OK 大功告成 你的页面有没有变漂亮了呢???