各项配置都好了,就可以开始写静态页面了,先别急着写,看一下页面又哪些公用的部分可以提取出来的,统一放到components组件文件夹中
header头部文件夹放一些头部常用组件,如首页的banner切换封装一个swiper组件,tab切换封装一个tab组件,头部的标题封装一个vHeader组件
footer底部文件加放一些页面底部常用组件,如首页的菜单menu组件,列表页的筛选filter组件
另外,注意每新建一个页面一定要到router里的index.js中去配置,例如,添加了index.vue和train-list.vue两个文件。则
import Vue from 'vue' import Router from 'vue-router' import trainQuery from '@/page/index' import trainList from '@/page/train-list' Vue.use(Router) export default new Router({ // mode:'history', //去掉#/这个去掉貌似会出现问题,还是不去掉吧 routes: [ {path: '/',name: 'trainQuery',component: trainQuery}, {path: '/trainList',name: 'trainList',component: trainList} ] })
如果想要访问train-list.vue页面,直接在浏览器后加/trainList就可以访问了
静态页面中很多组件都可以利用vux中已有的组件来写会比较方便,另外,页面中经常会用到一些图标,全局引入直接在index.html里用<link>标签引入font-awesome,一些font-awesome没有的图标就放在img文件夹中使用
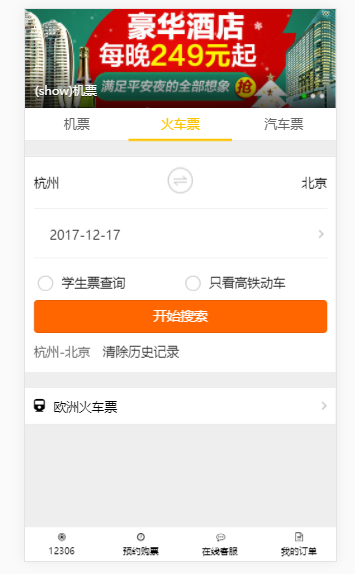
这是目前粗略完成的静态页:
项目地址: https://github.com/leitingting08/train


继续搭建静态页面,静态页面完成之后再做其他的,vux ui框架的使用能提高开发效率,vux官网https://vux.li/#/zh-CN/README,例子demo都很清楚,熟悉使用很快