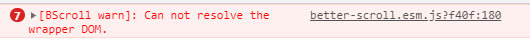
在开发项目过程中,使用better-scroll插件中遇到了滚动一次重复提示相同错误
[BScroll warn]: Can not resolve the wrapper DOM. Vue better-scroll
[Vue warn]: Error in mounted hook: “TypeError: Cannot read property ‘children’ of undefined”

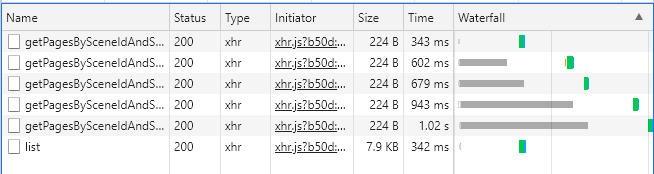
并且在切换到组件过程会有加载卡顿,同时出现一次切换发起多次网络请求

排查之后原来是我在点击到第六个图片时,下方加载的是另外的组件,并没有需要滚动的图
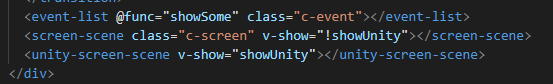
我用v-if判断让它不加载了

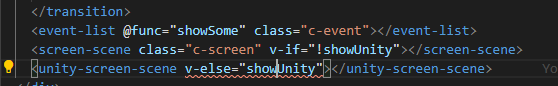
而我在mouted的时候就挂载在better-scroll,由于v-if不渲染,所以找不到这个节点,导致报这个错误,修改成v-show就可以解决上述问题。v-show会渲染但是不显示,可以找到该节点