一、javascript是什么?
javascript属于以中网络脚本语言,可用于html、web,更适用于服务器、手机、电脑等设备。
二、Javascript的基础用法?
js脚本可放置在html中的<body>和<head>中,在html中插入javasript脚本用<script>标签。
通常为了操作html中的标签,我们应该先找到该标签在文档中的位置:
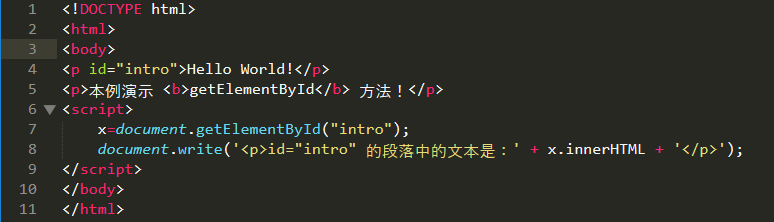
1、利用id寻找html中的元素

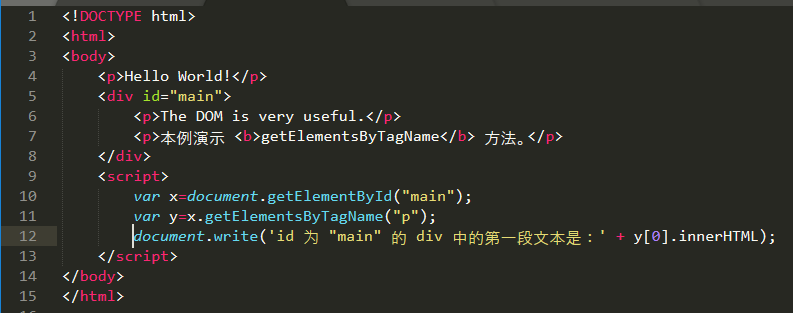
2、通过标签名寻找html中的元素

js中的事件
1、onclick事件
鼠标单击事件,当用户单机鼠标时,产生onClick事件,同时onClick指定的事件处理程序或处理程序或代码被调用执行。
<!DOCTYPE html>
<html>
<head>
<title>onClick事件</title>
<meta charset="utf-8">
</head>
<body>
<input type="button" name="onclick" value="按钮" onClick=alert("弹框") />
</body>
</html>
2、onchange事件
它时一个与表单相关的事件,当利用text或text元素输入的字符值改变时发生该事件,同时在select表格中的一个选项状态改变也会引发该事件。
<!DOCTYPE html>
<html>
<head>
<title>onchange事件</title>
<meta charset="utf-8">
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<textarea name="textarea" cols="50" rows="5"
onchange=alert("输入留言内容")></textarea>
</form>
</body>
</html>
3、onSelect事件
onSelect事件是文本框中的内容被选中时所发生的事件。
<!DOCTYPE html>
<html>
<head>
<title>onSelect事件</title>
<meta charset="utf-8">
</head>
<body>
<input type="text" name="text" value="选择" onselect=alert("选择输入的内容") />
</body>
</html>
4、onLoad 事件
当家在网页文档时,会产生该事件。onLoad事件的作用是在首次载入一个页面文件时检测cookie值,并用一个变量赋值,使其可以被源代码使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>onLoad事件</title>
<script type="text/javascript">
function MM_popupMsg(msg) {
alert(msg);
}
</script>
</head>
<body onload="MM_popupMsg('欢迎光临!!!')">
</body>
</html>
5、onUnload事件
当退出页面时引发事件onUnload事件,并可更新connkie的状态
6、onBlur事件
失去焦点事件正好与获得焦点事件对应,当text对象、textarea对象或select对象不在有焦点而而退出后台时,引发该事件
7、onMouseOver事件
onMouseOver是当鼠标指针移动到某对象范围的上方时触发的事件。
8、onMouseOut事件
onMouseOut是当鼠标指针离开某对象范围是触发的事件。
9、onDblClick事件
onDbClick事件是鼠标双击时触发的事件。
js中常用方法
1、修改html中标签属性的内容
<!DOCTYPE html>
<html>
<p id="p1">hello world</p>
<script type="text/javascript">
document.getElementById("p1").innerHtML="new hello world";
</script>
</html>
2、显示当前时间
在很多时候网页上都要显示当前时间,下面是显示当前时间的方法:
getHours() 获取当前小时数
getMinutes() 获取当前分钟数
getSeconds() 获取当前秒数
<script type="text/javascript">
function showtime() {
var hours = now_time.getHours();//获取当前小时数
var minutes = now_time.getMinutes();//获取当前分钟数
var seconds = now_time。getSeconds();//获取当前秒数
var timeer = "" + ((hours > 12) ? hours-12 : hours);//getHours()获取的时间是24小时制的
timeer += ((minutes < 10) ? ":0" : ":") + minutes;
timeer += ((seconds < 10) ? ":0" : ":") + seconds;
document.clock.show.value = timeer;
setTimeout("showtime()",1000);//设置一秒钟自动调用一次showtime()函数
}
</script>
3、获取当前日期
getYear() 获取当前年份
getMonth() 获取当前月份
注:在显示月份的时候,要将所得的月份加1,因为月份的值是从0到11
getDate() 获取当前日数
getDay() 获取当前星期数
注:利用getDay()方法获得的值中,0代表星期天,所得的值中没有7
4、自动切换图片
<script type="text/javascript">
var img = new Array(3);
var nums = 0;
if (document.images) {
img[i] = new Image();//创建对象实例
img[i].src = "images/00" + i + ".jpg";
}
function fort() {//图片切换函数
nums ++;
document.images[0].src = img[nums].src;
if (nums == 3) {
nums = 0;
}
}
function slide() {
setInterval("fort()", 1000);
}
</script>