Flask之加载静态资源
1.加载css样式
<link rel="stylesheet" href="{{ url_for('static',filename='css/img.css',_external=True) }}">
2.加载js脚本
<script rel="stylesheet" src="{{ url_for('static',filename='js/img.js') }}"></script>
3.加载图片
<img src="{{ url_for('static',filename='img/g2.jpg' )}}">
4.修改页面title位置的图标
<link rel="icon" type="image/x-icon" href="{{ url_for('static',filename='favicon.ico') }}" />
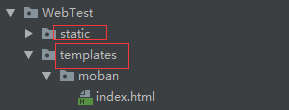
flask的静态文件,一般放在static目录下,前端页面放在templates下(而且这两个名字是flask框架内部定义的(static,templates)(也可以修改)),目录结构如图:

模板(index.html)里加载静态文件的路径也要改下,原模板路径如下:
<img src="img/6.jpg" alt="">
改为:
<img src="static/img/6.jpg" alt="">
css和js同理。