由于我们需要使用到的是模型来验证一下,所以我们先到 D:phpStudyWWWshopWEBAdminModel 下创建一个CateModel.class.php


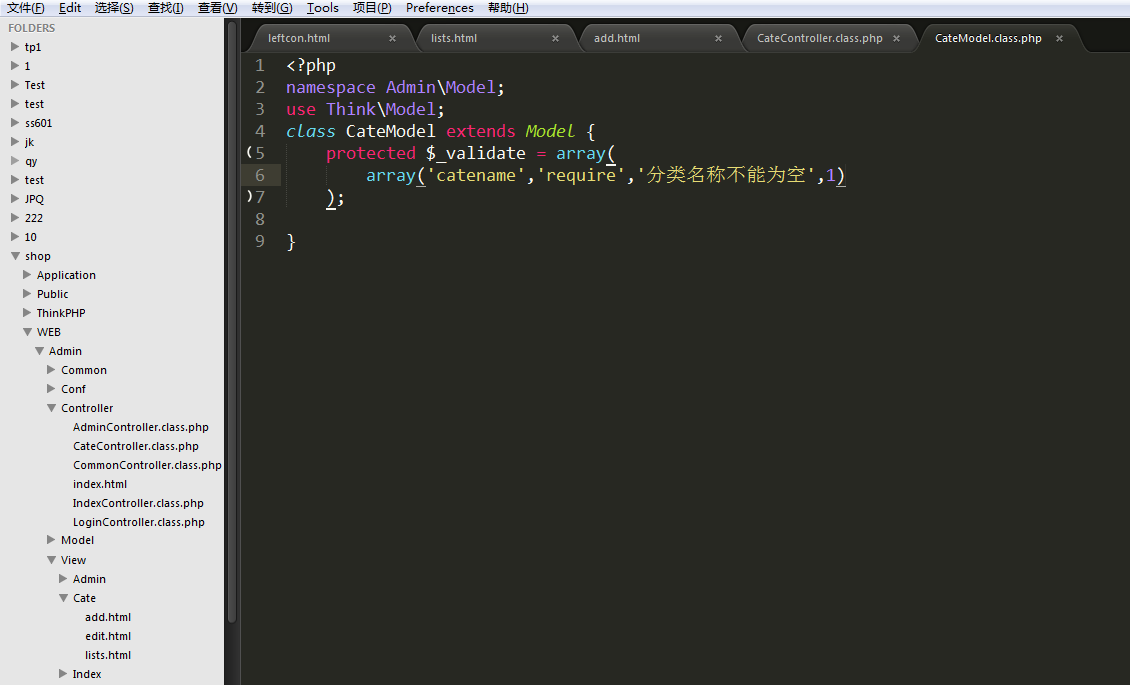
<?php namespace AdminModel; use ThinkModel; class CateModel extends Model { protected $_validate = array( array('catename','require','分类名称不能为空',1) ); }
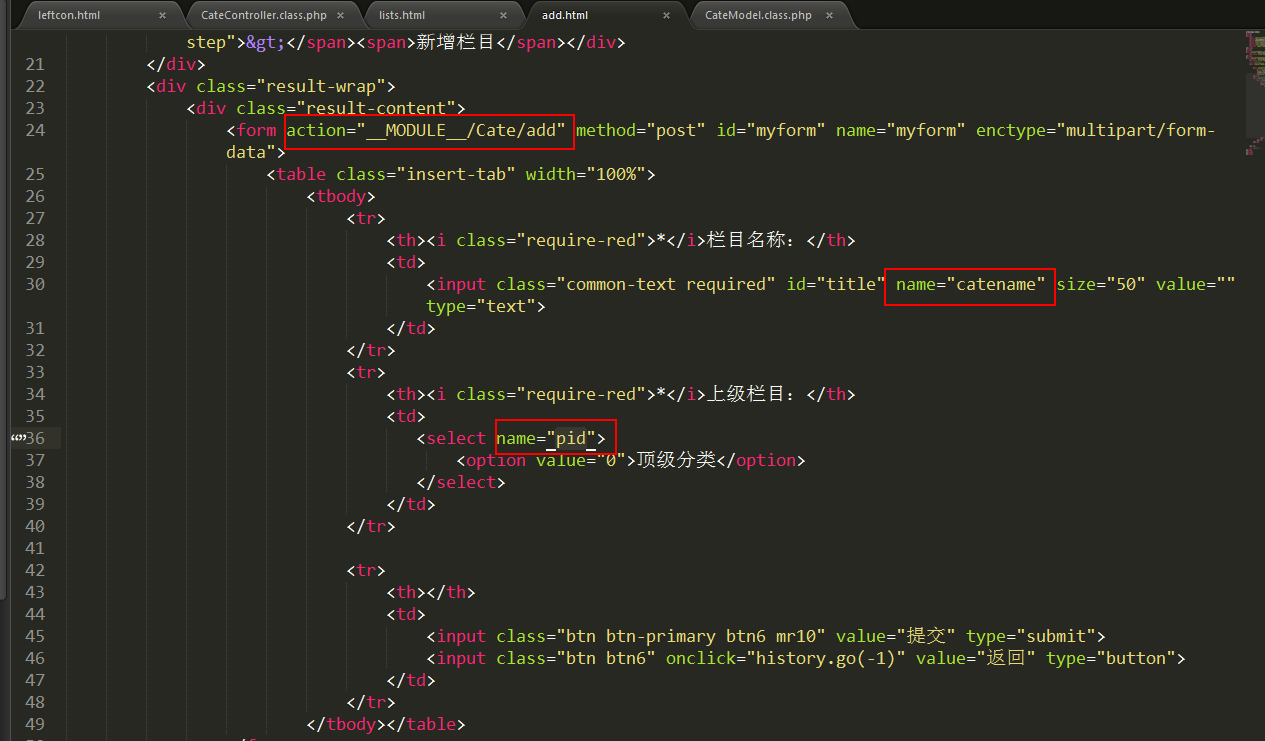
然后来设置一下模版:

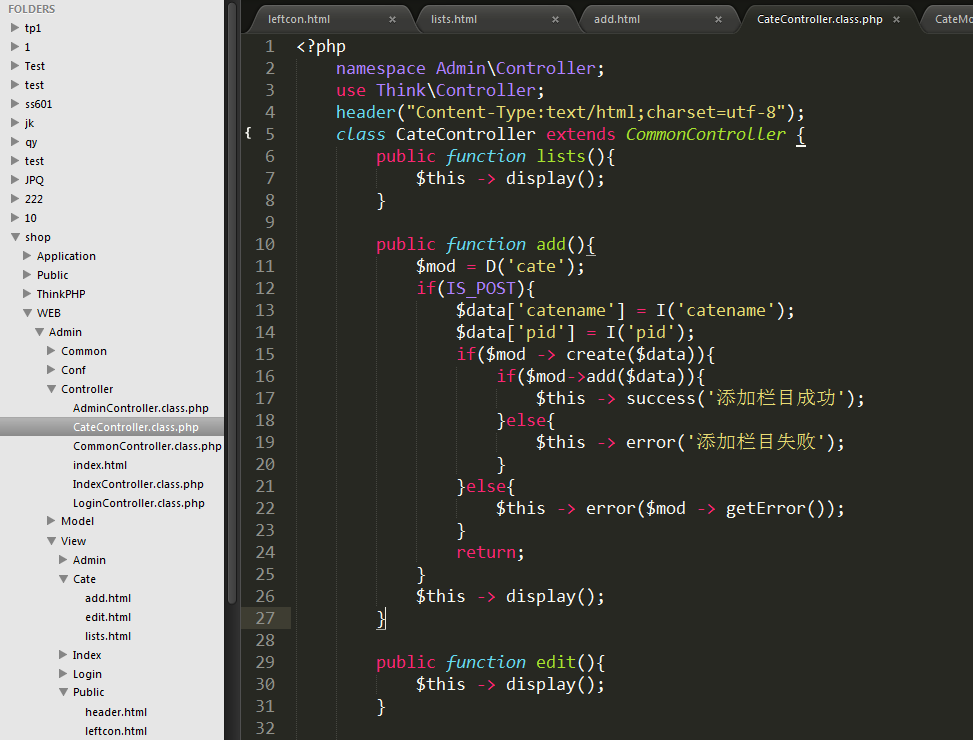
然后我们来写 Cate 控制器 的add方法:

public function add(){ $mod = D('cate'); if(IS_POST){ $data['catename'] = I('catename'); $data['pid'] = I('pid'); if($mod -> create($data)){ if($mod->add($data)){ $this -> success('添加栏目成功'); }else{ $this -> error('添加栏目失败'); } }else{ $this -> error($mod -> getError()); } return; } $this -> display(); }
我们添加几条数据看看:

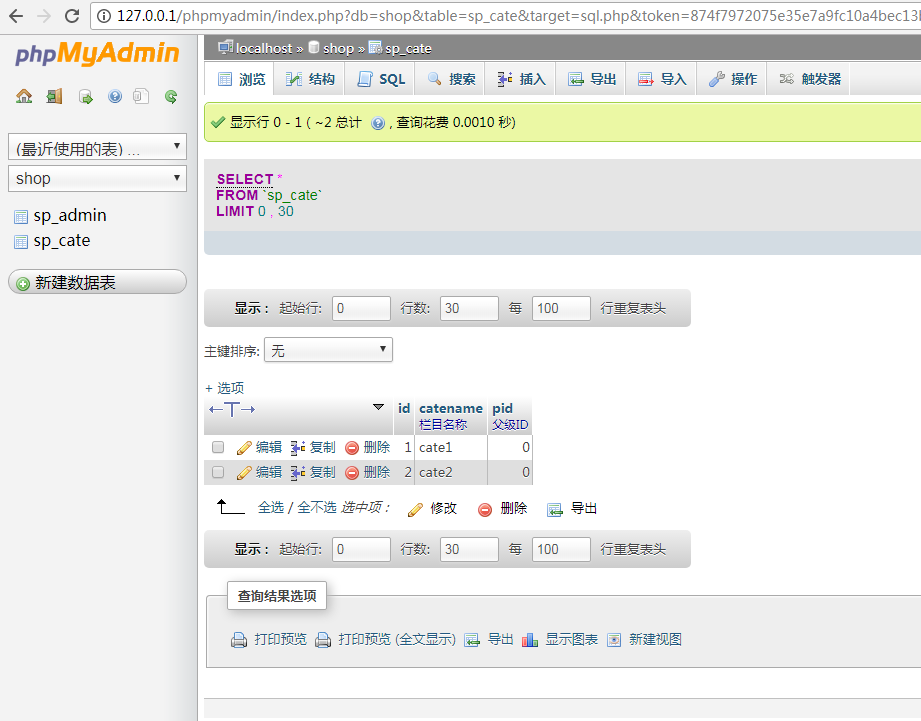
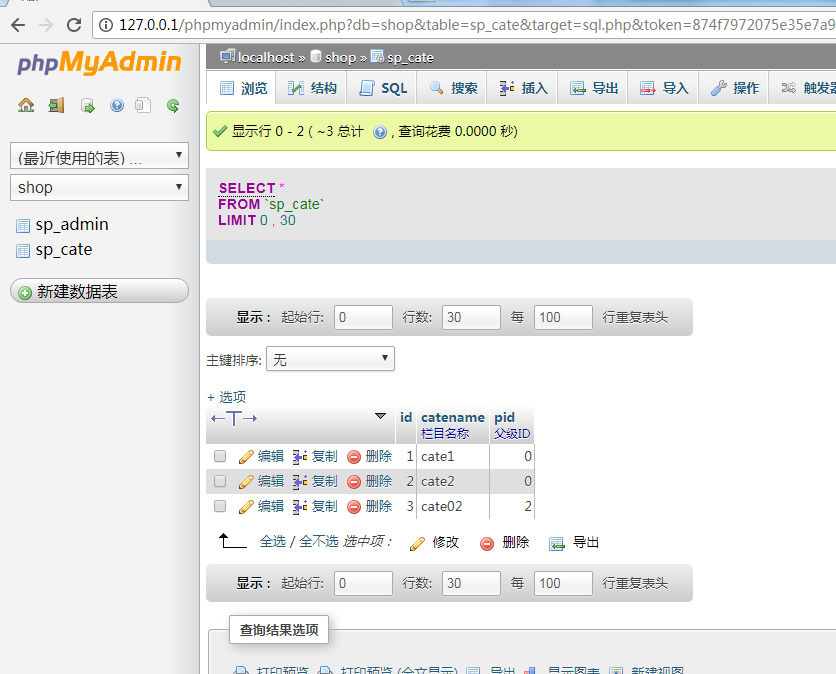
然后到数据库看看:

已经添加成功咯,但是毕竟是无限极分类,总不能永远是父级栏目吧??
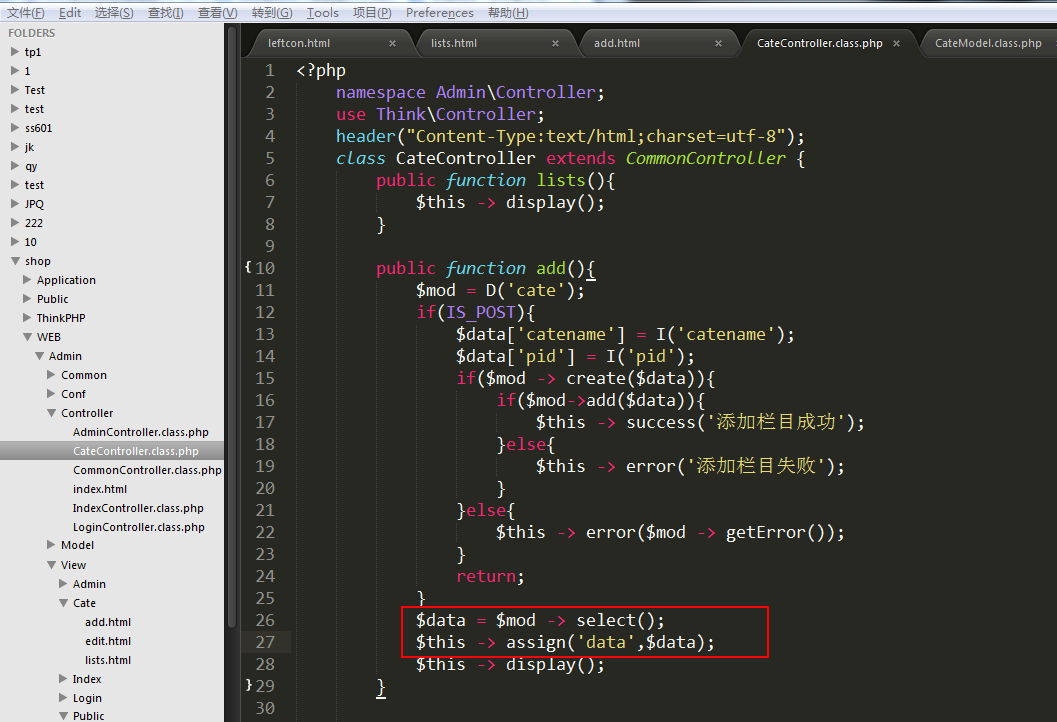
那么我们回到cata控制器下的add方法中,先从数据库取出数据,然后分配到模版中:

public function add(){ $mod = D('cate'); if(IS_POST){ $data['catename'] = I('catename'); $data['pid'] = I('pid'); if($mod -> create($data)){ if($mod->add($data)){ $this -> success('添加栏目成功'); }else{ $this -> error('添加栏目失败'); } }else{ $this -> error($mod -> getError()); } return; } $data = $mod -> select(); $this -> assign('data',$data); $this -> display(); }
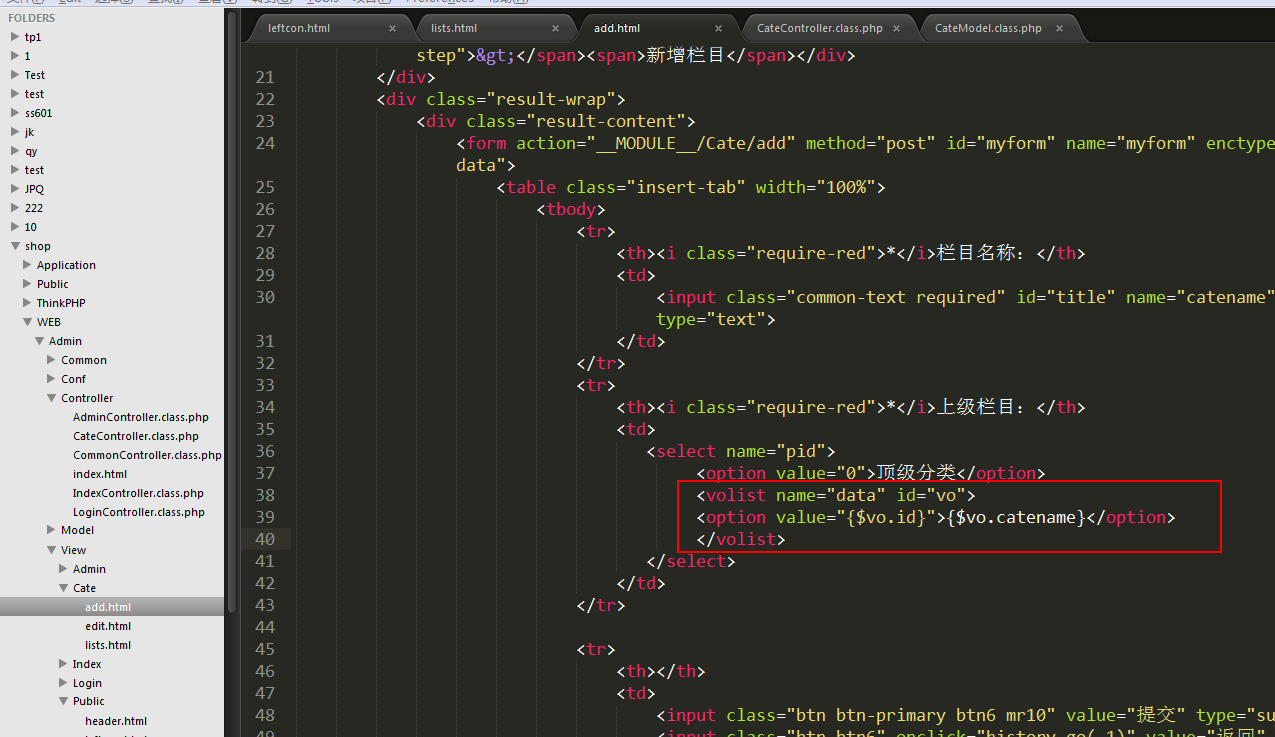
然后到模版进行遍历一下数据:

然后到测试看看效果:

然后添加一个父级为cate2的测试下,然后到数据库看看:

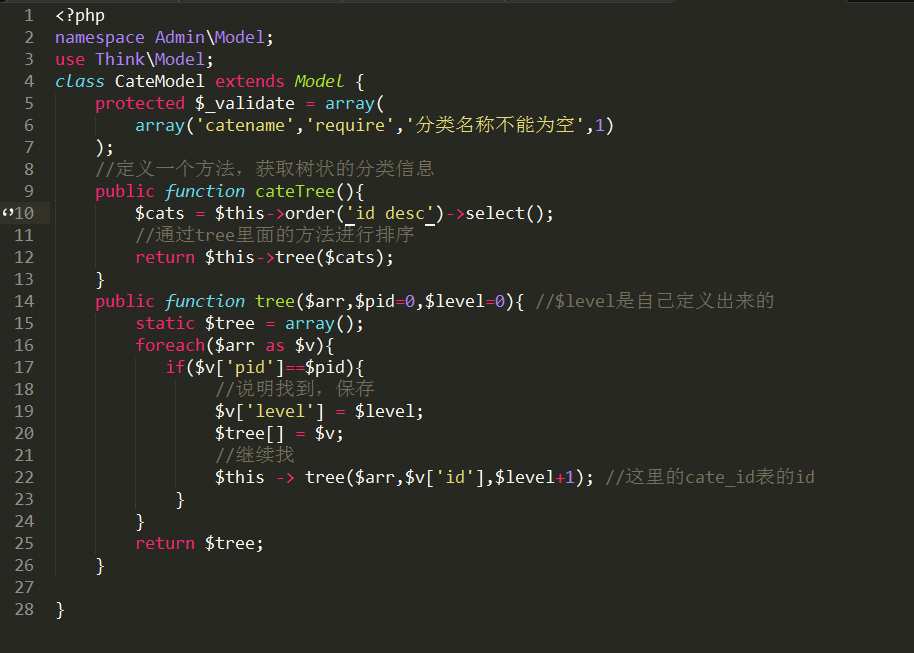
虽然添加成功了,但是我们的顶级栏目和子级栏目这样是不容易被大家区分出来,所以我们需要到D:phpStudyWWWshopWEBAdminModel 找到CateModel.class.php 对她进行修改下:

<?php namespace AdminModel; use ThinkModel; class CateModel extends Model { protected $_validate = array( array('catename','require','分类名称不能为空',1) ); //定义一个方法,获取树状的分类信息 public function cateTree(){ $cats = $this->order('id desc')->select(); //通过tree里面的方法进行排序 return $this->tree($cats); } public function tree($arr,$pid=0,$level=0){ //$level是自己定义出来的 static $tree = array(); foreach($arr as $v){ if($v['pid']==$pid){ //说明找到,保存 $v['level'] = $level; $tree[] = $v; //继续找 $this -> tree($arr,$v['id'],$level+1); //这里的cate_id表的id } } return $tree; } }
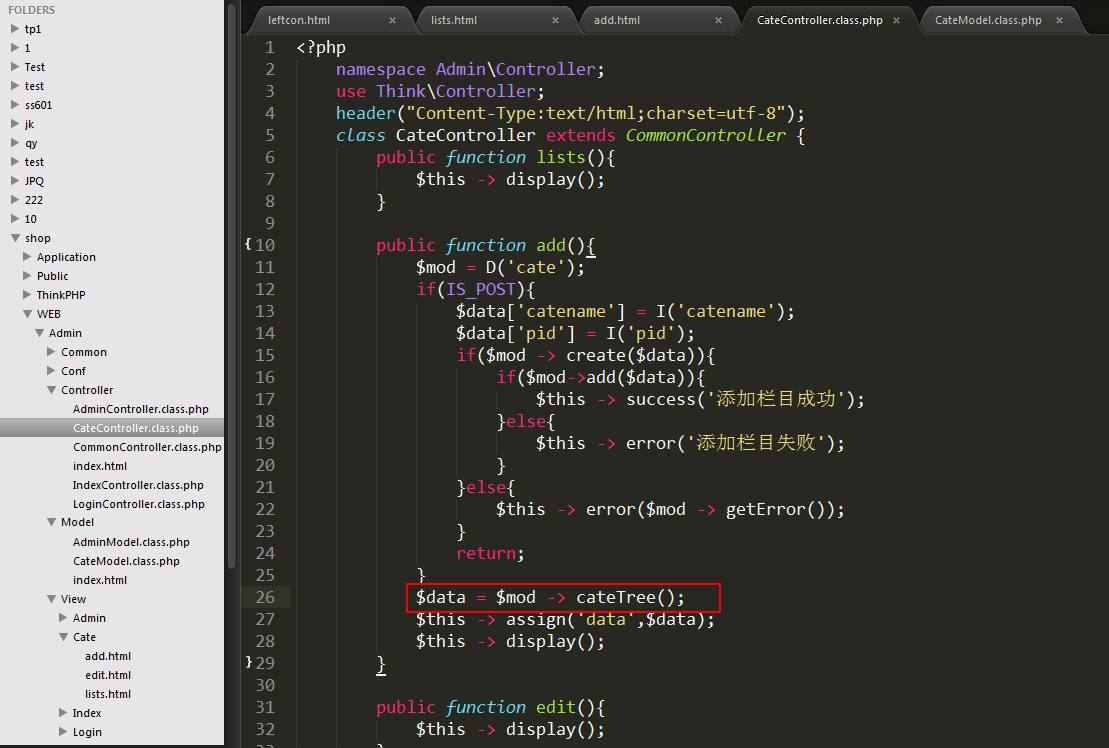
然后回到控制器下,在取数据的时候用cateTree的方法来进行取数据:

public function lists(){ $this -> display(); } public function add(){ $mod = D('cate'); if(IS_POST){ $data['catename'] = I('catename'); $data['pid'] = I('pid'); if($mod -> create($data)){ if($mod->add($data)){ $this -> success('添加栏目成功'); }else{ $this -> error('添加栏目失败'); } }else{ $this -> error($mod -> getError()); } return; } $data = $mod -> cateTree(); $this -> assign('data',$data); $this -> display(); }
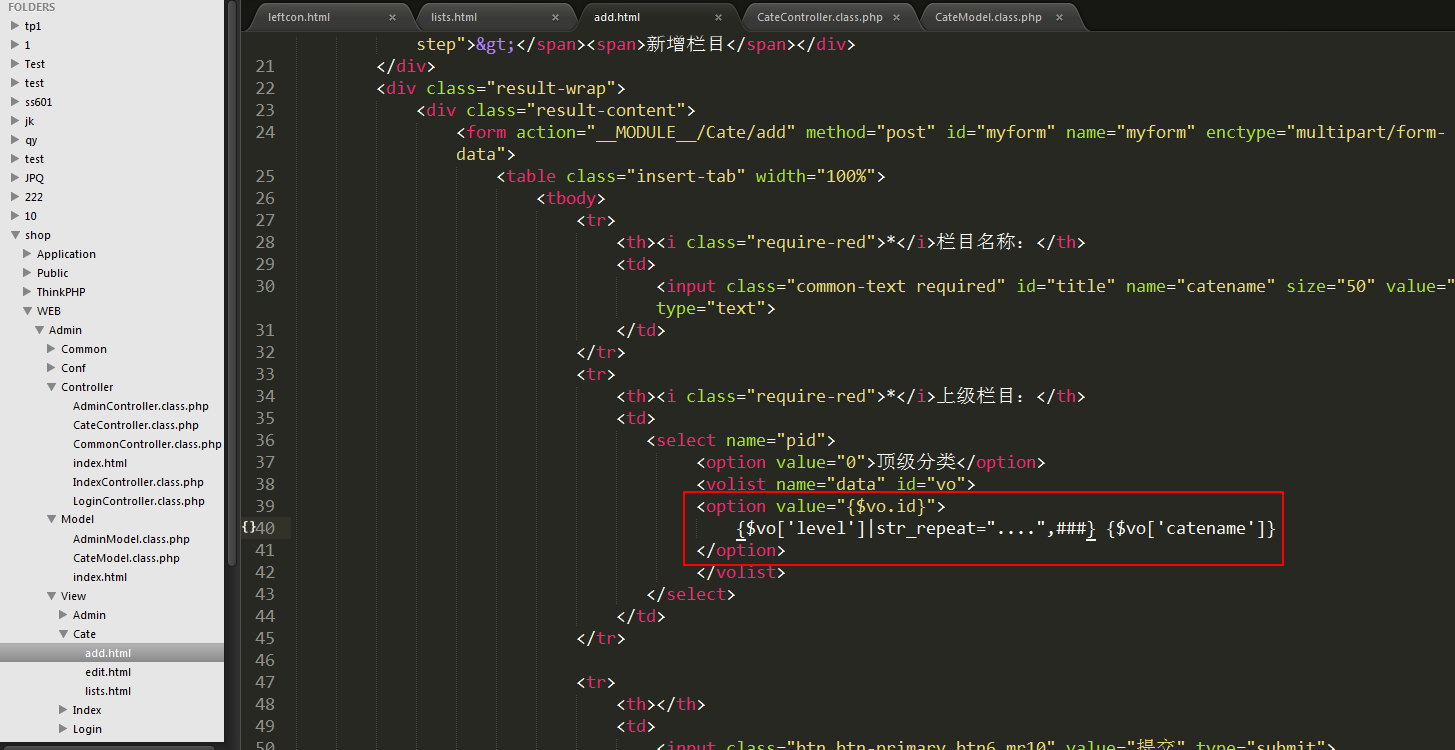
然后再模版页修改下添加数据的方法即可:

<td> <select name="pid"> <option value="0">顶级分类</option> <volist name="data" id="vo"> <option value="{$vo.id}"> {$vo['level']|str_repeat="....",###} {$vo['catename']} </option> </volist> </select> </td>
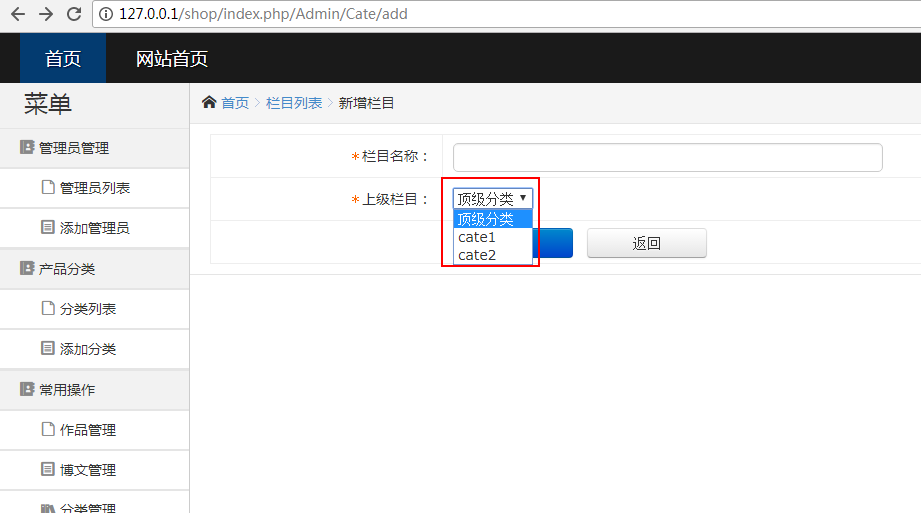
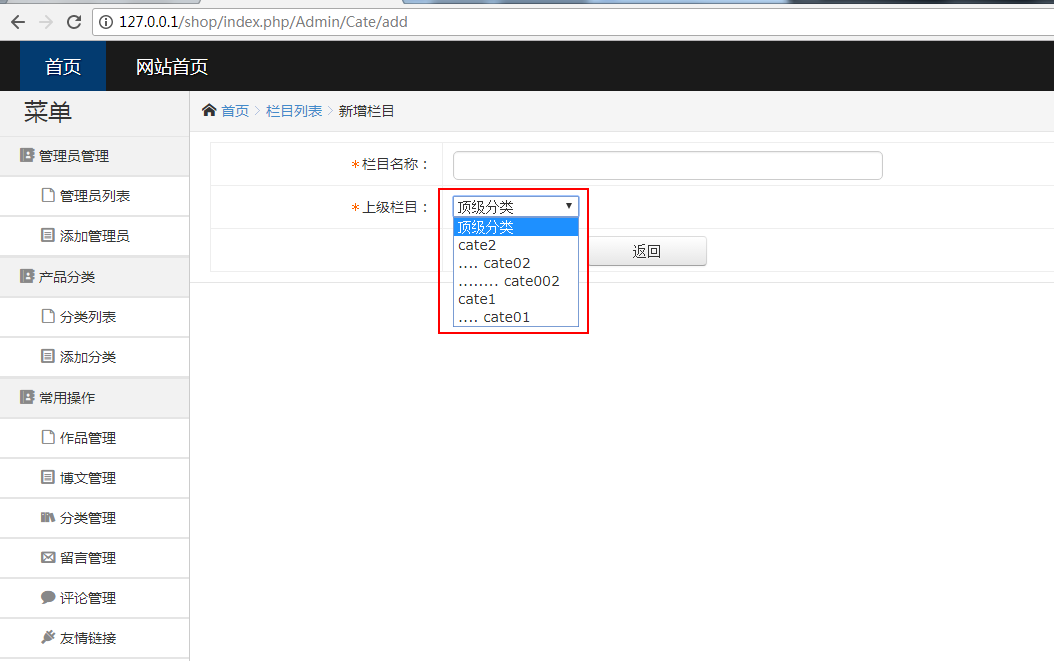
然后我去测试下添加,效果如下所示:

YES,添加成功。。