<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></title> <script src="./js/react.js"></script> <script src="./js/react-dom.js"></script> <script src="./js/browser.min.js"></script> <style> *{ margin:0px; padding:0px;} </style> </head> <body> <div id="dome"></div> <div id="test"></div> <script type="text/babel"> var Fix = React.createClass({ render:function(){ return( <div> user:<input type="text" name="user" value="UpdataNO" /><br /><br /> name:<input type="text" name="username" defaultValue="updateOK" /> </div> ); } }); ReactDOM.render( <Fix />, document.getElementById('dome') ); </script> </body> </html>
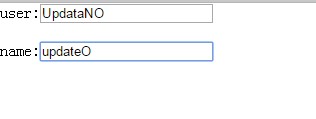
效果如下所示: