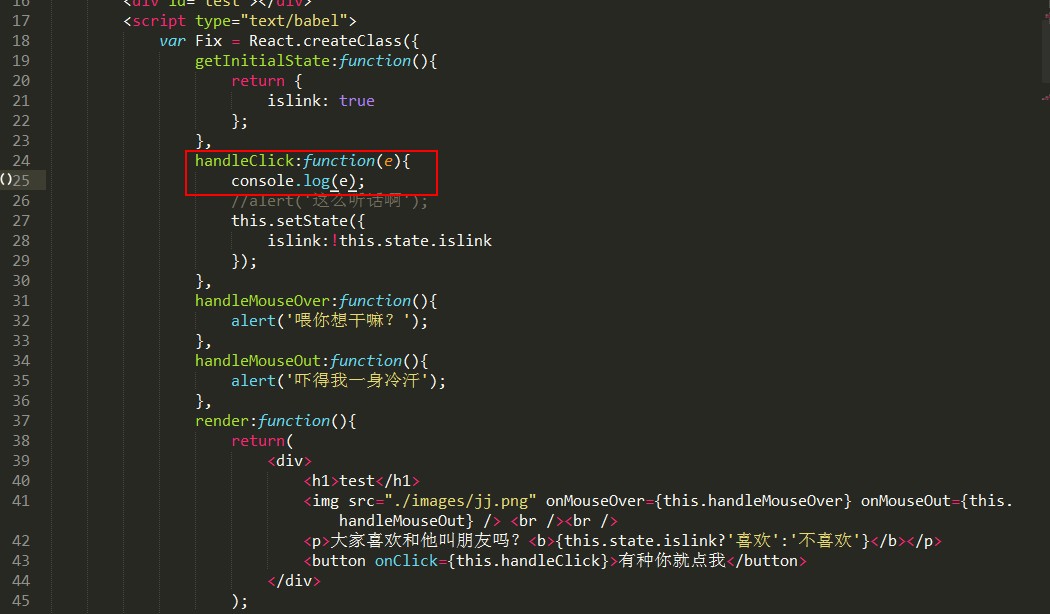
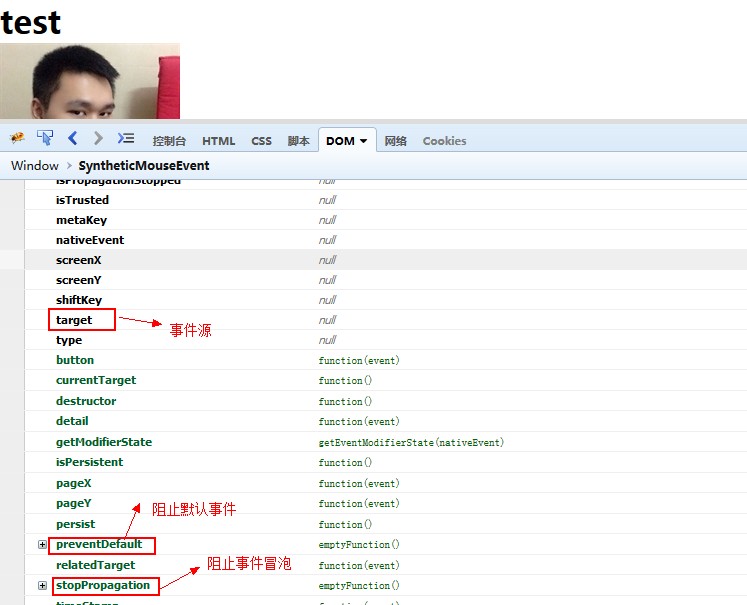
我们可以通过打印的方式将他打印出来看看,如下所示:

<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></title> <script src="./js/react.js"></script> <script src="./js/react-dom.js"></script> <script src="./js/browser.min.js"></script> <style> *{ margin:0px; padding:0px;} </style> </head> <body> <div id="dome"></div> <div id="test"></div> <script type="text/babel"> var Fix = React.createClass({ getInitialState:function(){ return { islink: true }; }, handleClick:function(e){ console.log(e); //alert('这么听话啊'); this.setState({ islink:!this.state.islink }); }, handleMouseOver:function(){ alert('喂你想干嘛?'); }, handleMouseOut:function(){ alert('吓得我一身冷汗'); }, render:function(){ return( <div> <h1>test</h1> <img src="./images/jj.png" onMouseOver={this.handleMouseOver} onMouseOut={this.handleMouseOut} /> <br /><br /> <p>大家喜欢和他叫朋友吗?<b>{this.state.islink?'喜欢':'不喜欢'}</b></p> <button onClick={this.handleClick}>有种你就点我</button> </div> ); } }); ReactDOM.render( <Fix />, document.getElementById('dome') ); </script> </body> </html>
效果如下所示:

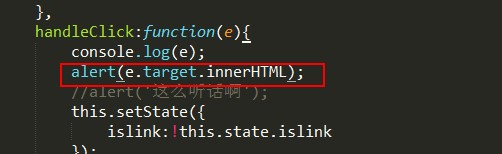
比如我想知道button里面的内容:

效果如下所示:
