我们在实际的开发中get和post的交互都是离不开的,我们先来研究下get参数是如何接收到的。。
而且在实际开发中利用json来进行传递参数也是比较多的,这里我们就以get来接收参数为列。。
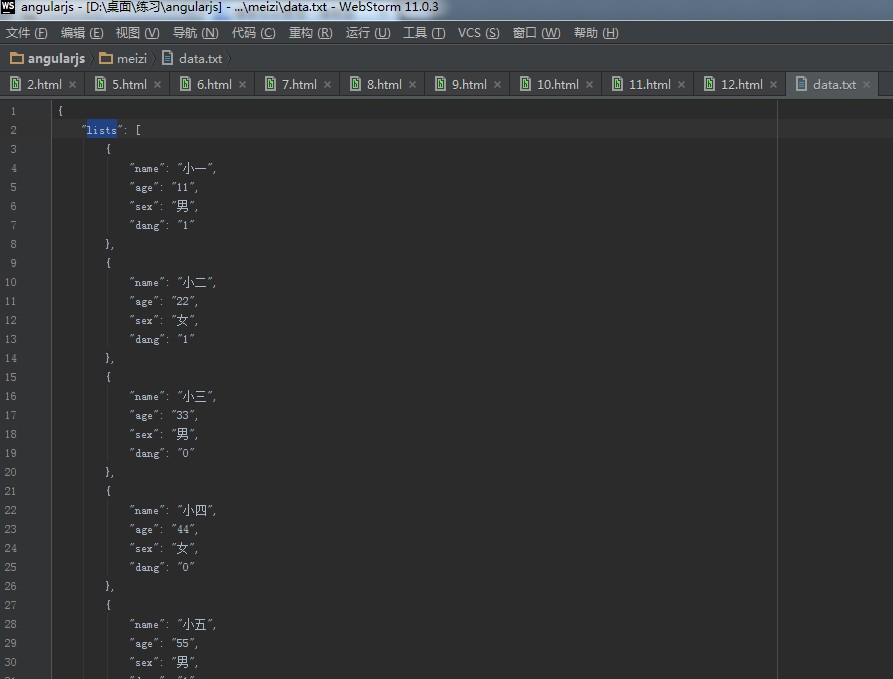
先创建一个data.txt的文件来进行模拟以下是后端传递过来的json参数

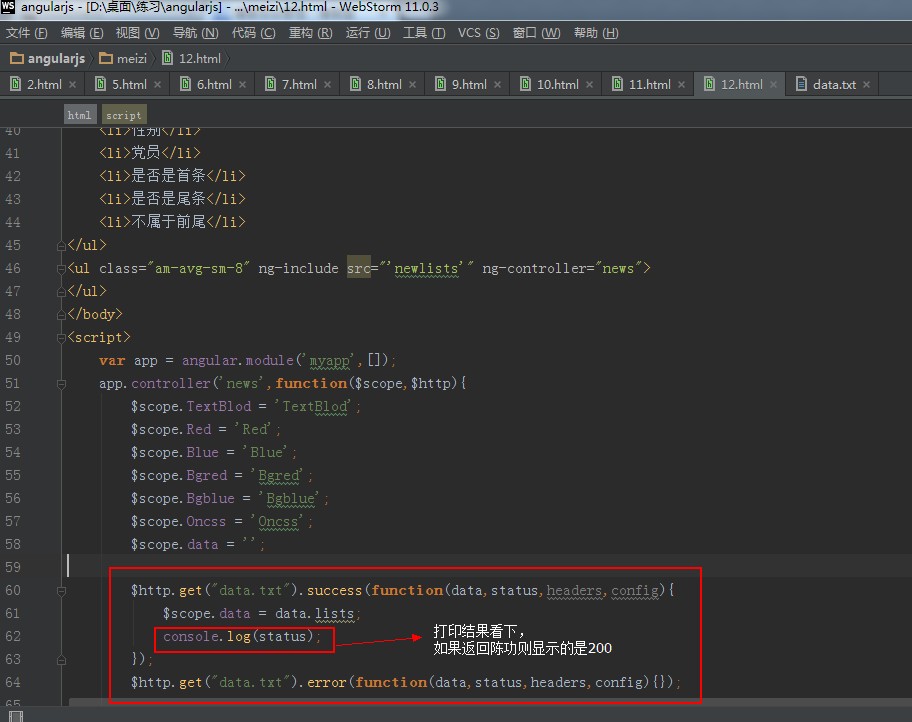
然后回到控制器页面:


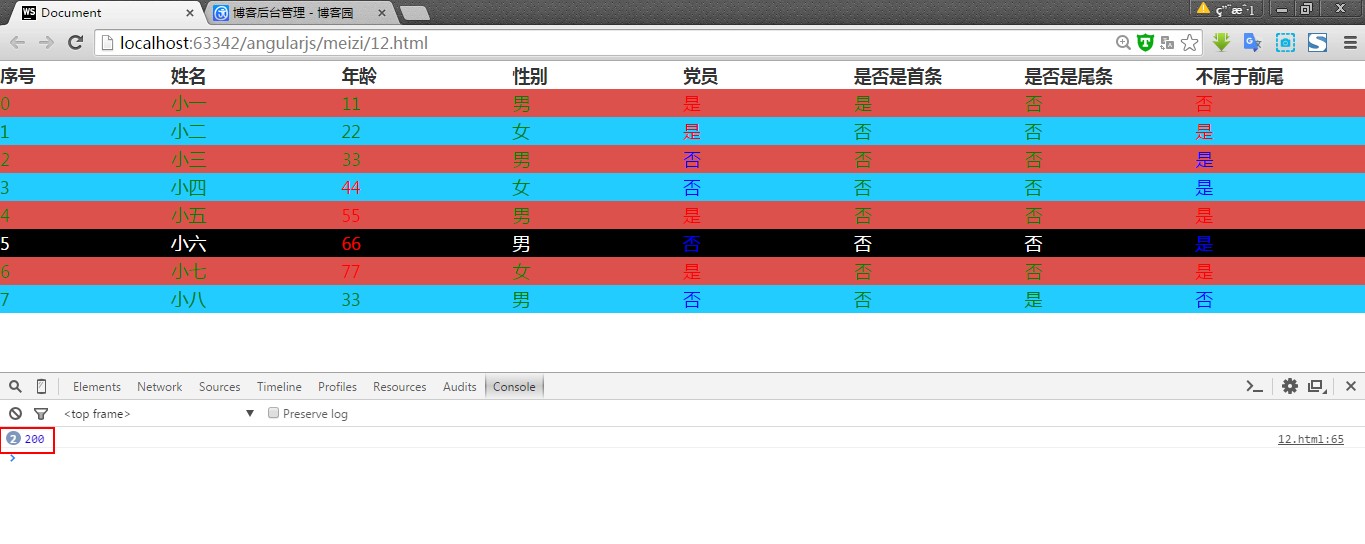
显示效果和上面的是一样了,一切正常,,,
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="css/amazeui.min.css"> <script src="js/jq2.js"></script> <script src="js/amazeui.min.js"></script> <script src="js/angular.min.js"></script> <style> .TextBlod { font-weight:bold; } .Red { color:red; } .Blue { color:blue; } .Bgred{ background:#dd514c; color:green; } .Bgblue{ background:#23ccfe; color:green; } .Oncss{ background:#000000; color:#ffffff; } </style> </head> <body ng-app="myapp"> <script type="text/ng-template" id="newlists"> <ul class="am-avg-sm-8" ng-repeat="c in data" ng-class-odd="Bgred" ng-class-even="Bgblue" ng-click="liClick($index)" ng-class="{true:'Oncss'}[$index == index]" > <li>{{$index}}</li> <li>{{c.name}}</li> <li ng-class="{true:'Red'}[c.age > 40]">{{c.age}}</li> <li>{{c.sex}}</li> <li ng-class="{true:'Red',false:'Blue'}[c.dang == 1]">{{c.dang == "1"? "是":"否"}}</li> <li>{{$first ? "是":"否"}}</li> <li>{{$last ? "是":"否"}}</li> <li ng-class="{true:'Red',false:'Blue'}[c.dang == 1]">{{$middle ? "是":"否"}}</li> </ul> </script> <ul class="am-avg-sm-8" ng-class="TextBlod" ng-controller="news"> <li>序号</li> <li>姓名</li> <li>年龄</li> <li>性别</li> <li>党员</li> <li>是否是首条</li> <li>是否是尾条</li> <li>不属于前尾</li> </ul> <ul class="am-avg-sm-8" ng-include src="'newlists'" ng-controller="news"> </ul> </body> <script> var app = angular.module('myapp',[]); app.controller('news',function($scope,$http){ $scope.TextBlod = 'TextBlod'; $scope.Red = 'Red'; $scope.Blue = 'Blue'; $scope.Bgred = 'Bgred'; $scope.Bgblue = 'Bgblue'; $scope.Oncss = 'Oncss'; $scope.data = ''; $http.get("data.txt").success(function(data,status,headers,config){ $scope.data = data.lists; console.log(status); }); $http.get("data.txt").error(function(data,status,headers,config){}); $scope.liClick = function(index){ $scope.index = index; } }); </script> </html>
再来分享下data.txt那段json代码:
{
"lists": [
{
"name": "小一",
"age": "11",
"sex": "男",
"dang": "1"
},
{
"name": "小二",
"age": "22",
"sex": "女",
"dang": "1"
},
{
"name": "小三",
"age": "33",
"sex": "男",
"dang": "0"
},
{
"name": "小四",
"age": "44",
"sex": "女",
"dang": "0"
},
{
"name": "小五",
"age": "55",
"sex": "男",
"dang": "1"
},
{
"name": "小六",
"age": "66",
"sex": "男",
"dang": "0"
},
{
"name": "小七",
"age": "77",
"sex": "女",
"dang": "1"
},
{
"name": "小八",
"age": "33",
"sex": "男",
"dang": "0"
}
]
}