我们先来研究下service里面的四大服务。。
value 变量
constant 常量
factory 工厂模式
service 服务


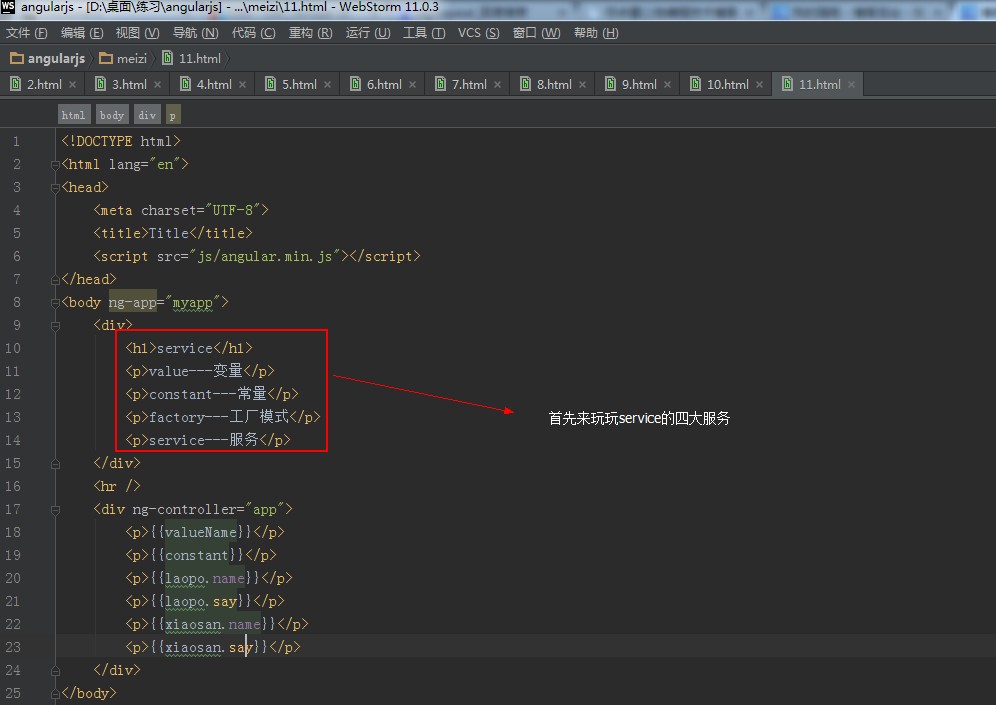
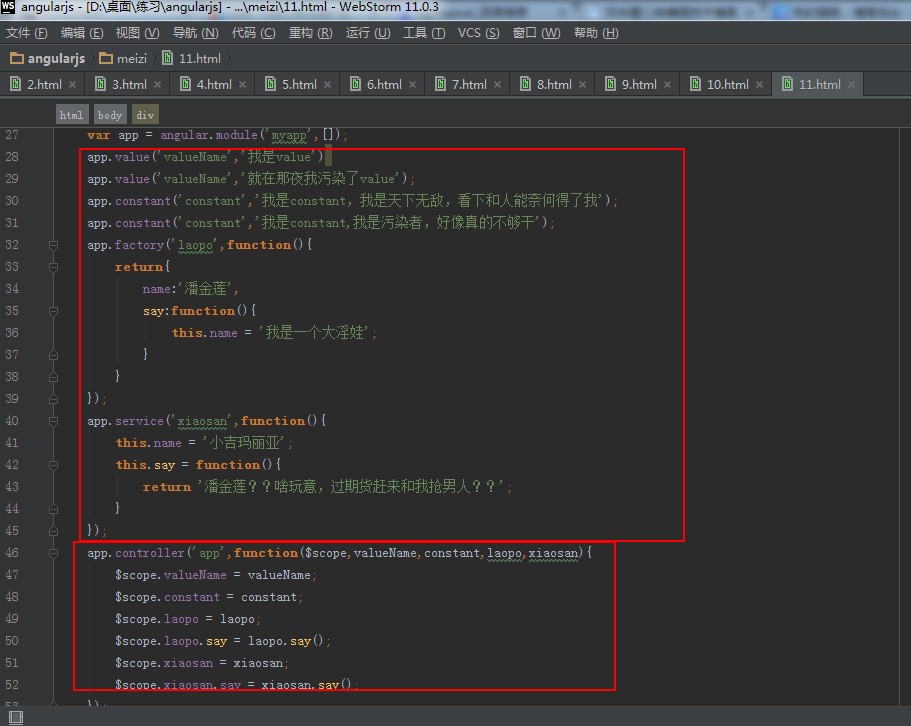
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/angular.min.js"></script> </head> <body ng-app="myapp"> <div> <h1>service</h1> <p>value---变量</p> <p>constant---常量</p> <p>factory---工厂模式</p> <p>service---服务</p> </div> <hr /> <div ng-controller="app"> <p>{{valueName}}</p> <p>{{constant}}</p> <p>{{laopo.name}}</p> <p>{{laopo.say}}</p> <p>{{xiaosan.name}}</p> <p>{{xiaosan.say}}</p> </div> </body> <script> var app = angular.module('myapp',[]); app.value('valueName','我是value') app.value('valueName','就在那夜我污染了value'); app.constant('constant','我是constant,我是天下无敌,看下和人能奈何得了我'); app.constant('constant','我是constant,我是污染者,好像真的不够干'); app.factory('laopo',function(){ return{ name:'潘金莲', say:function(){ this.name = '我是一个大淫娃'; } } }); app.service('xiaosan',function(){ this.name = '小吉玛丽亚'; this.say = function(){ return '潘金莲??啥玩意,过期货赶来和我抢男人??'; } }); app.controller('app',function($scope,valueName,constant,laopo,xiaosan){ $scope.valueName = valueName; $scope.constant = constant; $scope.laopo = laopo; $scope.laopo.say = laopo.say(); $scope.xiaosan = xiaosan; $scope.xiaosan.say = xiaosan.say(); }); </script> </html>