这个方法一般都会是和别的块状元素进行绑定同时使用的,废话不多说,直接上代码:

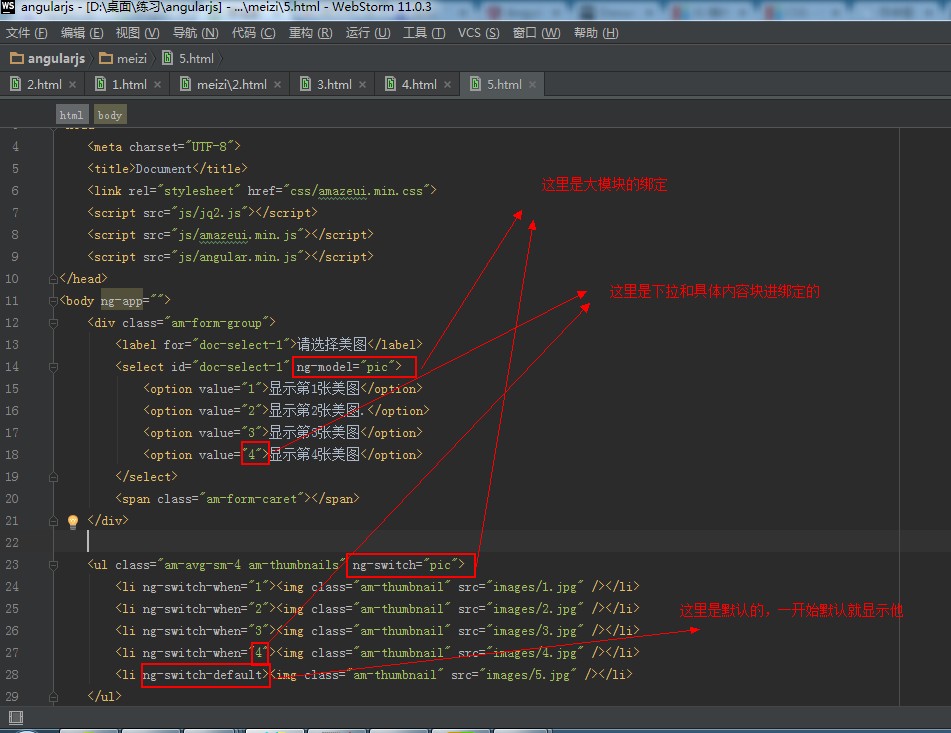
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="css/amazeui.min.css"> <script src="js/jq2.js"></script> <script src="js/amazeui.min.js"></script> <script src="js/angular.min.js"></script> </head> <body ng-app=""> <div class="am-form-group"> <label for="doc-select-1">请选择美图</label> <select id="doc-select-1" ng-model="pic"> <option value="1">显示第1张美图</option> <option value="2">显示第2张美图.</option> <option value="3">显示第3张美图</option> <option value="4">显示第4张美图</option> </select> <span class="am-form-caret"></span> </div> <ul class="am-avg-sm-4 am-thumbnails" ng-switch="pic"> <li ng-switch-when="1"><img class="am-thumbnail" src="images/1.jpg" /></li> <li ng-switch-when="2"><img class="am-thumbnail" src="images/2.jpg" /></li> <li ng-switch-when="3"><img class="am-thumbnail" src="images/3.jpg" /></li> <li ng-switch-when="4"><img class="am-thumbnail" src="images/4.jpg" /></li> <li ng-switch-default><img class="am-thumbnail" src="images/5.jpg" /></li> </ul> </body> <script> </script> </html>
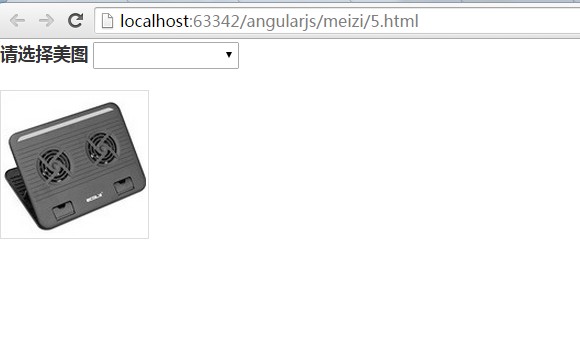
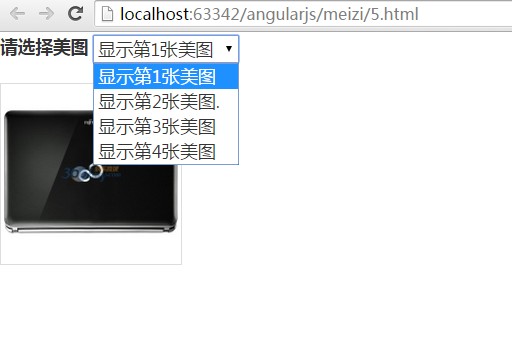
效果如下所示:



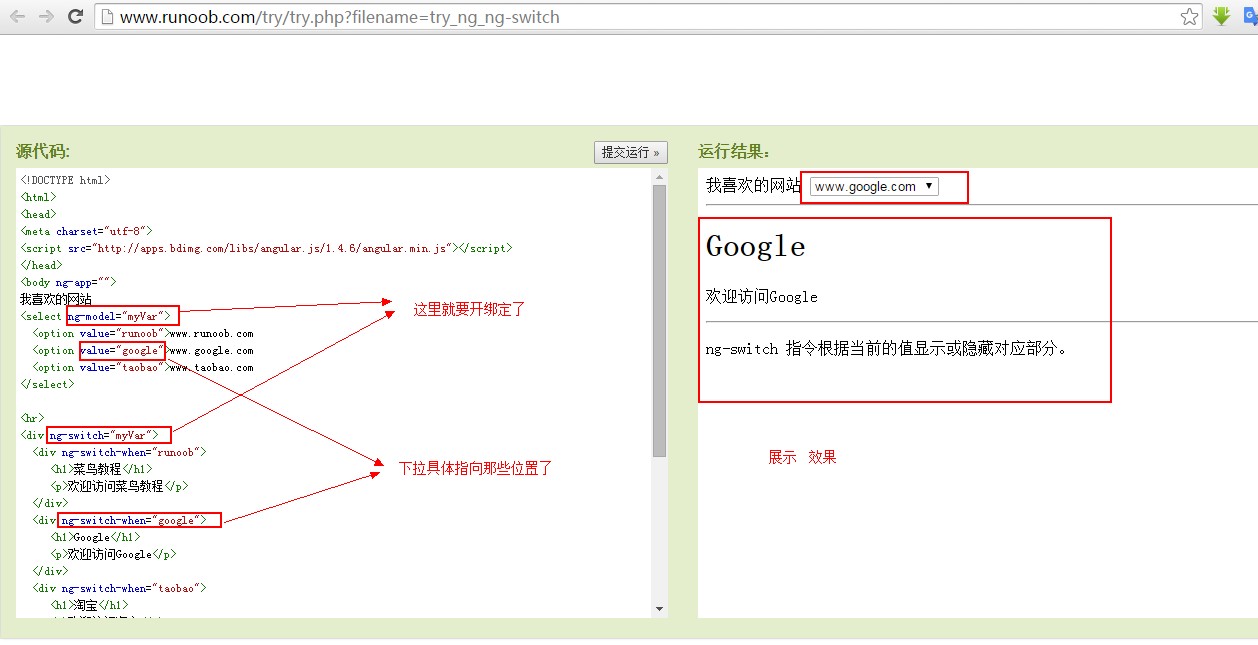
我们也可以看下网上一些手册上的用法: