由于我们刚才的帐号还没通过任何的验证就可以直接进入数据库了,这当然不是不合理的交互逻辑,所以我们要修改下,让他变得3合理一些,
所以我们还是要按照套路来修改几处即可解决问题:
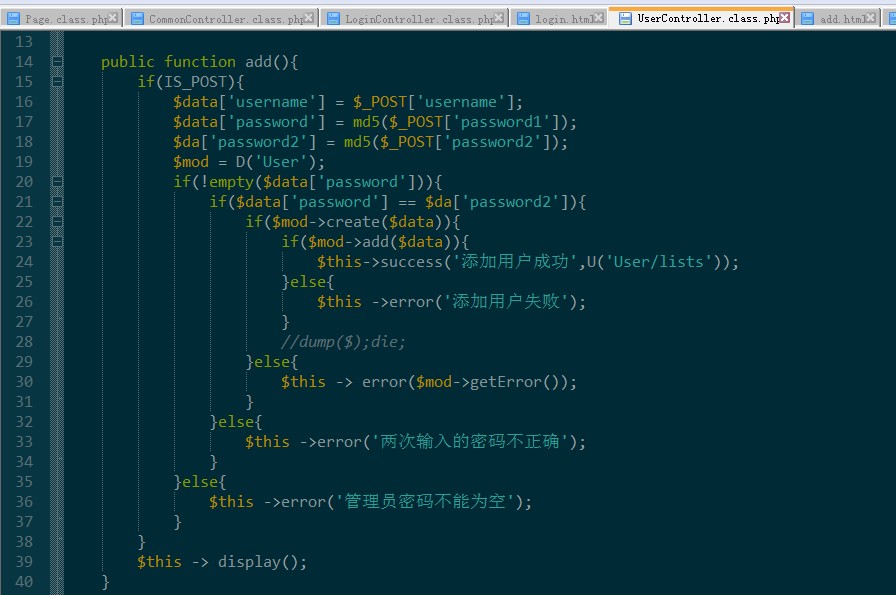
首先修改下添加的控制器:

public function add(){ if(IS_POST){ $data['username'] = $_POST['username']; $data['password'] = md5($_POST['password1']); $da['password2'] = md5($_POST['password2']); $mod = D('User'); if(!empty($data['password'])){ if($data['password'] == $da['password2']){ if($mod->create($data)){ if($mod->add($data)){ $this->success('添加用户成功',U('User/lists')); }else{ $this ->error('添加用户失败'); } //dump($);die; }else{ $this -> error($mod->getError()); } }else{ $this ->error('两次输入的密码不正确'); } }else{ $this ->error('管理员密码不能为空'); } } $this -> display(); }
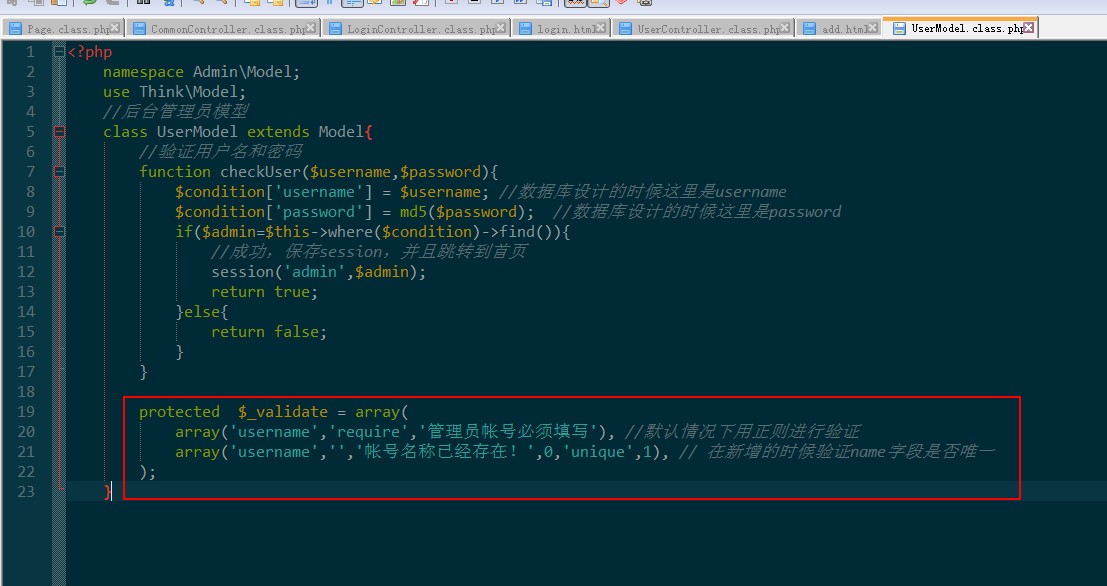
我们让模型来给我们判断下帐号是否存在,所以所以了大D,model里面的内容如下所示:

protected $_validate = array( array('username','require','管理员帐号必须填写'), //默认情况下用正则进行验证 array('username','','帐号名称已经存在!',0,'unique',1), // 在新增的时候验证name字段是否唯一 );
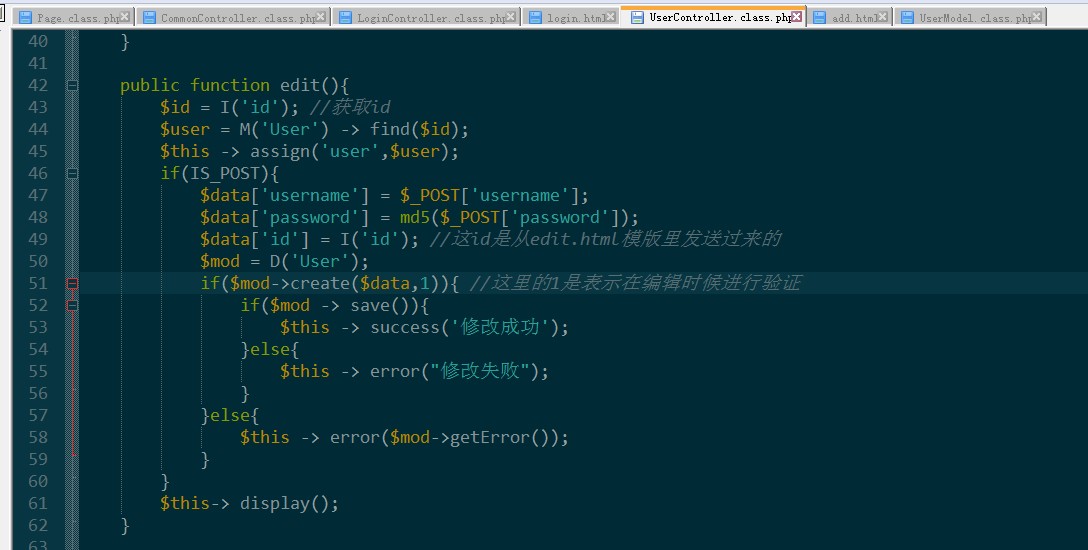
然后再修改的edit里面再修改下即可:

public function edit(){ $id = I('id'); //获取id $user = M('User') -> find($id); $this -> assign('user',$user); if(IS_POST){ $data['username'] = $_POST['username']; $data['password'] = md5($_POST['password']); $data['id'] = I('id'); //这id是从edit.html模版里发送过来的 $mod = D('User'); if($mod->create($data,1)){ //这里的1是表示在编辑时候进行验证 if($mod -> save()){ $this -> success('修改成功'); }else{ $this -> error("修改失败"); } }else{ $this -> error($mod->getError()); } } $this-> display(); }
最后就是解决列表页的分页问题,我们只需要稍微的修改下问题即可解决
public function lists(){ //从数据库中取出数据 //$user = M('User') -> select(); //dump($user);die; //分配数据到模版 //$this->assign('user',$user); //$this -> display(); //1.显示分页工具条 $mod = M('User'); $totalRows = $mod->count(); //创建分页对象时,分页对象需要总记录数和分页条数 $page = new ThinkPage($totalRows,2); $page -> rollPage =5; //分页列表上显示多少条 $page->setConfig('theme','%FIRST% %UP_PAGE% %LINK_PAGE% %DOWN_PAGE% %END% %HEADER%'); $page->setConfig('first','首页'); $page->setConfig('prev','上一页'); $page->setConfig('next','下一页'); $page->setConfig('last','尾页'); $pageHtml = $page -> show();//生成分页的连接诶效果(分页工具条的html代码) $this -> assign('pageHtml',$pageHtml);//分配分页栏到模版 //2.查询出当前页面的列表数据 $user = $mod -> page(I('get.p',1),$page->listRows)->select(); $this -> assign('user',$user); $this -> display(); }
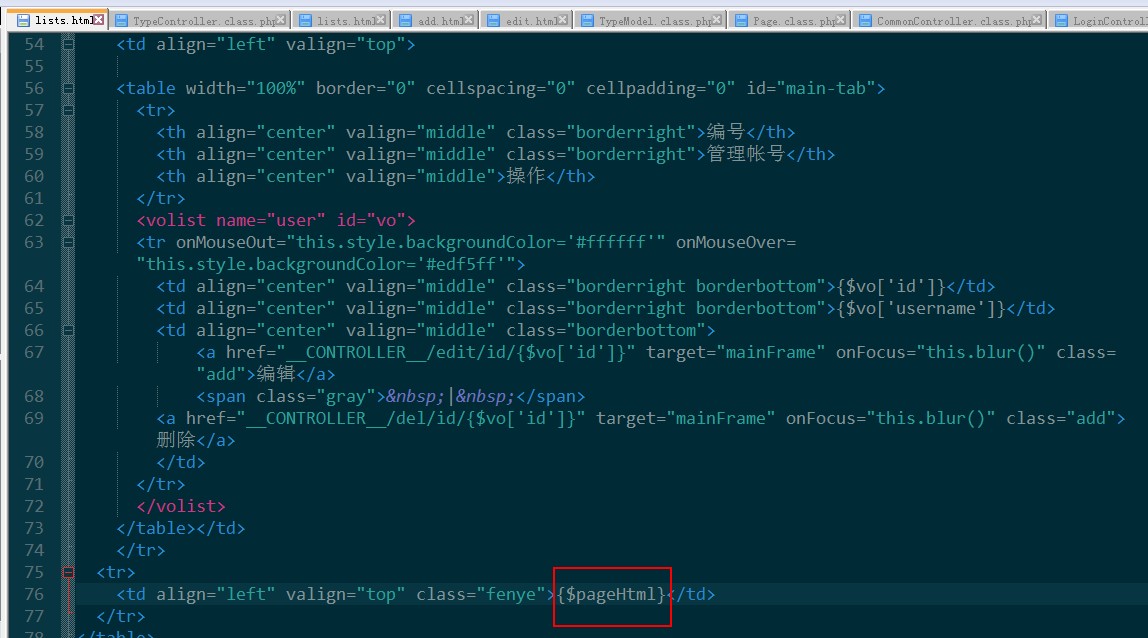
让后在视图下让他直接遍历过来即可:

如果希望样式美观点,那么直接加多一个样式给他问题即可解决:

<style type="text/css"> .num{ padding-left:10px; } .current{ padding-left:10px; color:blue; font-weight:bold; font-size:16px; } </style>
这样我们的问题即可解决啦,嘻嘻