【02】webstorm配置babel转换器+截图(by魔芋)
整体目录地址
【02】webstorm配置babel转换器+截图(by魔芋)
【02】魔芋的安装过程
01,配置babel。
02,用webstorm。注意webstorm的版本号。
03,使用webStorm自带的file watcher中的babel自动编译。需要安装一些babel库。
04,全局安装bable-cli。(实际上新的babel已经集成在babel-cli里面了。)
npm install -g babel-cli
npm install--save-dev babel-preset-env
安装了babel-preset-env就不用安装babel-preset-es2015了。
env这个包,会根据es6的运行环境去编译js,而无序指定哪个具体的es版本。
05,或项目安装babel-cli(要在filewatcher的babel设置里,要在program里选择项目里的babel地址。)
npm install babel-cli --save-dev
06,在项目根目录安装package.json.
用npm init 然后一路回车即可。
07,.babelrc 文件无法在电脑文件夹直接创建,会报错,说文件缺少文件名,但是可以在webstorm里创建。
在项目根目录下,也就是package.json同目录下,创建.babelrc文件。【该文件非必须】
不再使用:{"presets":["es2015"]} 了。
.babelrc文件:(官网配置)
{
"presets": [
"env"
]
}
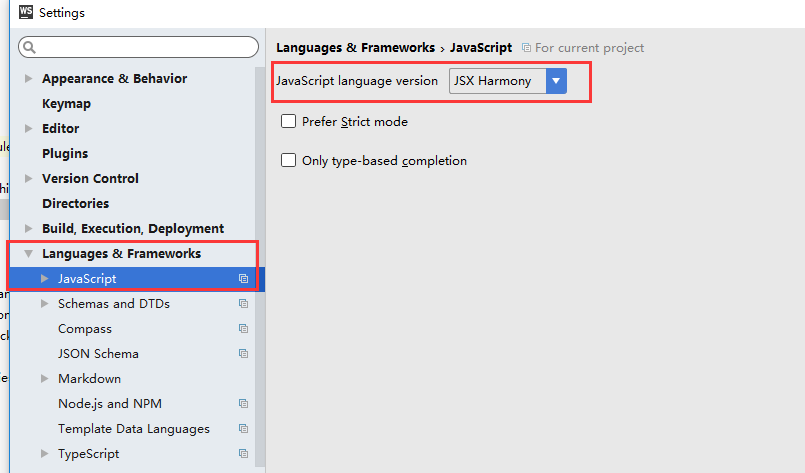
08,webstorm开启es6
file - setting - languages & frameworks - Javascript

09,
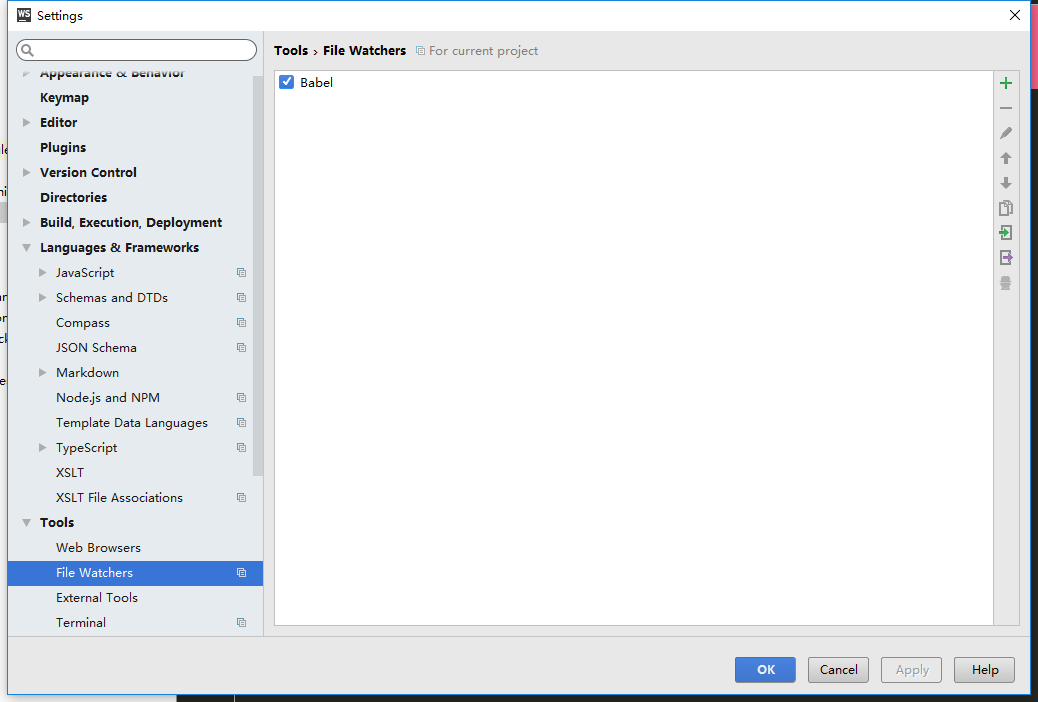
File Watcher 中babel设置
webstorm 里的路径: file - setting - tools - File Watcher,
从图中右侧的+号里打开新窗口,选中babel,在图中间就会出现Babel了。

begin:魔芋:貌似全局安装了babel后,babel的配置就自动设置好了。

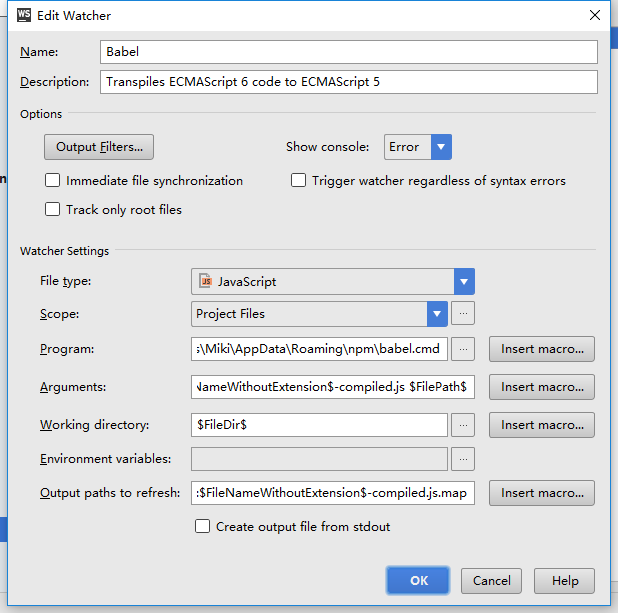
双击上图的Babel,会进入babel设置界面。
在这个界面里,需要设置的地方有三个,Program,Arguments, Output paths to refresh
魔芋:我的配置参数为:(成功版)(也是webstrom最最原始的参数)
Program:
C:UsersMikiAppDataRoaming
pmabel.cmd
(如果是全局安装babel-cli的,这里默认就好了。)
(如果是项目安装的,就要右边的...到项目的node_modules文件夹中,找到.bin文件夹下面的babel文件,点ok就可以了。)
Arguments:
--source-maps --out-file FileNameWithoutExtensionFileNameWithoutExtension-compiled.js FilePathFilePath
(魔芋解释:这里的FileNameWithoutExtensionFileNameWithoutExtension就是我们的JS文件名。
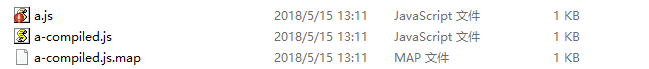
比如a.js 就变为a-compiled.js
FilePahFilePah 就是输出到同目录下。
在文件夹的顺序如下图:

在webstorm中的效果如:

)

