【IT168 专稿】ASP.NET MVC框架对构建ASP.NET应用程序的开发人员来说的确很有吸引力,因为它的松耦合特征使项目管理变得更加轻松,ASP.NET MVC最初由微软随.NET framework 3.5 SP1一起引入(即ASP.NET MVC 1.0),现在.NET Framework 4.0和Visual Studio 2010默认支持第二个版本,即ASP.NET MVC 2.0,在这篇文章中,我将带你领略一下ASP.NET MVC框架的7个顶级功能。
所有概念都围绕下面三个主要组件展开:
· 模型(用M表示):模型是负责表现底层数据库模式的业务对象,容纳MVC应用程序的数据/状态。
· 视图(用V表示):视图指的是应用程序的UI,在ASP.NET MVC应用程序中,它通常就是一个.aspx和.ascx文件。
· 控制器(用C表示):控制器是ASP.NET MVC框架应用程序的核心,它负责给客户端呈现适当的视图,执行相关的行为方法,从模型获取数据,然后填充到视图,或从视图获取数据,然后更新模型等。
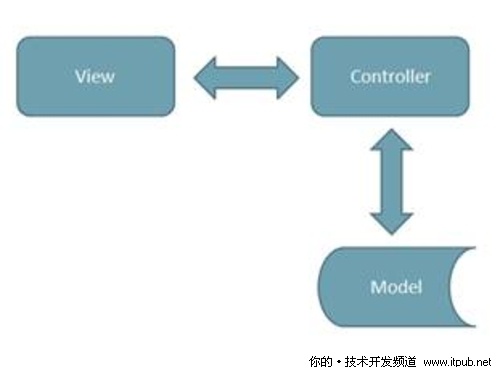
图1展示了MVC模式三大组件之间的相互关系。

图 1 MVC框架的三个组件
1、打通并行开发的任督二脉
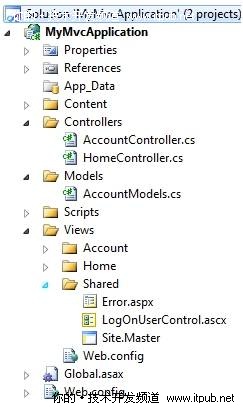
当你在Visual Studio 2010中创建ASP.NET MVC应用程序时,你会发现在Visual Studio IDE的解决方案下自动创建了Controller(控制器),View(视图)和Model(模型)三个文件夹,模型,控制器和视图必须分离成不同的文件,图2显示了一个解决方案资源管理器屏幕截图。

图 2 ASP.NET MVC应用程序解决方案资源管理器树形结构
在大多数组织中,有单独负责界面设计的UI团队,负责编写核心.NET代码的开发团队,也有数据团队(管理数据模型),这种松耦合组织架构的主要优点是,允许不同的团队在自己的领域工作,相互依赖性很低,例如,对于UI团队,他们只管视图,对于背后隐藏的代码完全不用关心,那些事情有开发团队来处理。
因此,ASP.NET MVC框架降低了并行开发的复杂性。
2、URL路由,控制器响应请求
和一般的ASP.NET应用程序不一样,ASP.NET MVC应用程序请求不是由磁盘上的文件,如.aspx文件产生的,而是由控制器直接产生的,下面是一个请求URL格式示例:
http://localhost:34299/<Controller>/<ActionMethodName>
入站请求将会触发URL指定控制器的ActionMethod(行为方法),例如,请求将被路由到相应控制器的行为方法,该方法将负责呈现结果视图,为什么和开发人员有关系呢?下面就是答案:
· 和REST风格的URL结构类似,这也导致用户可以轻易操作URL。
· 使应用程序对搜索引擎友好,在现代Web应用程序开发中,这被认为是很重要的。
是什么让这个URL驱动架构成为可能呢?秘密就在global.asax文件中,看看下面的代码:
1: public class MvcApplication : System.Web.HttpApplication
2: {3: public static void RegisterRoutes(RouteCollection routes)
4: {5: routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
6: routes.MapRoute(7: "Default", // Route name
8: "{controller}/{action}/{id}", // URL with parameters
9: new { controller = "Home", action = "Index", id = UrlParameter.Optional } // Parameter defaults
10: ); 11: } 12: protected void Application_Start()
13: { 14: AreaRegistration.RegisterAllAreas(); 15: RegisterRoutes(RouteTable.Routes); 16: } 17: }在上面的代码中,你可能已经注意到如何注册URL路由,以及如何指定默认值。
3、支持测试驱动开发
由于MVC架构是松散的,构建单元测试用例变得很简单,它使测试驱动开发成为可能,例如,如果你有一个正常的.aspx.cs页面,你想为它建立单元测试用例,复杂度很高,因为:
· 你必须为你的页面代码隐藏类创建实例;
· 隐藏代码将指向ASP.NET控件;
· 为事件(如GridView_RowDataBound)创建单元测试用例很困难。
在MVC模式下,文件背后没有任何代码,也没有UI元素引用,使任务变得非常容易,你需要做的仅仅是指向控制器的ActionMethod,点击右键选择“创建单元测试”,如图3所示。

图 3 创建单元测试
4、HTML辅助方法的可用性
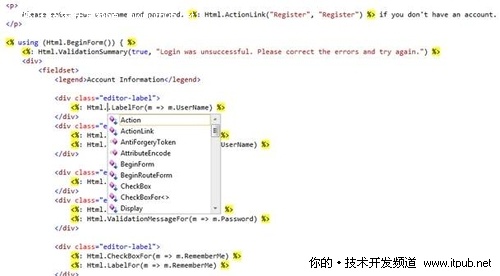
ASP.NET MVC视图是由HTML驱动的,你不用使用任何ASP.NET服务器控件,ASP.NET MVC为此专门提供一堆HTML辅助方法,使视图开发任务变得更简单,最爽的是开发人员可以获得这些HTML辅助方法的100%智能提示,图4显示了一个示例屏幕截图。

图 4 HTML辅助方法智能提示
在上面的屏幕截图中,你可能注意到了复选框(checkbox)和文本框(textbox)等部分的Lambda表达式,创建辅助方法指定控件是为注入模型的特定字段创建的。
5、ASP.NET MVC CRUD实现:脚手架可用性
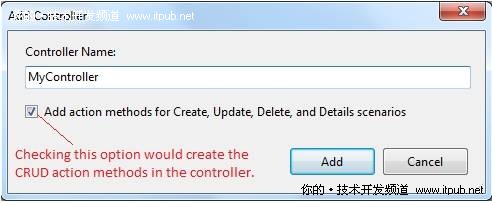
在日常的应用程序开发中,开发人员花在写代码上的时间是最多的,但大多数时候都是重复做数据项的创建(C)、读取(R)、更新(U)和删除(D)操作,ASP.NET MVC框架为CRUD操作提供了一个脚手架,当你创建控制器时,你可以选择让框架帮你创建好CRUD操作的行为方法,如图5所示。

图 5 为CRUD操作添加行为方法
下面是生成的代码示例:
1: public class MyController : Controller
2: {3: //
4: // GET: /My/
5: public ActionResult Index()
6: {7: return View();
8: } 9: //
10: // GET: /My/Details/5
11: public ActionResult Details(int id)
12: {13: return View();
14: } 15: //
16: // GET: /My/Create
17: public ActionResult Create()
18: {19: return View();
20: } 21: //
22: // POST: /My/Create
23: [HttpPost]24: public ActionResult Create(FormCollection collection)
25: {26: try
27: {28: // TODO: Add insert logic here
29: return RedirectToAction("Index");
30: }31: catch
32: {33: return View();
34: } 35: } 36: //
37: // GET: /My/Edit/5
38: public ActionResult Edit(int id)
39: {40: return View();
41: } 42: //
43: // POST: /My/Edit/5
44: [HttpPost]45: public ActionResult Edit(int id, FormCollection collection)
46: {47: try
48: {49: // TODO: Add update logic here
50: return RedirectToAction("Index");
51: }52: catch
53: {54: return View();
55: } 56: } 57: //
58: // GET: /My/Delete/5
59: public ActionResult Delete(int id)
60: {61: return View();
62: } 63: //
64: // POST: /My/Delete/5
65: [HttpPost]66: public ActionResult Delete(int id, FormCollection collection)
67: {68: try
69: {70: // TODO: Add delete logic here
71: return RedirectToAction("Index");
72: }73: catch
74: {75: return View();
76: } 77: } 78: }
6、模板功能
模板功能是ASP.NET MVC 2.0版本才引入的新功能,此功能允许你创建一个共享的局部视图,可以在其它视图中直接使用它,用于编辑模板功能的HTML辅助方法有:Html.EditorFor,Html.Editor和 Html.EditorForModel。
7、使用数据注释属性进行验证
ASP.NET MVC框架提供了一些数据注释属性用于数据验证,这些属性用来装饰模型暴露的字段,下面是其中一部分属性:
· Required
· DisplayName
· StringLength
· ScaffoldColumn
· Range等
小结
我希望这篇文章列举的ASP.NET MVC框架7个顶级功能是实至名归的,其中模板和数据验证功能有点广泛,我将在以后的文章中进行详述,当然欢迎你在本文后面的评论中发表你的高见。
转载至: http://tech.it168.com/a2010/1126/1131/000001131211_all.shtml