接上次分析到初始化ZRender的源码,这次关注内容仓库Storage的初始化
入口1:new Storage();
// zrender.js
/**
* ZRender接口类,对外可用的所有接口都在这里!!
* storage(M)、painter(V)、handler(C)为内部私有类,外部接口不可见
* 非get接口统一返回支持链式调用~
*
* @param {string} id 唯一标识
* @param {HTMLElement} dom dom对象,不帮你做document.getElementById
*
* @return {ZRender} ZRender实例
*/
function ZRender(id, dom) {
this.id = id;
this.env = require('./tool/env');
this.storage = new Storage();
this.painter = new Painter(dom, this.storage);
this.handler = new Handler(dom, this.storage, this.painter);
// 动画控制
this.animatingShapes = [];
this.animation = new Animation({
stage : {
update : getAnimationUpdater(this)
}
});
this.animation.start();
}
初始化工作做了如下事情:
-
初始化如下容器:常规形状、zlevel排列的形状、高亮层容器、数据改变的zlevel
-
初始化最大zlevel为0
// Storage.js
/**
* 内容仓库 (M)
*
*/
function Storage() {
// 所有常规形状,id索引的map
this._elements = {};
// 所有形状的z轴方向排列,提高遍历性能,zElements[0]的形状在zElements[1]形状下方
this._zElements = [];
// 高亮层形状,不稳定,动态增删,数组位置也是z轴方向,靠前显示在下方
this._hoverElements = [];
// 最大zlevel
this._maxZlevel = 0;
// 有数据改变的zlevel
this._changedZlevel = {};
}
入口2:清除图形
// zrender_demo.html
zr.clear();
// zrender.js
/**
* 清除当前ZRender下所有类图的数据和显示,clear后MVC和已绑定事件均还存在在,ZRender可用
*/
ZRender.prototype.clear = function () {
this.storage.del();
this.painter.clear();
return this;
};
这边的清除操作由于是全局清理,所以代码很简单,将各容器置空,并标记所有图层数据均已修改(Painter会根据这个进行具体的清理操作)。
至于部分清除,我们还是晚点再看吧。
// Storage.js
/**
* 删除,shapeId不指定则全清空
*
* @param {string= | Array} idx 唯一标识
*/
Storage.prototype.del = function (shapeId) {
if (typeof shapeId != 'undefined') {
// ......
}
else{
// 不指定shapeId清空
this._elements = {};
this._zElements = [];
this._hoverElements = [];
this._maxZlevel = 0; //最大zlevel
this._changedZlevel = { //有数据改变的zlevel
all : true
};
}
return this;
};
入口3:storage中添加图形
// zrender.js
/**
* 添加图形形状
*
* @param {Object} shape 形状对象,可用属性全集,详见各shape
*/
ZRender.prototype.addShape = function (shape) {
this.storage.add(shape);
return this;
};
添加的shape属性如下:

-
调用shape/Base的updateNeedTransform更新transform
-
将shape添加到上面提到的容器中
// Storage.js
/**
* 添加
*
* @param {Shape} shape 参数
*/
Storage.prototype.add = function (shape) {
shape.updateNeedTransform();
shape.style.__rect = null;
this._elements[shape.id] = shape;
this._zElements[shape.zlevel] = this._zElements[shape.zlevel] || [];
this._zElements[shape.zlevel].push(shape);
this._maxZlevel = Math.max(this._maxZlevel, shape.zlevel);
this._changedZlevel[shape.zlevel] = true;
return this;
};
如上代码,依次更新了所有常规形状容器、根据zlevel排列的容器(二维数组);更新maxZlevel;标记level: 0需要更新。
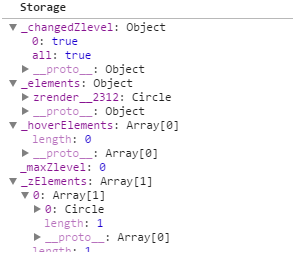
最后我们看下添加好图形后的storage对象

显然已成功将circle添加。