HTTP相关
浏览器相关
其他
浏览器渲染页面的流程?
https://www.cnblogs.com/qcloud1001/p/10265985.html
https://juejin.im/post/5a9923e9518825558251c96a

从上面这个图上,我们可以看到,浏览器渲染过程如下:
- 解析HTML,生成DOM树,解析CSS,生成CSSOM树;
- 将DOM树和CSSOM树结合,生成渲染树(Render Tree);
- Layout(回流):根据生成的渲染树,进行回流(Layout),得到节点的几何信息(位置,大小);
- Painting(重绘):根据渲染树以及回流得到的几何信息,得到节点的绝对像素;
- Display:将像素发送给GPU,展示在页面上。(这一步其实还有很多内容,比如会在GPU将多个合成层合并为同一个层,并展示在页面中。而css3硬件加速的原理则是新建合成层,这里我们不展开);
- 遇到<script>时,执行并阻塞渲染;
回流与重绘?
- 回流: 当我们对dom进行修改当时候,并且导致页面几何尺寸发生变化当时候(比如元素的规模尺寸,布局,隐藏等改变时),浏览器需要重新去计算元素当前几何属性和收到影响到其他元素的几何属性,然后将重新计算出来的结果绘制出来,这个过程就叫回流也叫重排。
- 重绘:当我们对 DOM 的修改导致了样式的变化、却并未影响其几何属性(比如修改了颜色或背景色)时,浏览器不需重新计算元素的几何属性、直接为该元素绘制新的样式(跳过了回流环节)。这个过程叫做重绘。
回流一定会引发重绘 但是 重绘不一定引发回流
哪些操作会引起回流?
- 改变 DOM 树结构,比如添加或者删除可见的元素、改变文本内容、改变位置;
- 元素的几何属性发生变化(包括外边距、内边框、边框大小、高度和宽度、元素的位置等);
- 获取布局信息的操作的时候(比如当你访问以下属性或者使用以下方法:
- offsetTop、offsetLeft、offsetWidth、offsetHeight;
- scrollTop、scrollLeft、scrollWidth、scrollHeight;
- clientTop、clientLeft、clientWidth、clientHeight;
- getComputedStyle();
- getBoundingClientRect()等);
- 伪类激活,在用户交互过程中发生;
- 浏览器的窗口尺寸变化(因为回流是根据视口的大小来计算元素的位置和大小的);
- 页面一开始渲染的时候(避免不了);
如何减少回流?
CSS
- 避免使用
table布局(table及其内部元素渲染时可能需要多次计算,通常要花3倍于同等元素的时间)。 - 避免设置多层内联样式。
- 将动画效果应用到
position属性为absolute或fixed的元素上。 - 避免使用
CSS表达式(例如:calc())。
JavaScript
- 避免频繁操作样式,最好一次性重写
style属性,或者将样式列表定义为class并一次性更改class属性。 - 避免频繁操作
DOM,创建一个documentFragment,在它上面应用所有DOM操作,最后再把它添加到文档中。 - 也可以先为元素设置
display: none,操作结束后再把它显示出来。因为在display属性为none的元素上进行的DOM操作不会引发回流和重绘。 - 避免频繁读取会引发回流/重绘的属性,如果确实需要多次使用,就用一个变量缓存起来。
- 对具有复杂动画的元素使用绝对定位,使它脱离文档流,否则会引起父元素及后续元素频繁回流。
HTTP相关
1. HTTP有什么特点
- 简单快速:客户向服务器请求服务时,只需传送请求方法和路径
- 灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由
Content-Type加以标记 - 无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接 (深入-持久连接、管线化)
- 无状态:HTTP协议是无状态协议(
Cookie的出现)
2. http和https协议有什么区别
http: 是互联网上应用最为广泛的一种网络协议,是一个客户端和服务器端请求和应答的标准(
TCP),用于从WWW服务器传输超文本到本地浏览器的传输协议,它可以使浏览器更加高效,使网络传输减少
https: 是以安全为目标的HTTP通道,简单讲是
HTTP的安全版,即HTTP下加入SSL层,HTTPS的安全基础是SSL,因此加密的详细内容就需要SSL
http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全
http状态码有那些?分别代表是什么意思?
(1)简单版
[
100 Continue 继续,一般在发送post请求时,已发送了httpheader之后服务端将返回此信息,表示确认,之后发送具体参数信息
200 OK 正常返回信息
201 Created 请求成功并且服务器创建了新的资源
202 Accepted 服务器已接受请求,但尚未处理
301 Moved Permanently 请求的网页已永久移动到新位置。
302 Found 临时性重定向。
303 See Other 临时性重定向,且总是使用GET 请求新的 URI。
304 Not Modified 自从上次请求后,请求的网页未修改过。
400 Bad Request 服务器无法理解请求的格式,客户端不应当尝试再次使用相同的内容发起请求。
401 Unauthorized 请求未授权。
403 Forbidden 禁止访问。
404 Not Found 找不到如何与 URI 相匹配的资源。
500 Internal Server Error 最常见的服务器端错误。
503 Service Unavailable 服务器端暂时无法处理请求(可能是过载或维护)。
]
(2)完整版
1**(信息类):表示接收到请求并且继续处理
100——客户必须继续发出请求
101——客户要求服务器根据请求转换HTTP协议版本
2**(响应成功):表示动作被成功接收、理解和接受
200——表明该请求被成功地完成,所请求的资源发送回客户端
201——提示知道新文件的URL
202——接受和处理、但处理未完成
203——返回信息不确定或不完整
204——请求收到,但返回信息为空
205——服务器完成了请求,用户代理必须复位当前已经浏览过的文件
206——服务器已经完成了部分用户的GET请求
3**(重定向类):为了完成指定的动作,必须接受进一步处理
300——请求的资源可在多处得到
301——本网页被永久性转移到另一个URL
302——请求的网页被转移到一个新的地址,但客户访问仍继续通过原始URL地址,重定向,新的URL会在response中的Location中返回,浏览器将会使用新的URL发出新的Request。
303——建议客户访问其他URL或访问方式
304——自从上次请求后,请求的网页未修改过,服务器返回此响应时,不会返回网页内容,代表上次的文档已经被缓存了,还可以继续使用
305——请求的资源必须从服务器指定的地址得到
306——前一版本HTTP中使用的代码,现行版本中不再使用
307——申明请求的资源临时性删除
4**(客户端错误类):请求包含错误语法或不能正确执行
400——客户端请求有语法错误,不能被服务器所理解
401——请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用
HTTP 401.1 - 未授权:登录失败
HTTP 401.2- 未授权:服务器配置问题导致登录失败
HTTP 401.3- ACL 禁止访问资源
HTTP 401.4- 未授权:授权被筛选器拒绝
HTTP 401.5 - 未授权:ISAPI 或 CGI 授权失败
402——保留有效ChargeTo头响应
403——禁止访问,服务器收到请求,但是拒绝提供服务
HTTP 403.1 禁止访问:禁止可执行访问
HTTP 403.2- 禁止访问:禁止读访问
HTTP 403.3- 禁止访问:禁止写访问
HTTP 403.4- 禁止访问:要求 SSL
HTTP 403.5- 禁止访问:要求 SSL 128
HTTP 403.6- 禁止访问:IP 地址被拒绝
HTTP 403.7- 禁止访问:要求客户证书
HTTP 403.8- 禁止访问:禁止站点访问
HTTP 403.9- 禁止访问:连接的用户过多
HTTP 403.10- 禁止访问:配置无效
HTTP 403.11- 禁止访问:密码更改
HTTP 403.12- 禁止访问:映射器拒绝访问
HTTP 403.13- 禁止访问:客户证书已被吊销
HTTP 403.15- 禁止访问:客户访问许可过多
HTTP 403.16- 禁止访问:客户证书不可信或者无效
HTTP 403.17 - 禁止访问:客户证书已经到期或者尚未生效
404——一个404错误表明可连接服务器,但服务器无法取得所请求的网页,请求资源不存在。eg:输入了错误的URL
405——用户在Request-Line字段定义的方法不允许
406——根据用户发送的Accept拖,请求资源不可访问
407——类似401,用户必须首先在代理服务器上得到授权
408——客户端没有在用户指定的饿时间内完成请求
409——对当前资源状态,请求不能完成
410——服务器上不再有此资源且无进一步的参考地址
411——服务器拒绝用户定义的Content-Length属性请求
412——一个或多个请求头字段在当前请求中错误
413——请求的资源大于服务器允许的大小
414——请求的资源URL长于服务器允许的长度
415——请求资源不支持请求项目格式
416——请求中包含Range请求头字段,在当前请求资源范围内没有range指示值,请求也不包含If-Range请求头字段
417——服务器不满足请求Expect头字段指定的期望值,如果是代理服务器,可能是下一级服务器不能满足请求长。
5**(服务端错误类):服务器不能正确执行一个正确的请求
HTTP 500 - 服务器遇到错误,无法完成请求
HTTP500.100 - 内部服务器错误 - ASP 错误
HTTP 500-11服务器关闭
HTTP 500-12应用程序重新启动
HTTP 500-13- 服务器太忙
HTTP 500-14- 应用程序无效
HTTP 500-15- 不允许请求 global.asa
Error 501 -未实现
HTTP 502 - 网关错误
HTTP 503:由于超载或停机维护,服务器目前无法使用,一段时间后可能恢复正常
4. 什么是HTTP持久化和管线化
出现背景:
HTTP最初的版本中,每进行一次HTTP通信,就要断开一次TCP连接(无连接)
为解决上述问题,HTTP/1.1 增加了持久连接(HTTP Persistent Connections )的方法,其特点是,只要一方未明确提出断开连接,则另一方保持 TCP 连接状态
管线化是指将多个
HTTP请求整批发送,在发送过程中不用等待对方响应
管线化是在持久连接的基础上实现的,管线化的实现,能够同时并行发送多个请求,而不需要一个接一个的等待响应
5. Http报文
HTTP报文是面向文本的,报文中的每一个字段都是一些ASCII码串,各个字段的长度是不确定的。HTTP有两类报文:请求报文和响应报文
HTTP的这两种报文都由三部分组成:开始行、首部行、实体主体
参考 这里
6. 从输入URL到页面加载全过程
参考 这里
7. 为什么利用多个域名来存储网站资源会更有效
CDN缓存更方便- 突破浏览器并发限制
- 节约
cookie带宽 - 节约主域名的连接数,优化页面响应速度
- 防止不必要的安全问题
浏览器相关
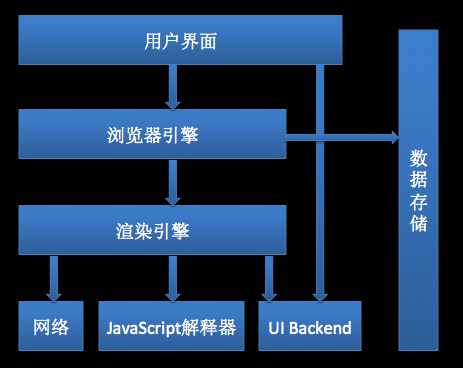
1. 浏览器是由什么组成的
从原理构成上分为七个模块,分别是
User Interface(用户界面)、Browser engine(浏览器引擎)、Rendering engine(渲染引擎)、Networking(网络)、JavaScript Interpreter(js解释器)、UI Backend(UI后端)、Date Persistence(数据持久化存储)
其中,最重要的是渲染引擎(内核)和
JavaScript解释器(JavaScript引擎)
浏览器内核主要负责
HTML、CSS的解析,页面布局、渲染与复合层合成;JavaScript引擎负责JavaScript代码的解释与执行
2. 浏览器缓存机制
浏览器的缓存机制也就是我们说的
HTTP缓存机制,其机制是根据HTTP报文的缓存标识进行的
参考 这里
3. 浏览器渲染机制
参考 这里
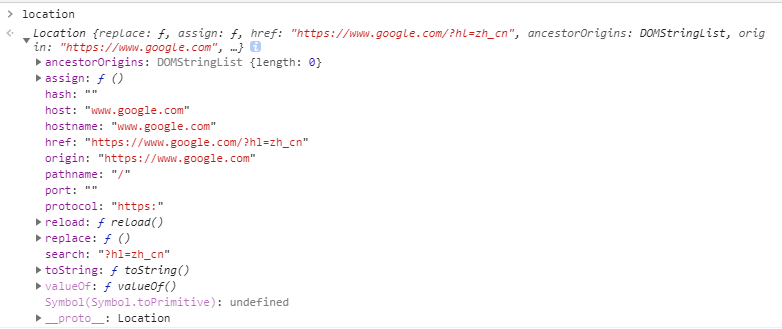
4. 几个很实用的BOM属性对象方法
location 对象:主要存储 url 相关信息
history 对象:浏览历史信息相关
history.go() // 前进或后退指定的页面数 history.go(num);
history.back() // 后退一页
history.forward() // 前进一页
navigator 对象:浏览器信息相关
navigator.userAgent //返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
navigator.cookieEnabled // 返回浏览器是否支持(启用)cookie
其他
1. 谈谈你对SEO的理解
SEO:搜索引擎优化,其目的是为了使网站能够更好的被搜索引擎抓取,提高在搜索引擎内的自然排名,从而带来更多的免费流量,获取收益
SEO主要有两种方法,站内优化和站外优化
2. 前端怎么控制管理路由
路由就是浏览器地址栏中的 url 与所见网页的对应关系
前端路由的实现方式:
基于
hash(ocation.hash+hashchange事件)
展示层面也就是切换 # 后面的内容,呈现给用户不同的页面。现在越来越多的单页面应用,基本都是基于hash 实现
特性:
url中hash值的变化并不会重新加载页面hash值的改变,都会在浏览器的访问历史中增加一个记录,也就是能通过浏览器的回退、前进按钮控制hash的切换- 我们可以通过
hashchange事件,监听到hash值的变化,从而响应不同路径的逻辑处理
基于
istory新API(history.pushState()+popState事件)
window.history.pushState(null, null, "http://www.google.com");
这两个 API 的相同之处是都会操作浏览器的历史记录,而不会引起页面的刷新。不同之处在于,pushState 会增加一条新的历史记录,而 replaceState 则会替换当前的历史记录
3. 防抖和节流的区别
防抖:任务频繁触发的情况下,只有任务触发的间隔超过指定间隔的时候,任务才会执行
节流:指定时间间隔内只会执行一次任务
推荐 这里
4. 页面重构怎么操作
页面重构就是根据原有页面内容和结构的基础上,通过
div+css写出符合web标准的页面结构。
具体实现要达到以下三点:
- 功能不全页面的重构:页面功能符合用户体验、用户交互结构完整,可通过标准验证,
- 代码重构:代码质量、
SEO优化、页面性能、更好的语义化、浏览器兼容、CSS优化 - 充分考虑到页面在站点中的“作用和重要性”,并对其进行有针对性的优化
浏览器相关
浏览器的内核分别是什么?
IE: trident内核
Firefox:gecko内核
Safari:webkit内核
Opera:以前是presto内核,Opera现已改用Google Chrome的Blink内核
Chrome:Blink(基于webkit,Google与Opera Software共同开发)
浏览器是如何渲染页面的?
https://www.cnblogs.com/cencenyue/p/7646718.html
https://blog.csdn.net/sinat_37328421/article/details/54575638
渲染的流程如下:
① 解析HTML文件,创建DOM树。
a) 自上而下,遇到任何样式(link、style)与脚本(script)都会阻塞(外部样式不阻塞后续外部脚本的加载)。
② 解析CSS。优先级:浏览器默认设置<用户设置<外部样式<内联样式<HTML中的style样式;
③ 将CSS与DOM合并,构建渲染树(Render Tree)
④ 布局和绘制,重排(reflow)和重绘(repaint)
什么是重排?什么是重绘?
重排(重构/回流/reflow):当渲染树中的一部分(或全部)因为元素的规模尺寸,布局,隐藏等改变而需要重新构建, 这就称为回流(reflow)。每个页面至少需要一次回流,就是在页面第一次加载的时候。
重绘(repaint或redraw):重绘是指一个元素外观的改变所触发的浏览器行为,浏览器会根据元素的新属性重新绘制,使元素呈现新的外观。
重绘和重排的关系:在回流的时候,浏览器会使渲染树中受到影响的部分失效,并重新构造这部分渲染树,完成回流后,浏览器会重新绘制受影响的部分到屏幕中,该过程称为重绘。
触发重排的条件?
任何页面布局和几何属性的改变都会触发重排,比如:
① 页面渲染初始化;(无法避免)
② 添加或删除可见的DOM元素;
③ 元素位置的改变,或者使用动画;
④ 元素尺寸的改变——大小,外边距,边框;
⑤ 浏览器窗口尺寸的变化(resize事件发生时);
⑥ 填充内容的改变,比如文本的改变或图片大小改变而引起的计算值宽度和高度的改变;
⑦ 读取某些元素属性:(offsetLeft/Top/Height/Width, clientTop/Left/Width/Height, scrollTop/Left/Width/Height, width/height, getComputedStyle(), currentStyle(IE) )
如何进行优化?
1) 浏览器自己的优化:浏览器会维护1个队列,把所有会引起回流、重绘的操作放入这个队列,等队列中的操作到了一定的数量或者到了一定的时间间隔,浏览器就会flush队列,进行一个批处理。这样就会让多次的回流、重绘变成一次回流重绘。
2) 我们要注意的优化:我们要减少重绘和重排就是要减少对渲染树的操作,则我们可以合并多次的DOM和样式的修改。并减少对style样式的请求。
① 直接改变元素的className
② display:none;先设置元素为display:none;然后进行页面布局等操作;设置完成后将元素设置为display:block;这样的话就只引发两次重绘和重排;
③ 使用cloneNode(true or false) 和 replaceChild 技术,引发一次回流和重绘;
④ 将需要多次重排的元素,position属性设为absolute或fixed,元素脱离了文档流,它的变化不会影响到其他元素;
⑤ 如果需要创建多个DOM节点,可以使用DocumentFragment创建完后一次性的加入document;在内存中多次操作节点,完成后再添加到文档中去。例如要异步获取表格数据,渲染到页面。可以先取得数据后在内存中构建整个表格的html片段,再一次性添加到文档中去,而不是循环添加每一行。
⑥ 不要经常访问浏览器的flush队列属性(那些引起浏览器重排的属性值),如果一定要访问,可以利用缓存,将访问的值存储起来,如窗口的offsetTop、offsetLeft事先缓存
请介绍一下基本的缓存机制?
https://www.cnblogs.com/wangpenghui522/p/5498427.html
https://www.cnblogs.com/chenqf/p/6386163.html
https://www.cnblogs.com/lyzg/p/5125934.html
https://blog.csdn.net/jutal_ljt/article/details/80021545
浏览器缓存是浏览器端保存数据用于快速读取或避免重复资源请求的优化机制,有效的缓存使用可以避免重复的网络请求和浏览器快速地读取本地数据,整体上加速网页展示给用户。
浏览器缓存有两种:强缓存和协商缓存,
强缓存:不会向服务器发送请求,直接从缓存中读取资源,在chrome控制台的Network选项中可以看到该请求返回200的状态码,并且Size显示from disk cache或from memory cache。
强缓存可以通过设置两种 HTTP Header 实现:Expires 和 Cache-Control。
协商缓存就是强制缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程,主要有以下两种情况:①协商缓存生效,返回304和Not Modified;②协商缓存失效,返回200和请求结果
协商缓存可以通过设置两种 HTTP Header 实现:Last-Modified 和 ETag 。
js禁止缓存:设置请求头 // 在链接后手动添加随机数
为什么要使用web缓存?
① 减少网络延迟,加快页面打开速度
② 降低服务器的压力
③ 减少网络带宽损耗
缓存的缺点?
① 缓存没有清理机制
② 给开发带来的困扰--明明修改了样式文件、图片、视频或脚本,刷新页面或部署到站点之后看不到修改之后的效果。
浏览器缓存有哪些?通常缓存有哪几种?
https://www.jianshu.com/p/419ab8c38317
① http缓存
② websql
cookie
localstorage
sessionstorage
cookie 和 localStorage 、sessionStorage之间的区别?
共同点:用于浏览器端存储的缓存数据
不同点:
(1)、存储大小不同:
· cookie数据大小不能超过4k。
· sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
(2)、有效时间不同:
· cookie 设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭
· localStorage 存储持久数据,浏览器关闭后数据不丢失除非主动删除数据;
· sessionStorage 数据在当前浏览器窗口关闭后自动删除。
(3)、存储内容是否发送到服务器端:当设置了cookie后,数据会发送到服务器端,造成一定的宽带浪费;
web storage,会将数据保存到本地,不会造成宽带浪费;
(4)、作用域不同:cookie和localStorage是在同源同窗口中都是共享的;sessionStorage不在不同的浏览器窗口中共享,即使是同一个页面;
什么叫优雅降级和渐进增强?(常见)
渐进增强 progressive enhancement:
针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。
优雅降级 graceful degradation:
一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。
区别:
① 优雅降级是从复杂的现状开始,并试图减少用户体验的供给
② 渐进增强则是从一个非常基础的,能够起作用的版本开始,并不断扩充,以适应未来环境的需要
③ 降级(功能衰减)意味着往回看;而渐进增强则意味着朝前看,同时保证其根基处于安全地带
网络篇:
url请求所经历的过程有哪些?
https://blog.csdn.net/myxyj/article/details/80027700
https://blog.csdn.net/zzyxs5543/article/details/81449261
https://www.cnblogs.com/jiu0821/p/5641600.html
https://blog.csdn.net/u014600626/article/details/78720763
从输入url到显示页面,都经历了什么
第1种解释:
第一步:客户机提出域名解析请求,并将该请求发送给本地的域名服务器。
第二步:当本地的域名服务器收到请求后,就先查询本地的缓存,如果有该纪录项,则本地的域名服务器就直接把查询的结果返回。
第三步:如果本地的缓存中没有该纪录,则本地域名服务器就直接把请求发给根域名服务器,然后根域名服务器再返回给本地域名服务器一个所查询域(根的子域)的主域名服务器的地址。
第四步:本地服务器再向上一步返回的域名服务器发送请求,然后接受请求的服务器查询自己的缓存,如果没有该纪录,则返回相关的下级的域名服务器的地址。
第五步:重复第四步,直到找到正确的纪录。
第2种解释:
一般会经历以下几个过程:
① 首先,在浏览器地址栏中输入url
② 浏览器先查看浏览器缓存-系统缓存-路由器缓存,如果缓存中有,会直接在屏幕中显示页面内容。若没有,则跳到第三步操作。
③ 在发送http请求前,需要域名解析(DNS解析)(DNS(域名系统,Domain Name System)是互联网的一项核心服务,它作为可以将域名和IP地址相互映射的一个分布式数据库,能够使人更方便的访问互联网,而不用去记住IP地址。),解析获取相应的IP地址。
④ 浏览器向服务器发起tcp连接,与浏览器建立tcp三次握手。(TCP即传输控制协议。TCP连接是互联网连接协议集的一种。)
⑤ 握手成功后,浏览器向服务器发送http请求,请求数据包。
⑥ 服务器处理收到的请求,将数据返回至浏览器
⑦ 浏览器收到HTTP响应
⑧ 读取页面内容,浏览器渲染,解析html源码
⑨ 生成Dom树、解析css样式、js交互
⑩ 客户端和服务器交互
⑪ ajax查询
http 和 https 有何区别?如何灵活使用?
https://www.cnblogs.com/wqhwe/p/5407468.html
http是HTTP协议运行在TCP之上。所有传输的内容都是明文,客户端和服务器端都无法验证对方的身份。
https是HTTP运行在SSL/TLS之上,SSL/TLS运行在TCP之上。所有传输的内容都经过加密,加密采用对称加密,但对称加密的密钥用服务器方的证书进行了非对称加密。此外客户端可以验证服务器端的身份,如果配置了客户端验证,服务器方也可以验证客户端的身份
常见的HTTP状态码
2开头 (请求成功)表示成功处理了请求的状态代码。
200 (成功) 服务器已成功处理了请求。 通常,这表示服务器提供了请求的网页。
201 (已创建) 请求成功并且服务器创建了新的资源。
202 (已接受) 服务器已接受请求,但尚未处理。
203 (非授权信息) 服务器已成功处理了请求,但返回的信息可能来自另一来源。
204 (无内容) 服务器成功处理了请求,但没有返回任何内容。
205 (重置内容) 服务器成功处理了请求,但没有返回任何内容。
206 (部分内容) 服务器成功处理了部分 GET 请求。
3开头 (请求被重定向)表示要完成请求,需要进一步操作。 通常,这些状态代码用来重定向。
300 (多种选择) 针对请求,服务器可执行多种操作。 服务器可根据请求者 (user agent) 选择一项操作,或提供操作列表供请求者选择。
301 (永久移动) 请求的网页已永久移动到新位置。 服务器返回此响应(对 GET 或 HEAD 请求的响应)时,会自动将请求者转到新位置。
302 (临时移动) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
303 (查看其他位置) 请求者应当对不同的位置使用单独的 GET 请求来检索响应时,服务器返回此代码。
304 (未修改) 自从上次请求后,请求的网页未修改过。 服务器返回此响应时,不会返回网页内容。
305 (使用代理) 请求者只能使用代理访问请求的网页。 如果服务器返回此响应,还表示请求者应使用代理。
307 (临时重定向) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
4开头 (请求错误)这些状态代码表示请求可能出错,妨碍了服务器的处理。
400 (错误请求) 服务器不理解请求的语法。
401 (未授权) 请求要求身份验证。 对于需要登录的网页,服务器可能返回此响应。
403 (禁止) 服务器拒绝请求。
404 (未找到) 服务器找不到请求的网页。
405 (方法禁用) 禁用请求中指定的方法。
406 (不接受) 无法使用请求的内容特性响应请求的网页。
407 (需要代理授权) 此状态代码与 401(未授权)类似,但指定请求者应当授权使用代理。
408 (请求超时) 服务器等候请求时发生超时。
409 (冲突) 服务器在完成请求时发生冲突。 服务器必须在响应中包含有关冲突的信息。
410 (已删除) 如果请求的资源已永久删除,服务器就会返回此响应。
411 (需要有效长度) 服务器不接受不含有效内容长度标头字段的请求。
412 (未满足前提条件) 服务器未满足请求者在请求中设置的其中一个前提条件。
413 (请求实体过大) 服务器无法处理请求,因为请求实体过大,超出服务器的处理能力。
414 (请求的 URI 过长) 请求的 URI(通常为网址)过长,服务器无法处理。
415 (不支持的媒体类型) 请求的格式不受请求页面的支持。
416 (请求范围不符合要求) 如果页面无法提供请求的范围,则服务器会返回此状态代码。
417 (未满足期望值) 服务器未满足"期望"请求标头字段的要求。
5开头(服务器错误)这些状态代码表示服务器在尝试处理请求时发生内部错误。 这些错误可能是服务器本身的错误,而不是请求出错。
500 (服务器内部错误) 服务器遇到错误,无法完成请求。
501 (尚未实施) 服务器不具备完成请求的功能。 例如,服务器无法识别请求方法时可能会返回此代码。
502 (错误网关) 服务器作为网关或代理,从上游服务器收到无效响应。
503 (服务不可用) 服务器目前无法使用(由于超载或停机维护)。 通常,这只是暂时状态。
504 (网关超时) 服务器作为网关或代理,但是没有及时从上游服务器收到请求。
505 (HTTP 版本不受支持) 服务器不支持请求中所用的 HTTP 协议版本。
如何进行网站性能优化
1. 从用户角度而言,优化能够让页面加载得更快、对用户的操作响应得更及时,能够给用户提供更为友好的体验。
2. 从服务商角度而言,优化能够减少页面请求数、或者减小请求所占带宽,能够节省可观的资源。
总之,恰当的优化不仅能够改善站点的用户体验并且能够节省相当的资源利用。
前端优化的途径有很多,按粒度大致可以分为两类,第一类是页面级别的优化,例如 HTTP请求数、脚本的无阻塞加载、内联脚本的位置优化等 ;第二类则是代码级别的优化,例如 Javascript中的DOM 操作优化、CSS选择符优化、图片优化以及 HTML结构优化等等。另外,本着提高投入产出比的目的,后文提到的各种优化策略大致按照投入产出比从大到小的顺序排列。
一、页面级优化
1. JavaScript 压缩和模块打包
2. 按需加载资源
3. 在使用 DOM 操作库时用上 array-ids
4. 缓存
5. 启用 HTTP/2
6. 应用性能分析
7. 使用负载均衡方案
8. 为了更快的启动时间考虑一下同构
9. 使用索引加速数据库查询
10. 使用更快的转译方案
11. 避免或最小化 JavaScript 和 CSS 的使用而阻塞渲染
12. 用于未来的一个建议:使用 service workers + 流
13. 图片编码优化
线程和进程的区别?
https://cloud.tencent.com/developer/article/1098321
https://cloud.tencent.com/developer/article/1334756
线程是操作系统能够进行运算调度的最小单位。它被包含在进程之中,是进程中的实际运作单位。一条线程指的是进程中一个单一顺序的控制流,一个进程中可以并发多个线程,每条线程并行执行不同的任务。
一个线程是一个执行上下文,它是一个CPU需要执行一系列指令的所有信息。
程序的执行实例称为进程。 每个进程提供执行程序所需的资源。进程具有虚拟地址空间、可执行代码、对系统对象的打开句柄、安全上下文、惟一进程标识符、环境变量、优先级、最小和最大工作集大小,以及至少一个执行线程。每个进程都是从一个线程开始的,通常称为主线程,但是可以从它的任何线程创建额外的线程。
线程和进程的区别?
- 线程共享创建它的进程的地址空间;进程有自己的地址空间。
- 线程可以直接访问其进程的数据段;进程有自己的父进程数据段的副本。
- 线程可以直接与进程的其他线程通信;进程必须使用进程间通信来与同胞进程通信。
- 新线程很容易创建;新进程需要父进程的重复。
- 线程可以对相同进程的线程进行相当大的控制;进程只能对子进程进行控制。
- 对主线程的更改(取消、优先级更改等)可能会影响进程的其他线程的行为;对父进程的更改不会影响子进程。
Socks5代理是如何实现的,读过协议吗
https://blog.csdn.net/tianxuhong/article/details/82151020
https://www.cnblogs.com/XYDsoft/p/9401011.html
301和302的区别
301适合永久重定向
301比较常用的场景是使用域名跳转。
比如,我们访问 http://www.baidu.com 会跳转到 https://www.baidu.com,发送请求之后,就会返回301状态码,然后返回一个location,提示新的地址,浏览器就会拿着这个新的地址去访问。
302用来做临时跳转
比如未登陆的用户访问用户中心重定向到登录页面。
访问404页面会重新定向到首页。
线程的哪些资源共享,哪些资源不共享
【同一进程间的线程共享的资源有】
a. 堆 由于堆是在进程空间中开辟出来的,所以它是理所当然地被共享的;因此new出来的都是共享的(16位平台上分全局堆和局部堆,局部堆是独享的)
b. 全局变量 它是与具体某一函数无关的,所以也与特定线程无关;因此也是共享的
c. 静态变量 虽然对于局部变量来说,它在代码中是“放”在某一函数中的,但是其存放位置和全局变量一样,存于堆中开辟的.bss和.data段,是共享的
d. 文件等公用资源 这个是共享的,使用这些公共资源的线程必须同步。Win32 提供了几种同步资源的方式,包括信号、临界区、事件和互斥体。
【独享的资源有】
a. 栈 栈是独享的
b. 寄存器 这个可能会误解,因为电脑的寄存器是物理的,每个线程去取值难道不一样吗?其实线程里存放的是副本,包括程序计数器PC
线程共享的环境包括:进程代码段、进程的公有数据(利用这些共享的数据,线程很容易的实现相互之间的通讯)、进程打开的文件描述符、信号的处理器、进程的当前目录和进程用户ID与进程组ID。
https怎么样校验证书有效性
https://www.jianshu.com/p/f6b34381beac
HTTP/2有什么新特性
https://cloud.tencent.com/developer/article/1399844
DNS
https://cloud.tencent.com/developer/article/1441683
DNS,Domain Name System,域名系统,是因特网的一项服务。它作为将域名和IP地址相互映射的一个分布式数据库,能够使人更方便的访问互联网。