介绍
在开发O2O相关应用的时候,肯定会有定位,选择所在城市,选择地域,然后再向服务器请求该地区的相关数据,这时就需要我们提供一个导向让用户选择所在区域。
看来看去,最终还是选择模仿美团,感觉用户体验最好。
 《-美团的地域选择看起来是这样的
《-美团的地域选择看起来是这样的
原理
1、定位我们可以使用第三方API,例如百度地图,腾讯地图等,官方文档写的非常清楚了。
百度地图地址:http://developer.baidu.com/map/index.php?title=androidsdk,这里不再多述,demo也不涉及定位相关代码。
2、对于RadioButton的布局,之前尝试过使用GridLayout,GridView,但是都无法完美的展示布局效果,最后决定使用LinearLayout+RadioButton动态生成,通过view.getChildCount(),view.getChildAt()循环遍历所有的RadionButton,模拟实现换行的RadioGroup效果。
3、PopupWindow默认情况下窗口后的背景不是黑色透明的,我们可以通过这是窗口的alpha实现
WindowManager.LayoutParams lp = getWindow().getAttributes(); lp.alpha = 0.4f; getWindow().setAttributes(lp);
然后在窗口关闭的时候又恢复
mPopuWindow.setOnDismissListener(new OnDismissListener() { // 在dismiss中恢复透明度 public void onDismiss() { WindowManager.LayoutParams lp = getWindow().getAttributes(); lp.alpha = 1f; getWindow().setAttributes(lp); } });
4、自定义RadioButton背景使用xml定义shape即可,然后通过selector定义状态样式。
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <corners android:radius="3dp" /> <solid android:color="#FFFFFF" /> <stroke android:width="1dp" android:color="#cecece" /> </shape>
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/radio_district_p" android:state_checked="true" /> <item android:drawable="@drawable/radio_district_p" android:state_pressed="true"/> <item android:drawable="@drawable/radio_district_n"/> </selector>
实现
核心代码
/** * @author Leestar54 * http://www.cnblogs.com/leestar54 */ package com.example.popupwindow; import java.util.ArrayList; import android.support.v7.app.ActionBarActivity; import android.graphics.drawable.ColorDrawable; import android.os.Bundle; import android.view.LayoutInflater; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.view.View.OnClickListener; import android.view.WindowManager; import android.widget.LinearLayout; import android.widget.LinearLayout.LayoutParams; import android.widget.PopupWindow; import android.widget.PopupWindow.OnDismissListener; import android.widget.RadioButton; import android.widget.TextView; public class MainActivity extends ActionBarActivity { private PopupWindow mPopuWindow; private LinearLayout ll_location; private TextView txt_city_d; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); getSupportActionBar().setDisplayShowHomeEnabled(false);// 隐藏logo getSupportActionBar().setDisplayShowCustomEnabled(true); getSupportActionBar().setCustomView(R.layout.actionbar); txt_city_d = (TextView) getSupportActionBar().getCustomView() .findViewById(R.id.txt_city); mPopuWindow = new PopupWindow(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT); mPopuWindow.setOutsideTouchable(true);// 点击外部可关闭窗口 mPopuWindow.setFocusable(true); mPopuWindow.update(); mPopuWindow.setOnDismissListener(new OnDismissListener() { // 在dismiss中恢复透明度 public void onDismiss() { WindowManager.LayoutParams lp = getWindow().getAttributes(); lp.alpha = 1f; getWindow().setAttributes(lp); } }); ll_location = (LinearLayout) getSupportActionBar().getCustomView() .findViewById(R.id.ll_location); ll_location.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // 这两行代码意义在于点击窗体外时获得响应 ColorDrawable cd = new ColorDrawable(0x000000); mPopuWindow.setBackgroundDrawable(cd); // 打开窗口时设置窗体背景透明度 WindowManager.LayoutParams lp = getWindow().getAttributes(); lp.alpha = 0.4f; getWindow().setAttributes(lp); mPopuWindow.showAsDropDown(getSupportActionBar() .getCustomView()); } }); // 模拟数据 ArrayList<District> dlist = new ArrayList<District>(); District d1 = new District(); d1.setName("青秀区"); District d2 = new District(); d2.setName("兴宁区"); District d3 = new District(); d3.setName("西乡塘区"); District d4 = new District(); d4.setName("江南区"); District d5 = new District(); d5.setName("良庆区"); District d6 = new District(); d6.setName("近郊"); dlist.add(d1); dlist.add(d2); dlist.add(d3); dlist.add(d4); dlist.add(d5); dlist.add(d6); // 初始化PopupWindow initPopupWindow(dlist); } private void initPopupWindow(ArrayList<District> list) { LinearLayout root = (LinearLayout) LayoutInflater.from( MainActivity.this).inflate(R.layout.popup_district, null); // ((TextView) root.findViewById(R.id.txt_city)).setText(cityname); ((LinearLayout) root.findViewById(R.id.ll_change_cities)) .setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // Intent it = new Intent(MainActivity.this, // CitiesActivity.class); // startActivityForResult(it, 54); // mPopuWindow.dismiss(); } }); final LinearLayout view = (LinearLayout) root .findViewById(R.id.ll_district); LinearLayout ll = null; // 在列表最前面添加全部 District d = new District(); d.setName("全城"); list.add(0, d); // 代码动态生成 for (int i = 0; i < list.size(); i++) { // 这里LinearLayout肯定会实例化,因为一开始i=0,由于3个换行,所以%3 if (i % 3 == 0) { ll = new LinearLayout(MainActivity.this); ll.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT)); ll.setOrientation(LinearLayout.HORIZONTAL); view.addView(ll); } District de = list.get(i); // 由于样式设置麻烦,所以直接用xml声明样式了。 View v = LayoutInflater.from(MainActivity.this).inflate( R.layout.item_radio_district, null); ((RadioButton) v.findViewById(R.id.rb_district)).setText(de .getName()); ((RadioButton) v.findViewById(R.id.rb_district)).setTag(de); LayoutParams lp = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT); lp.weight = 1; // 一开始,设置“全部”RadioButton为选中状态 if (i == 0) { ((RadioButton) v.findViewById(R.id.rb_district)) .setChecked(true); } ((RadioButton) v.findViewById(R.id.rb_district)) .setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { RadioButton rb = (RadioButton) v; // check事件发生在click之前,模拟group操作。 if (rb.isChecked()) { // 当点击Button时,遍历布局中所有的RadioButton,设置为未选中。 for (int i = 0; i < view.getChildCount(); i++) { LinearLayout l = (LinearLayout) view .getChildAt(i); for (int j = 0; j < l.getChildCount(); j++) { // 根据xml布局的定义,可以知道具体是在第几层LinearLayout里。 RadioButton b = (RadioButton) ((LinearLayout) ((LinearLayout) l .getChildAt(j)).getChildAt(0)) .getChildAt(0); b.setChecked(false); } } } // 完成后,设置该按钮选中 rb.setChecked(true); // 这里开始处理点击 District d = (District) rb.getTag(); txt_city_d.setText("南宁" + "-" + d.getName()); mPopuWindow.dismiss(); } }); ll.addView(v, lp); } // 填充RadioButton空白,使其布局对其,保证每行都有3个,只不过设置看不见而已。 for (int i = list.size() % 3; i < 3 && i != 0; i++) { District dd = list.get(i); View v = LayoutInflater.from(MainActivity.this).inflate( R.layout.item_radio_district, null); ((RadioButton) v.findViewById(R.id.rb_district)).setText(dd .getName()); ((RadioButton) v.findViewById(R.id.rb_district)) .setVisibility(View.INVISIBLE); LayoutParams lp = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT); lp.weight = 1; ll.addView(v, lp); } mPopuWindow.setContentView(root); mPopuWindow.update(); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in AndroidManifest.xml. int id = item.getItemId(); if (id == R.id.action_settings) { return true; } return super.onOptionsItemSelected(item); } }
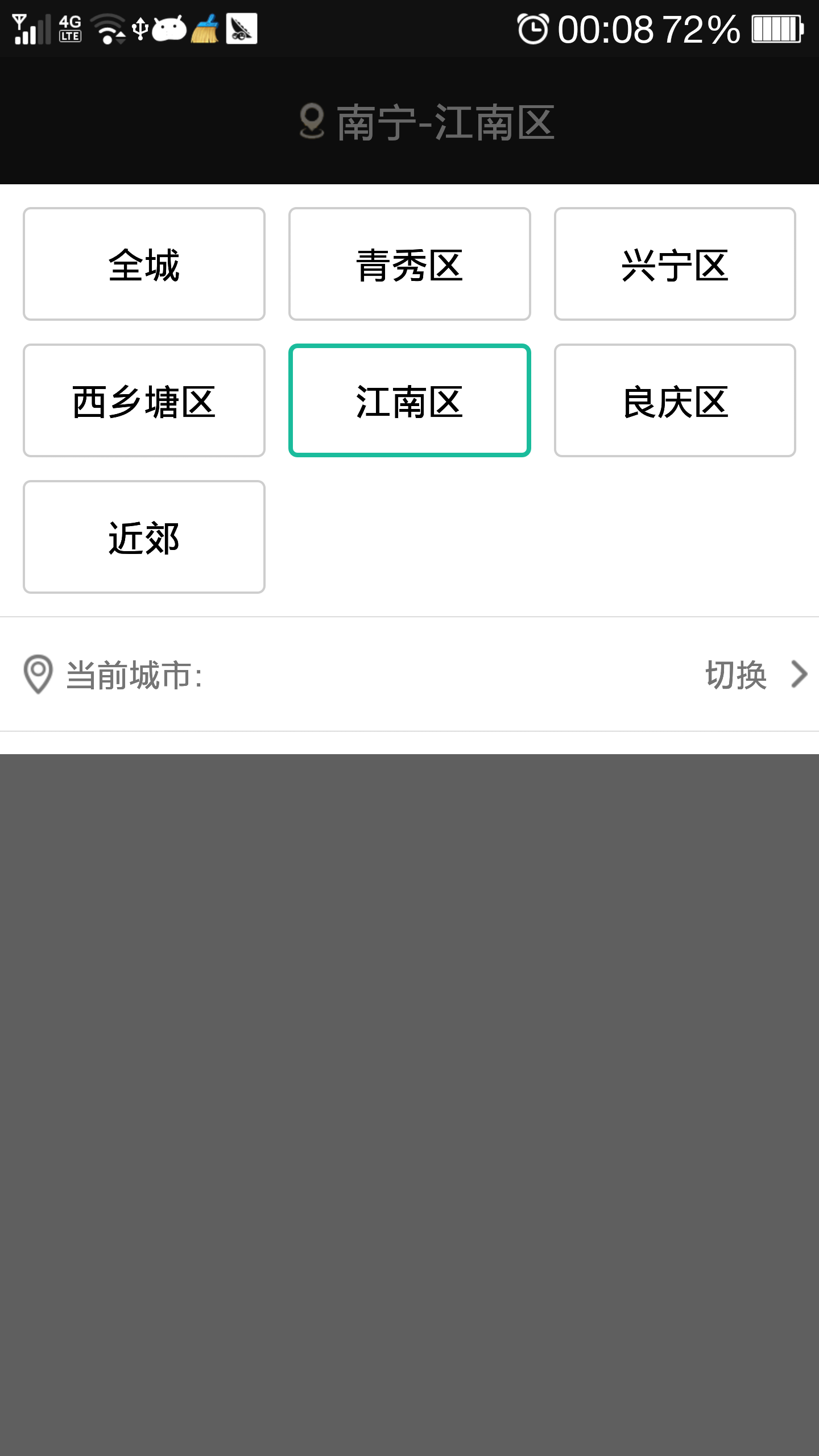
Demo看起来是这样的


demo下载地址:
链接:http://pan.baidu.com/s/1mg5NrlA 密码:d6ii
第二篇文章,我们将进一步实现城市列表选择,可以根据首字母进行快速索引。