One of the nice enhancement in HTML5 web form is being able to add placeholder text to input fields. Placeholder attribute allows you to display text in a form input when it is empty and when it is not focused (it clears the field on focus). This is a nifty feature, but it is not supported by all browsers yet. This tutorial will show you how to use Modernizr to detect if placeholder is supported, or else use jQuery to display the fallback placeholder text dynamically.
Old School Javascript Way
Before we had the placeholder attribute, we relied on Javascript to fake the placeholder text. Below is an example. The text is inserted in the value attribute. On focus, it checks if the value is "search" and returns empty to clear the field. If the value is empty, it returns "search." As you can see, this way is not an efficient way because each field has to be checked.
<input type="text" value="Search" onfocus="if (this.value == 'Search') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Search';}">
jQuery Placeholder Text (Demo)
Now with HTML5 placeholder, it is more semantic to use placeholder than value attribute. However, placeholder text is not supported by all browsers. To make it cross-browser, Modernizr and jQuery come in handy here.
Modernizr is used here to check if placeholder is supported. If placeholder is not supported, the jQuery code will run. It finds all elements with placeholder attribute and stores in a variable. It then compares the input value with the placeholder attribute. If the input value is empty, it will display the placeholder text and add a "placeholder" class to the input field. View Demo.
To use this on your site, download a copy of Modernizr and jQuery and paste the following code any where in your html page (be sure the jquery.js and modernizr.js file is in correct path).
<script src="jquery.js"></script> <script src="modernizr.js"></script>
$(document).ready(function(){ if(!Modernizr.input.placeholder){ $('[placeholder]').focus(function() { var input = $(this); if (input.val() == input.attr('placeholder')) { input.val(''); input.removeClass('placeholder'); } }).blur(function() { var input = $(this); if (input.val() == '' || input.val() == input.attr('placeholder')) { input.addClass('placeholder'); input.val(input.attr('placeholder')); } }).blur(); $('[placeholder]').parents('form').submit(function() { $(this).find('[placeholder]').each(function() { var input = $(this); if (input.val() == input.attr('placeholder')) { input.val(''); } }) }); }
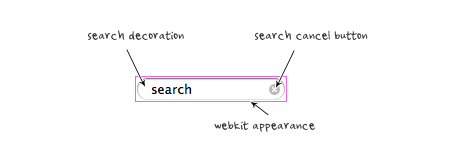
Remove Webkit Search Input Styles
Webkit browsers add extra styling to the search input field. To remove them, add the following CSS code:
input[type=search] { -webkit-appearance: none;} input[type="search"]::-webkit-search-decoration, input[type="search"]::-webkit-search-cancel-button { display: none; }

Credit
The jQuery code is found at Nico Hagenburger.
http://webdesignerwall.com/tutorials/cross-browser-html5-placeholder-text